在线客服系统源码开发实战总结:H5 Notifications浏览器桌面通知
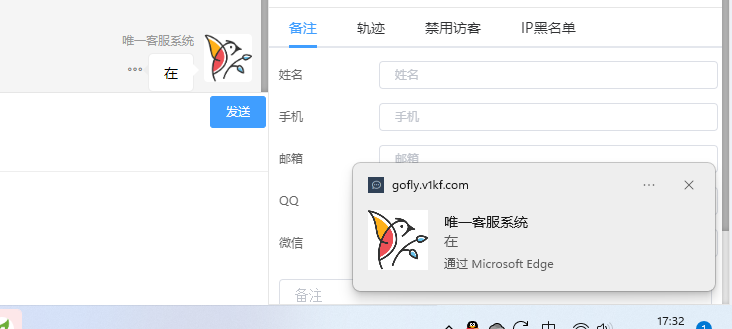
在浏览器访问网站,想在浏览器最新化的情况下,也能收到右下角的消息通知
这个时候就会用到H5 Notifications

具体效果可以参照演示页面 演示页面-唯一在线客服系统
实现代码js
function notify(title, options, callback) { // 先检查浏览器是否支持 if (!window.Notification) { console.log("浏览器不支持notify"); return; } console.log("浏览器notify权限:", Notification.permission); // 检查用户曾经是否同意接受通知 if (Notification.permission === 'granted') { var notification = new Notification(title, options); // 显示通知 if (notification && callback) { notification.onclick = function(event) { callback(notification, event); } setTimeout(function () { notification.close(); },3000); } } else { Notification.requestPermission().then( (permission) =>function(){ console.log("请求浏览器notify权限:", permission); if (permission === 'granted') { notification = new Notification(title, options); // 显示通知 if (notification && callback) { notification.onclick = function (event) { callback(notification, event); } setTimeout(function () { notification.close(); }, 3000); } } else if (permission === 'default') { console.log('用户关闭授权 可以再次请求授权'); } else { console.log('用户拒绝授权 不能显示通知'); } }); } }
使用上面封装的函数
notify("名称", { body: "内容", icon: "头像地址" },function(notification) { notification.close(); });
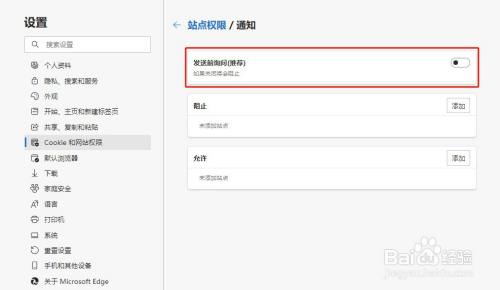
如果自己在弹出授权申请的时候,点击了拒绝,那么可以去浏览器的通知设置里面重新打开下
Edge浏览器设置通知
-
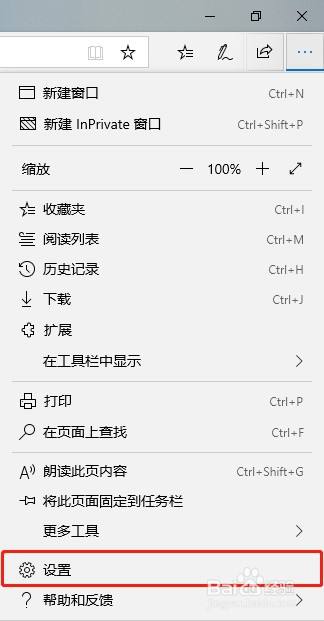
首先,打开Edge浏览器,点击右上角的三个点,并在弹出的菜单中找到且点击“设置”
-
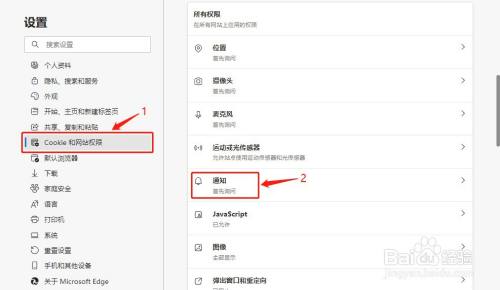
接着,在“设置”窗口中,选择左侧的“Cookie和网站权限”,在右侧找到并点击“通知”













![[缓存] Google Guava Cache本地缓存框架一览](https://img2023.cnblogs.com/blog/1173617/202308/1173617-20230804144252306-1283170583.png)









