因为目前系统不支持用户退回到第一个用户任务节点的表单修改功能,这样有些需求需要能修改功能,所以这次支持这种功能。
1、后端代码
主要是判断是否是开始节点的第一个用户任务节点,要是就进行标志传送
代码如下:
public Result flowRecord(String procInsId,String deployId, String businessKey, String taskId, String category) 代码增加下面内容
if(isStartUserNode(taskId)) {
map.put("isStartUserNode", true);
}
/**
* 根据任务ID判断当前节点是否为开始节点后面的第一个用户任务节点
*
* @param taskId 任务Id
* @return
*/
boolean isStartUserNode(String taskId) {
//判断当前是否是第一个发起任务节点,若是就put变量isStartNode为True,让相应的表单可以编辑
boolean isStartNode= false;
if (Objects.nonNull(taskId)) {
// 当前任务 task
Task task = taskService.createTaskQuery().taskId(taskId).singleResult();
// 获取流程定义信息
if (task != null) {
ProcessDefinition processDefinition = repositoryService.createProcessDefinitionQuery()
.processDefinitionId(task.getProcessDefinitionId()).singleResult();
// 获取所有节点信息
Process process = repositoryService.getBpmnModel(processDefinition.getId()).getProcesses().get(0);
// 获取全部节点列表,包含子节点
Collection<FlowElement> allElements = FlowableUtils.getAllElements(process.getFlowElements(), null);
// 获取当前任务节点元素
FlowElement source = null;
if (allElements != null) {
for (FlowElement flowElement : allElements) {
// 类型为用户节点
if (flowElement.getId().equals(task.getTaskDefinitionKey())) {
// 获取节点信息
source = flowElement;
List<SequenceFlow> inFlows = FlowableUtils.getElementIncomingFlows(source);
if (inFlows.size() == 1) {
FlowElement sourceFlowElement = inFlows.get(0).getSourceFlowElement();
if (sourceFlowElement instanceof StartEvent) {// 源是开始节点
isStartNode = true;
}
}
}
}
}
}
}
return isStartNode;
}2、前端代码
因为record/index.vue里目前涉及三种表单,online表单,自定义业务表单与formdesigner表单,所以需要单独处理
2.1 根据后端的标志获取是否是第一个用户任务节点
