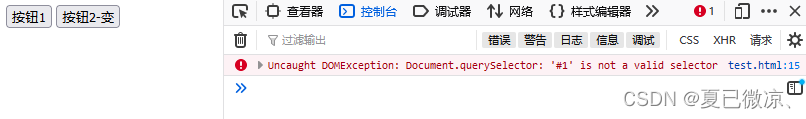
Uncaught DOMException Document.querySelector ‘#1‘ is not a valid selector
一、分析
-
报错翻译:
未捕获的DomeException文档。查询选择器“#1”不是有效的选择器 -
代码执行时

-
代码执行1秒后

二、原因
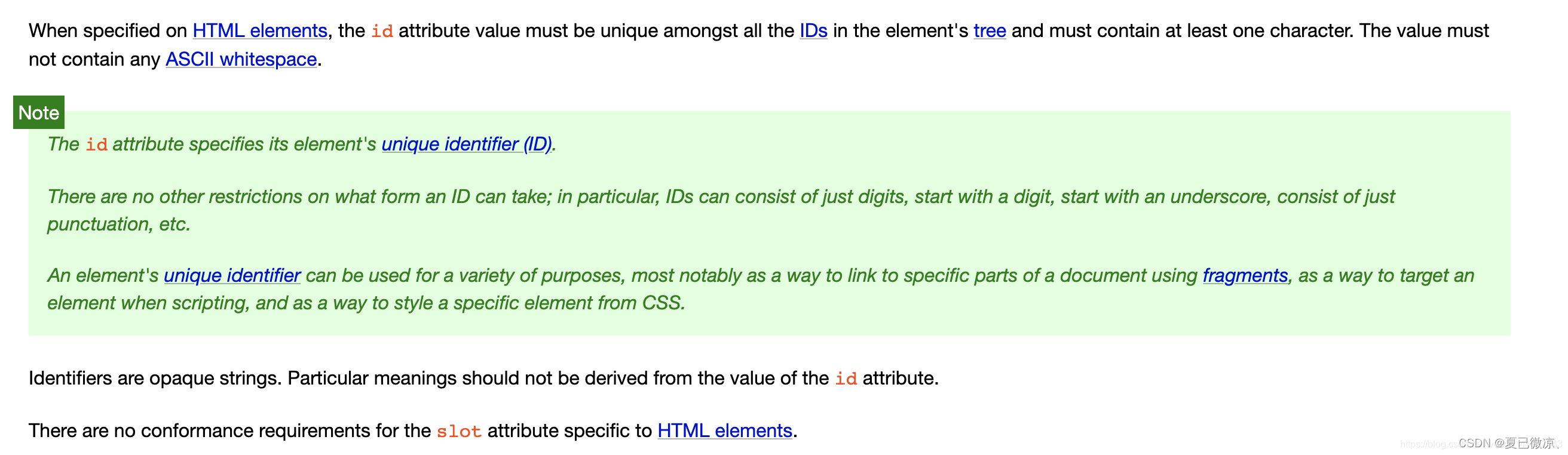
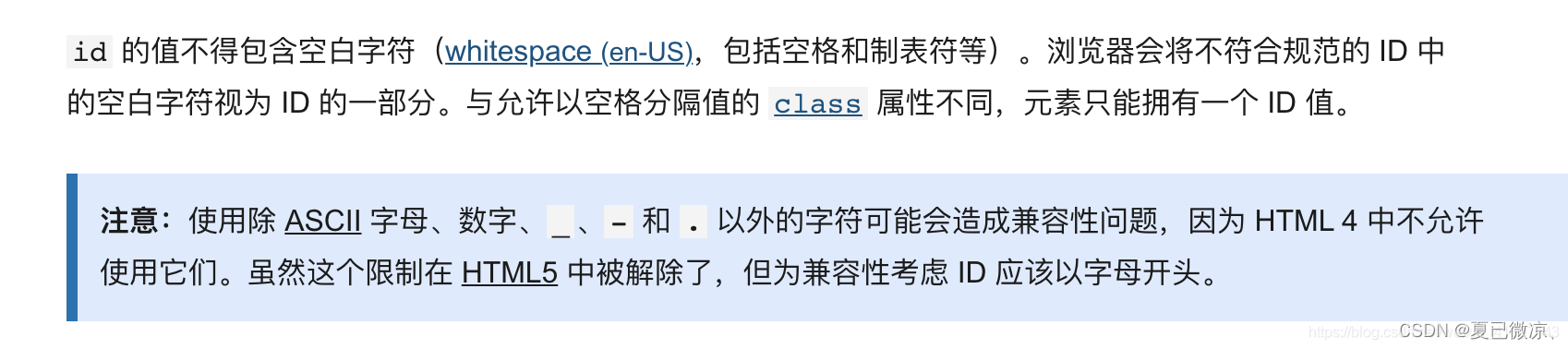
- HTML中的ID不能以数字开头
- 图1

- 图2

三、解决
- 按照ID的设置规则,不以数字开头就好了
四、代码
<!DOCTYPE html>
<html>
<head>
<title>这是标题</title>
</head>
<body>
<button id="1">按钮1</button>
<button id="button2">按钮2</button>
</body>
</html>
<script>
//1秒之后,[按钮] 的名字改为 [按钮2]
setTimeout(function () {
document.querySelector('#button2').innerText = "按钮2-变";
document.querySelector('#1').innerText = "按钮1-变"; //报错:Uncaught DOMException: Document.querySelector: '#1' is not a valid selector
}, 1 * 1000);
</script>