家居网购项目实现05
以下皆为部分代码,详见 https://github.com/liyuelian/furniture_mall.git
12.功能11-后台分页(分页显示家居)
12.1需求分析/图解

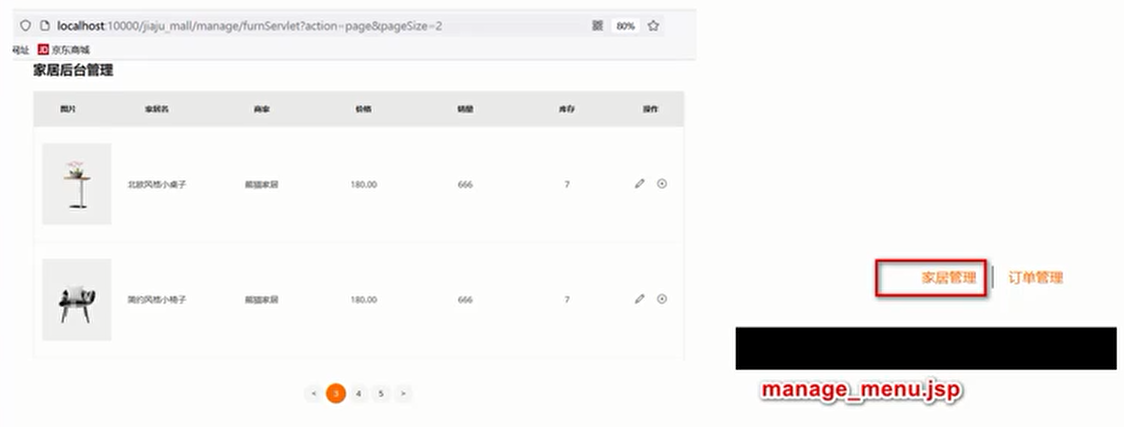
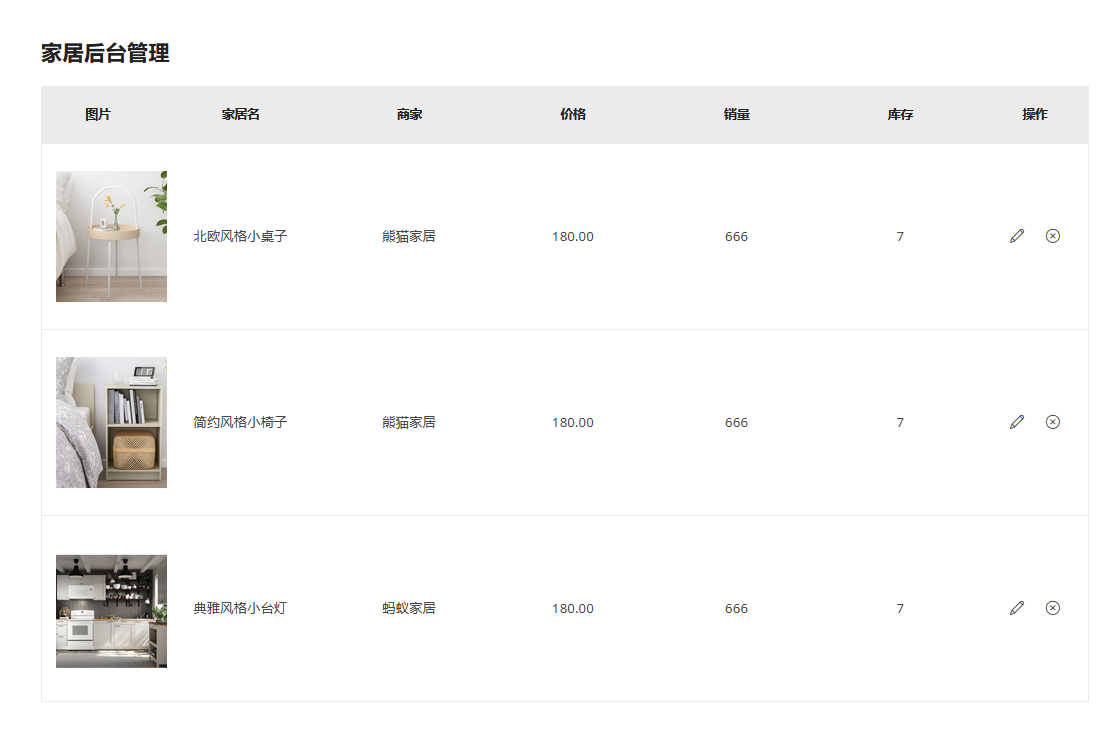
- 管理员进入到家居管理后台页面
- 点击家居管理,可以按分页规则显示家居信息
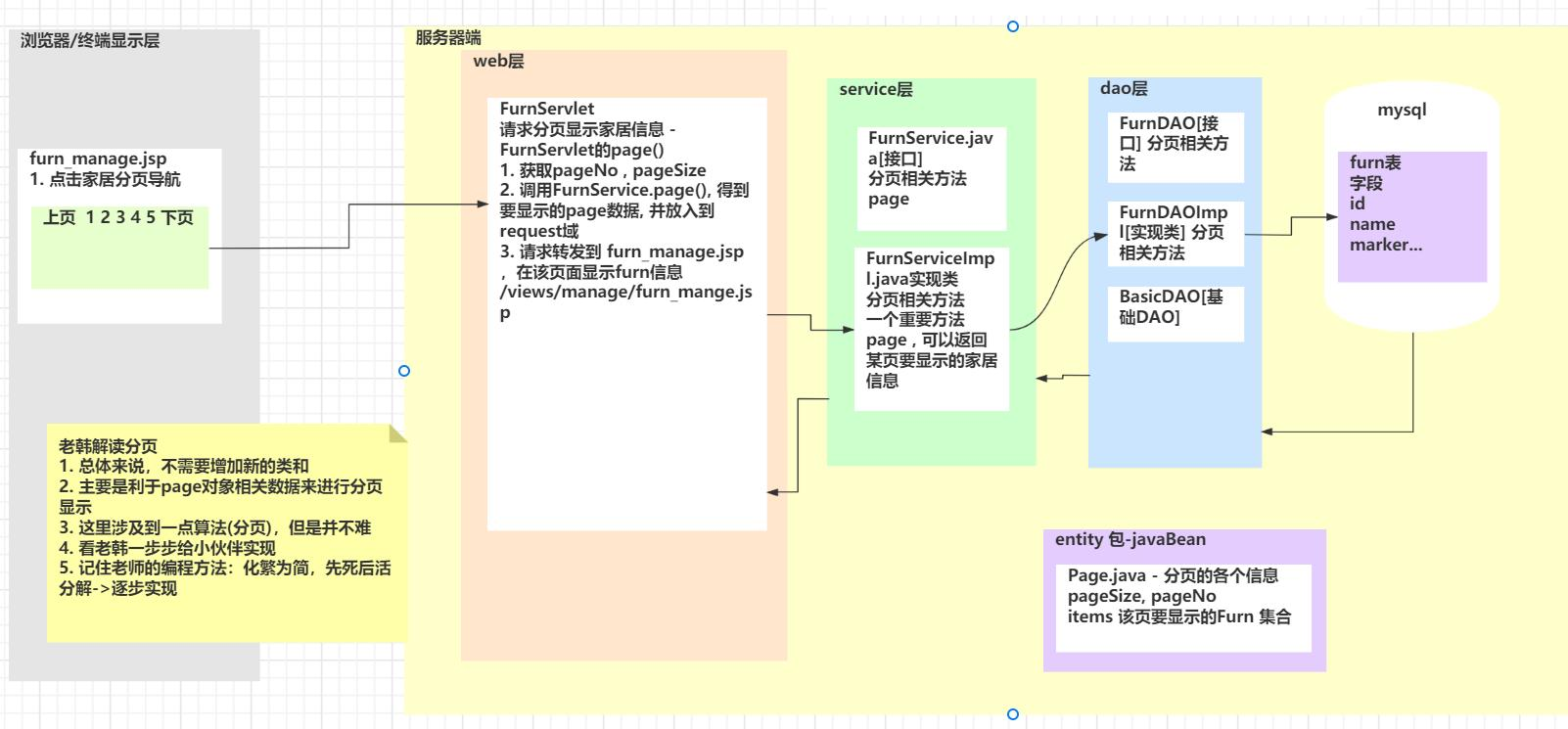
12.2思路分析

分页显示,每次发出请求后返回的数据是不一样的;不同的页面显示的页数不同,导航条也会根据当前页数变化;并且用户可能会改变每页的显示数量。
这些数据如果分开进行操作,将会非常麻烦,因为是这些数据分散的,经常变化的。
这里创建一个数据模型,将经常变化的这些数据封装到里面,该数据模型体现为一个Javabean,该Javabean中的属性根据实际需求定义,包括pageSize-每页显示的大小,pageNo-当前页数,items-该页要显示的Furn集合等。
12.3代码实现
12.3.1entity层
Page
package com.li.furns.entity;
import java.util.List;
/**
* Page是一个Javabean,是一个分页的数据模型(包含分页的各种信息)
*
* @author 李
* @version 1.0
*/
public class Page<T> {//T表示泛型,将来分页的模型对应的数据是不确定的
//因为每页显示多少条记录,是其他地方也可能使用的,将其置为static属性
//选中字符+ctrl+shift+u=>切换大小写
public static final Integer PAGE_SIZE = 3;
//当前页
private Integer pageNo;
//每页显示的记录数