//判断是否是开始后的第一个用户任务节点,是就放开表单编辑功能
if (res.result.hasOwnProperty('isStartUserNode') && res.result.isStartUserNode) {
if(this.taskForm.category === 'online') {
this.startUserForm.editFormType = 'online';
}
else if (this.taskForm.category === 'zdyyw') {
this.startUserForm.editFormType = 'zdyyw';
}
else {
this.startUserForm.editFormType = 'oa';
}
this.startUserForm.isStartUserNode = true;
}2.2 在自定义与formdesigner表单分别增加下面代码
<div > <!--处理流程过程中显示formdesigner表单信息-->
<form-builder v-if = "this.startUserForm.isStartUserNode && this.startUserForm.editFormType === 'oa'" ref="refStartBuilder" v-model="formVal" :buildData="formViewData" />
<form-viewer v-else ref="formViewer" v-model="formVal" :buildData="formViewData" />
</div>
if(this.startUserForm.isStartUserNode) {
this.customForm.disabled = false;
}
else {
this.customForm.disabled = true;
}
但目前还不支持online表单的修改保存功能。
2.3 对于审批完成的动作增加下面代码
if (this.startUserForm.isStartUserNode && this.startUserForm.editFormType === 'oa' ) {
this.$refs.refStartBuilder.validate();
const variables=JSON.parse(this.formVal);
const formData = JSON.parse(this.formViewData);
formData.formValue = JSON.parse(this.formVal);
variables.variables = formData;
console.log("variables=", variables);
this.taskForm.variables = variables;
this.taskForm.values = variables;
}
if (this.startUserForm.isStartUserNode && this.startUserForm.editFormType === 'zdyyw' ) {
this.$refs.refCustomForm.submitForm();
}
if (this.startUserForm.isStartUserNode && this.startUserForm.editFormType === 'online' ) {
this.$message.error("目前还不支持online表单的编辑修改功能!!!");
//this.$refs.refViewOnlForm.submitForm();
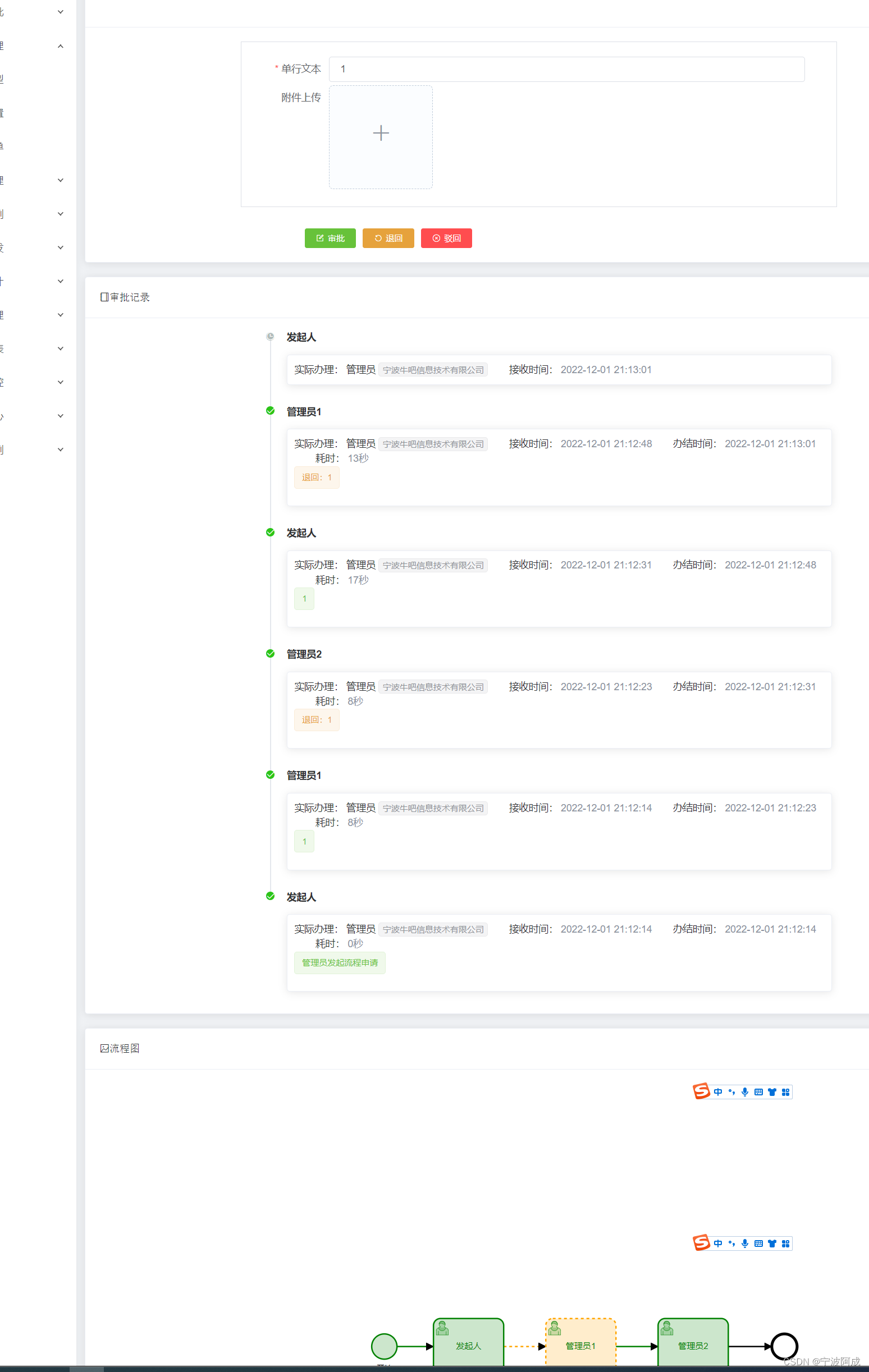
} 3、效果图如下: