一、前言
在之前使用其他admin的时候,经常会有人再部署的时候会遇到这么一个问题:明明在生产环境中配置了后端的api地址,但是通过nginx部署之后,请求的确是本地的地址。这是因为在项目中配置了代理,部署之后所有的请求都走了代理导致配置文件地址失效,关于vite代理说明,请自行百度,针对这种情况,本系统通过开关的方式让开发者自行选择是否走代理。
二、启用代理
前端配置文件中设置VITE_PROXY = true

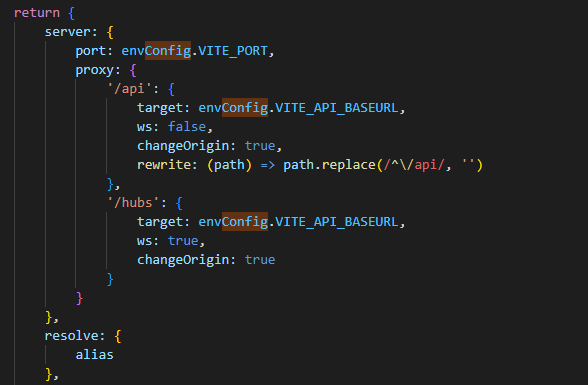
vite.config.js中是这么配置的,会将/api和/hubs开头的请求代理。

我们启动项目,请求接口就是请求的本地地址,并没有走配置文件中的地址。项目打包部署后,真实的后端地址只需要在nginx配置文件中配置就行。

三、不使用代理
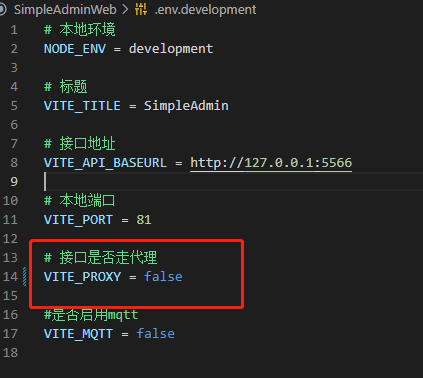
配置文件设置VITE_PROXY = false

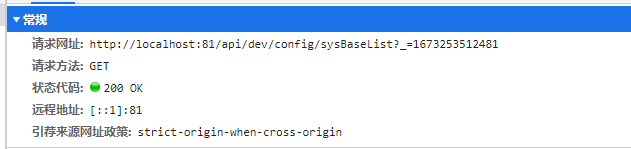
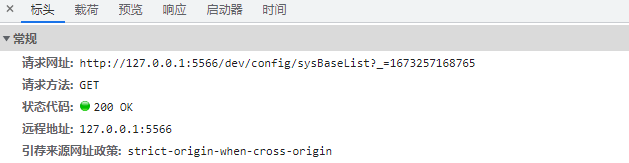
重新启动项目,请求接口发现都是走的实际的后端地址。









![推荐系统[八]算法实践总结V0:腾讯音乐全民K歌推荐系统架构及粗排设计](https://img-blog.csdnimg.cn/44083e4c130841f894e36366a71f8d96.png)