private Integer pageSize = PAGE_SIZE;
//表示一共有多少页,计算出来的
private Integer pageTotalCount;
//数据库对应的表一共有多少行记录,通过totalRow和pageSize计算出PageTotalCount
private Integer totalRow;
//该页要显示的数据集合
private List<T> items;
//分页导航的字符串
private String url;
public Integer getPageNo() {
return pageNo;
}
public void setPageNo(Integer pageNo) {
this.pageNo = pageNo;
}
public Integer getPageSize() {
return pageSize;
}
public void setPageSize(Integer pageSize) {
this.pageSize = pageSize;
}
public Integer getPageTotalCount() {
return pageTotalCount;
}
public void setPageTotalCount(Integer pageTotalCount) {
this.pageTotalCount = pageTotalCount;
}
public Integer getTotalRow() {
return totalRow;
}
public void setTotalRow(Integer totalRow) {
this.totalRow = totalRow;
}
public List<T> getItems() {
return items;
}
public void setItems(List<T> items) {
this.items = items;
}
public String getUrl() {
return url;
}
public void setUrl(String url) {
this.url = url;
}
}
12.3.2dao层
FurnDAO接口
//分析:Page中只有 表的总记录数totalRow 以及
// 返回的对象item集合 是可以直接从数据库中获取的
// 因此将这两个属性的填充任务放在dao层
/**
* 查询furn表中的总记录数
*
* @return 返回总记录数
*/
public int getTotalRow();
/**
* 获取当前页要显示的数据
*
* @param begin 表示从第几条记录开始获取,从0开始计算
* @param pageSize 表示取出多少条记录
* @return 返回对应对象的集合
*/
public List<Furn> getPageItems(int begin, int pageSize);
FurnDAOImpl
@Override
public int getTotalRow() {
String sql = "SELECT COUNT(*) FROM `furn`";
//return (Integer) queryScalar(sql);==>会有隐患,可能出现ClassCastException异常
return ((Number) queryScalar(sql)).intValue();
}
@Override
public List<Furn> getPageItems(int begin, int pageSize) {
String sql = "SELECT `id` , `name` , `maker` , `price` , `sales` ," +
" `stock` , `img_path` AS imgPath " +
"FROM `furn` " +
"LIMIT ?,?";
return queryMulti(sql, Furn.class, begin, pageSize);
