easyui-tabs动态添加tab的代码如下
function addTab(subtitle, url, icon) {
if (!$("#mainTab").tabs('exists', subtitle)) {
$("#mainTab").tabs('add', {
title: subtitle,
content: '<iframe scrolling="auto" frameborder="0" src="' + url + '" style="width:100%; height:100%;overflow:hidden"></iframe>',
closable: true,
//icon: icon
});
} else {
$("#mainTab").tabs('select', subtitle);
$("#tab_menu-tabrefresh").trigger("click");
}
}
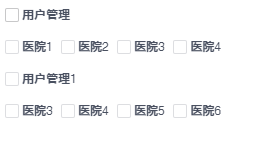
添加后的效果图如下

为了更清楚的测试,子页面里啥也没写,右边还是有滚动条
修改方法如下:
将主界面的声明(可能你的不一样)
<!DOCTYPE html> <html lang="en">
改成
<!DOCTYPE HTML PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml">
完美解决问题