}
FurnDAOImplTest
@Test
public void getTotalRow() {
int totalRow = furnDAO.getTotalRow();
System.out.println(totalRow);
}
@Test
public void getPageItems() {
List<Furn> pageItems = furnDAO.getPageItems(1, 3);
for (Furn pageItem : pageItems) {
System.out.println(pageItem);
}
}
12.3.3service层
FurnService接口
/**
* 根据传入的pageNo和pageSize,返回对应的page对象
*
* @param pageNo 表示第几页
* @param pageSize 表示一页取出多少条记录
* @return 返回对应的page对象
*/
public Page<Furn> page(int pageNo, int pageSize);
FurnServiceImpl
@Override
public Page<Furn> page(int pageNo, int pageSize) {
//先创建一个page对象,然后根据实际情况填充属性
Page<Furn> page = new Page<>();
page.setPageNo(pageNo);
page.setPageSize(pageSize);
int totalRow = furnDAO.getTotalRow();
page.setTotalRow(totalRow);
//总页数等于总记录数/每页记录数
int pageTotalCount = totalRow / pageSize;
if (totalRow % pageSize > 0) {
//如果有余数就把总页数+1
pageTotalCount++;
}
page.setPageTotalCount(pageTotalCount);
//SELECT * FROM table_name
//LIMIT 每页显示记录数*(第几页-1),每页显示记录数
int begin = (pageNo - 1) * pageSize;
List<Furn> pageItems = furnDAO.getPageItems(begin, pageSize);
page.setItems(pageItems);
//还差一个url
return page;
}
FurnServiceImplTest
@Test
public void page() {
Page<Furn> page = furnService.page(2, 2);
System.out.println(page.getItems());
}
12.3.4web层
FurnServlet
/**
* 处理分页请求
*
* @param req
* @param resp
* @throws ServletException
* @throws IOException
*/
protected void page(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
int pageNo = DataUtils.parseInt(req.getParameter("pageNo"), 1);
int pageSize = DataUtils.parseInt(req.getParameter("pageSize"), Page.PAGE_SIZE);
//调用service方法,获取page对象
Page<Furn> page = furnService.page(pageNo, pageSize);
//将page对象放入request域中
req.setAttribute("page", page);
//请求转发到furn_manage.jsp
req.getRequestDispatcher("/views/manage/furn_manage.jsp")
.forward(req, resp);
}
前端页面修改略
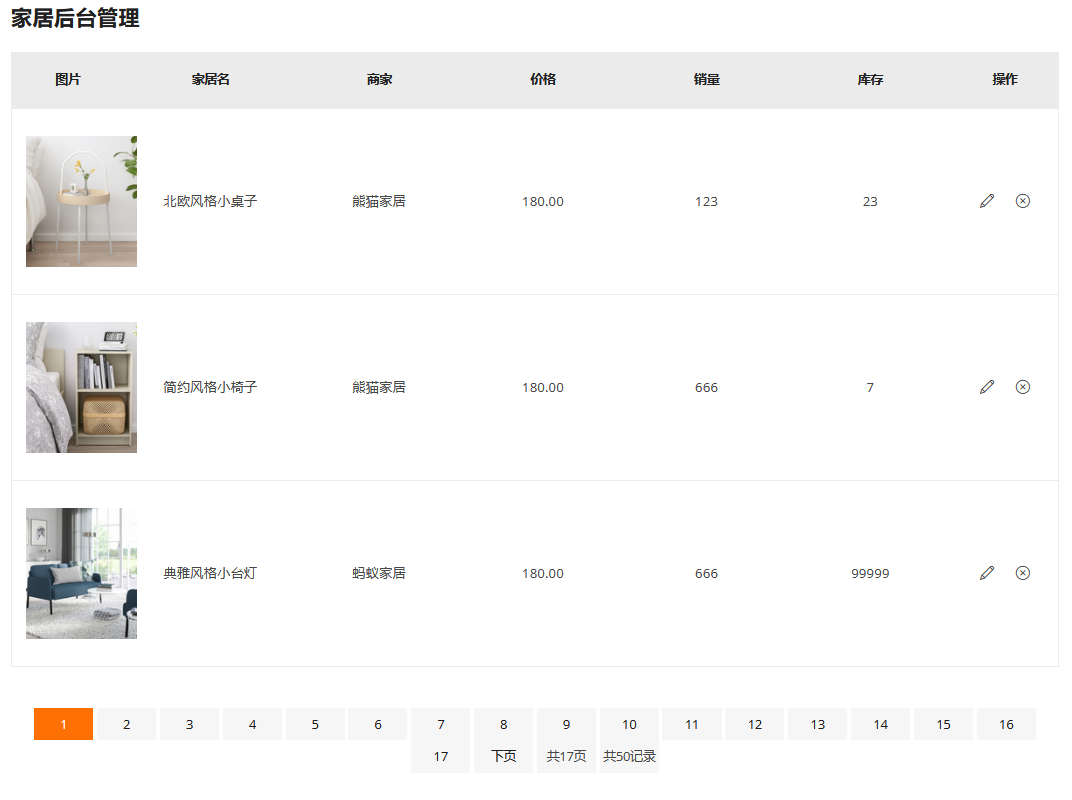
12.4完成测试
由于还没实现分页导航,这里直接在url中给定参数http://localhost:8080/furniture_mall/manage/furnServlet?action=page&pageNo=2

13.功能实现12-后台分页(分页导航)
13.1需求分析/图解

- 管理员进入到家居管理后台页面
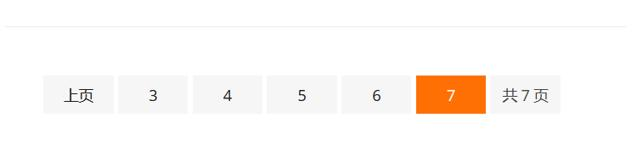
- 可以通过分页导航条来进行分页显示
- 上页按钮功能
- 下页按钮功能
- 显示共几页
- 点击分页导航,可以显示对应页的家居信息
- 在管理员进行修改,删除,添加家居后,能够回显原来操作所在页面数据
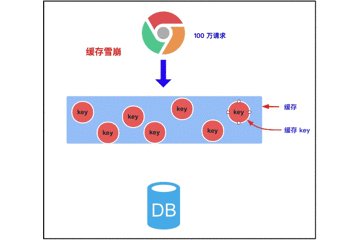
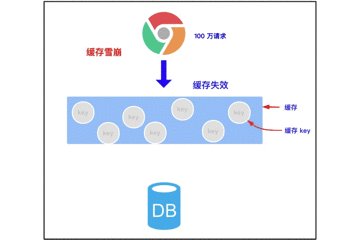
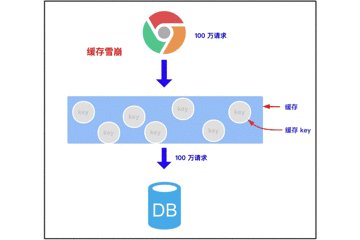
13.2思路分析
根据12.2思路分析图
13.3代码实现
13.3.1web层
修改FurnServlet:
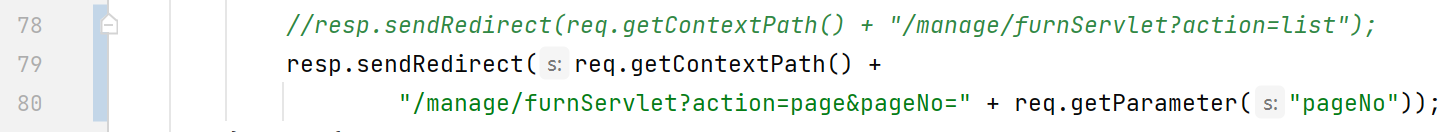
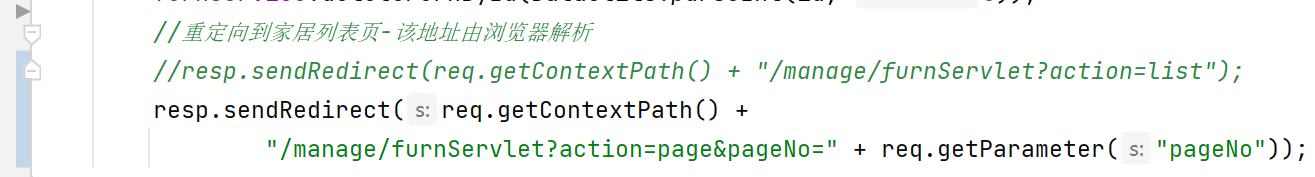
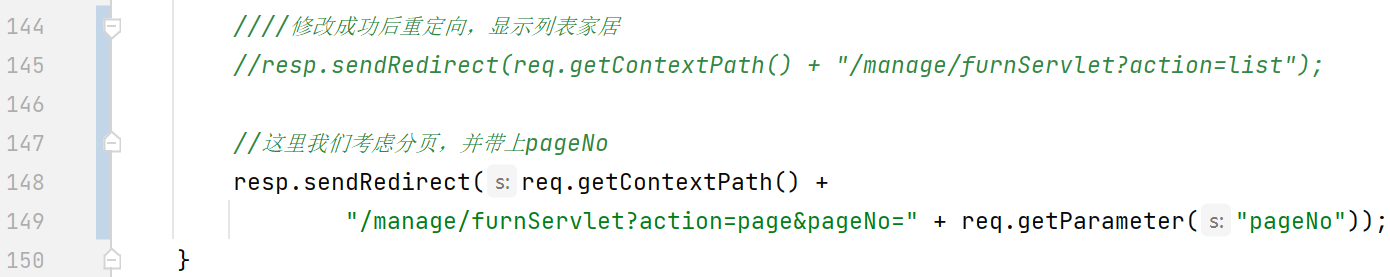
add方法,在添加完家居后跳转到page方法,进行分页,同时显示的当前页是添加家居前的页数

delete方法,在删除完家居后跳转到page方法,进行分页显示,同时显示的当前页是删除家居前的页数

update方法同上

13.3.2前端页面
分别在manage_menu.jsp,furn_mamage.jsp,furn_update.jsp,furn_add.jsp中修改对应接口,传递参数
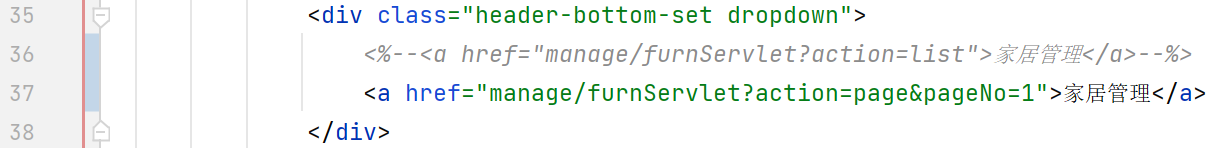
manage_menu.jsp:

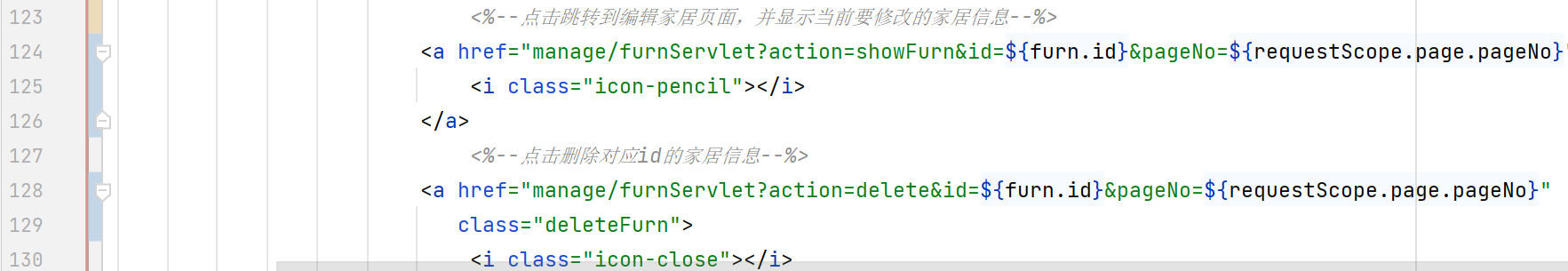
在家居管理页面furn_mamage.jsp添加分页导航条(部分代码)
<!-- Pagination Area Start 分页导航条 -->
<div class="pro-pagination-style text-center mb-md-30px mb-lm-30px mt-6" data-aos="fade-up">
<ul>
<%--如果当前页大于1,就显示上一页--%>
<c:if test="${requestScope.page.pageNo>1}">
<li><a href="manage/furnServlet?action=page&pageNo=${requestScope.page.pageNo-1}">上页</a></li>
</c:if>
<%-- 显示所有的分页数
先确定开始页数 begin 第一页
再确定结束页数 end 第page.TotalCount页
--%>
<c:set var="begin" value="1"/>
<c:set var="end" value="${requestScope.page.pageTotalCount}"/>
<c:forEach begin="${begin}" end="${end}" var="i">
<%--如果i为当前页,就使用class=active来修饰--%>
<c:if test="${i==requestScope.page.pageNo}">
<li><a class="active" href="manage/furnServlet?action=page&pageNo=${i}">${i}</a></li>
</c:if>
<c:if test="${i!=requestScope.page.pageNo}">
<li><a href="manage/furnServlet?action=page&pageNo=${i}">${i}</a></li>
</c:if>
</c:forEach>
<%-- --%>
<%-- 如果当前页小于总页数,就往下一页--%>
<c:if test="${requestScope.page.pageNo < requestScope.page.pageTotalCount}">
<li><a href="manage/furnServlet?action=page&pageNo=${requestScope.page.pageNo+1}">下页</a></li>
</c:if>
<li><a>共${requestScope.page.pageTotalCount}页</a></li>
<li><a>共${requestScope.page.totalRow}记录</a></li>
</ul>
</div>
<!-- Pagination Area end -->

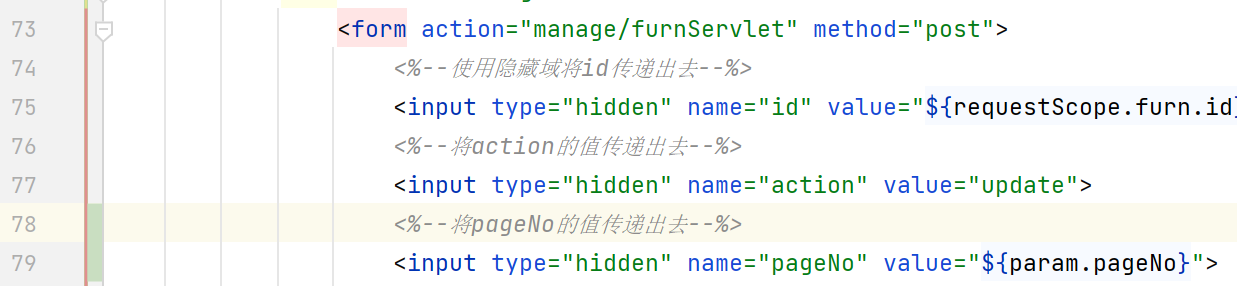
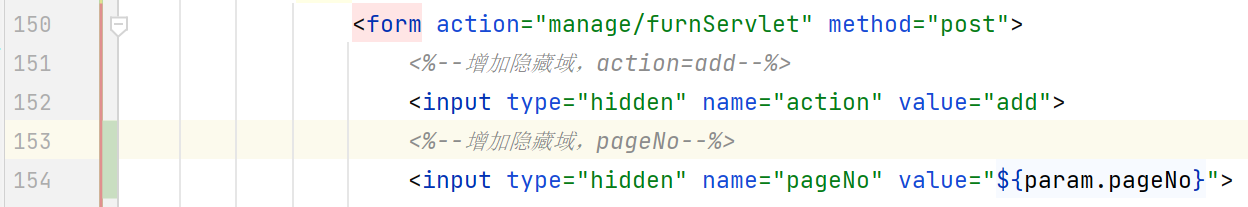
furn_update.jsp:

furn_add.jsp:

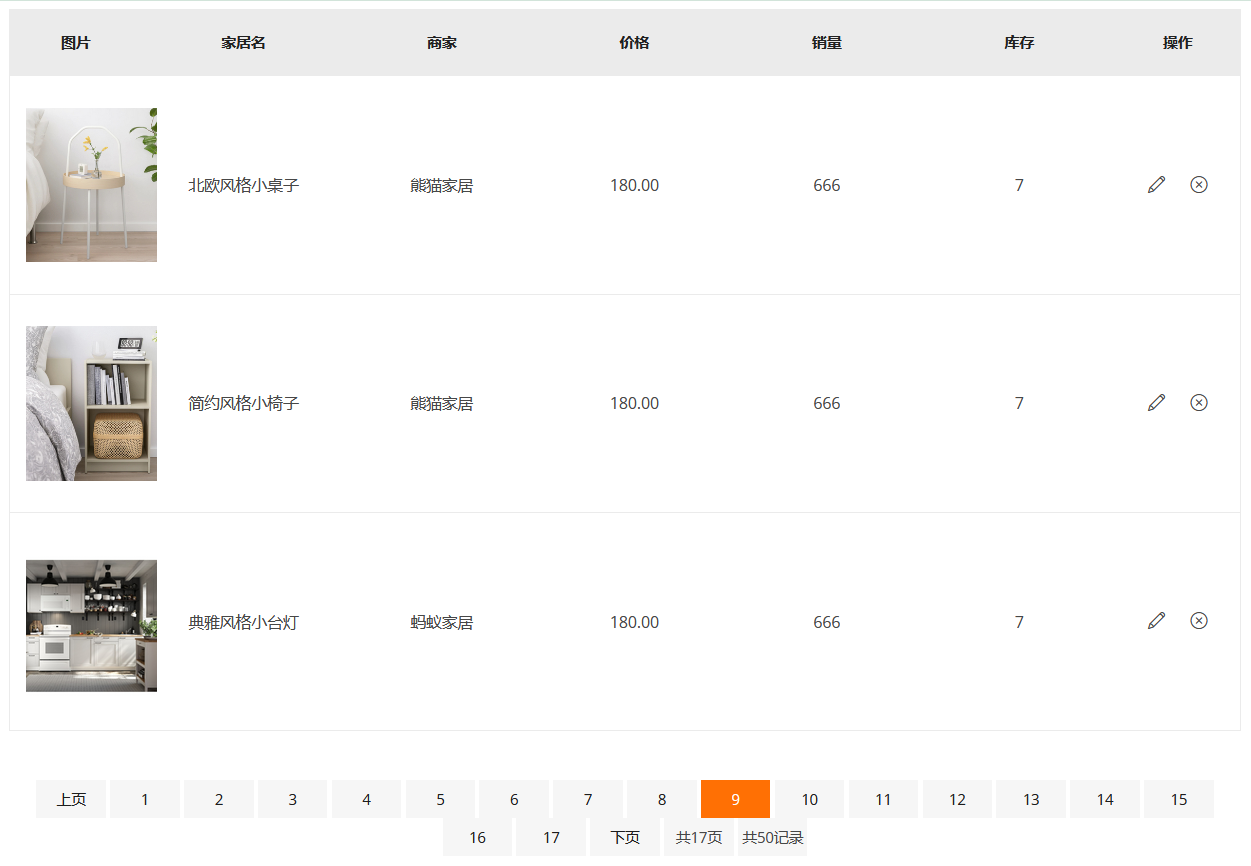
13.4完成测试


点击任何显示页数都正常跳转,并且在修改,增加,删除家居信息后可以返回当前页数。
最大页数显示限制之后再完成























![[Java]线程生命周期与线程通信](https://img-blog.csdnimg.cn/direct/8e1a396ad6f2425a8bea15c5fe54c1f3.png)