前言
开通了博客园,发现这个主题很好看,也很多人用,这里记录下美化过程。效果就是本博客这样。
github地址主题仓库
定制化内容定制配置项
简要操作
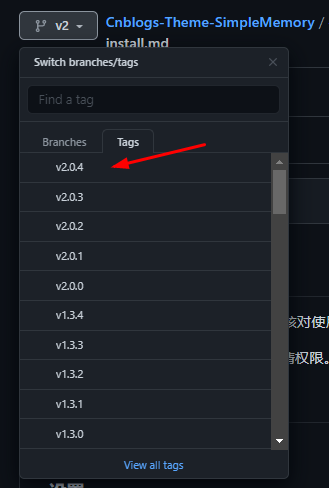
版本选择
在主题仓库中选择一个版本,我这里选择v2.0.4,注意后面拉取代码的过程都跟自己所选的版本一致。

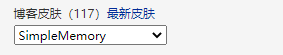
设置博客皮肤为SimpleMemory

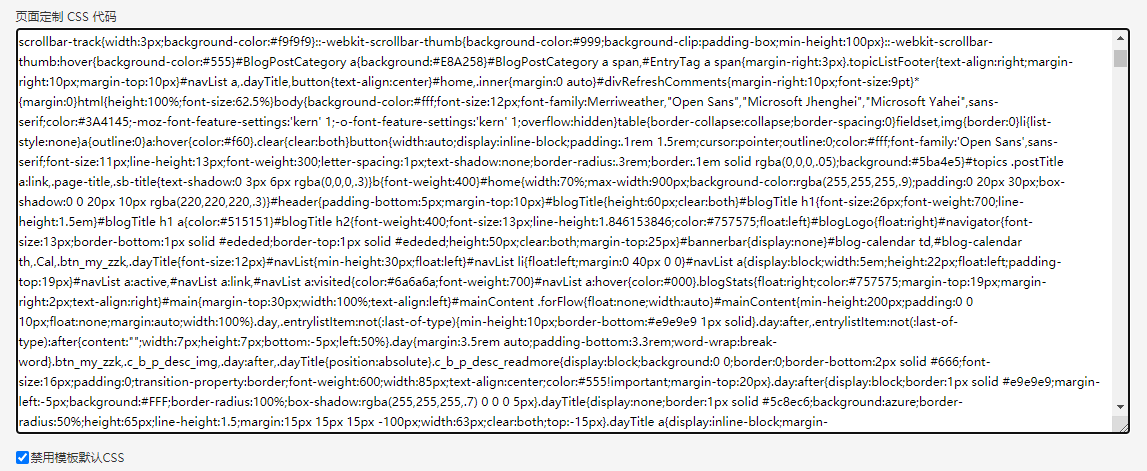
设置页面定制CSS代码
CSS代码位置:/dist/simpleMemory.css 拷贝此文件代码至页面定制CSS代码文本框处,并且禁用模板默认CSS。

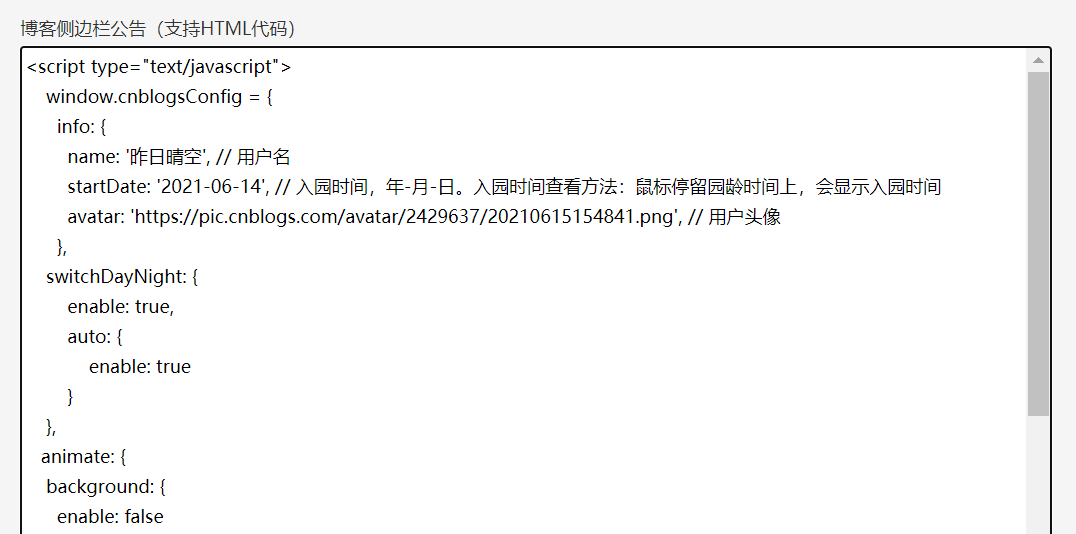
设置博客侧边栏公告
需要注意的是,JS代码需要申请权限才能使用:

在侧边栏HTML代码中设置以下代码:
<script type="text/javascript">
window.cnblogsConfig = {
info: {
name: 'userName', // 用户名
startDate: '2021-01-01', // 入园时间,年-月-日。入园时间查看方法:鼠标停留园龄时间上,会显示入园时间
avatar: 'http://xxxx.png', // 用户头像
},
}
</script>
<script src="https://cdn.jsdelivr.net/gh/BNDong/Cnblogs-Theme-SimpleMemory@v2.0.4/dist/simpleMemory.js" defer></script>
有很多个性化配置参考文档。修改window.cnblogsConfig内容满足一些个人定制的内容。














![[工作札记]02: .Net Winform控件TreeView最简递归绑定方法](https://img2020.cnblogs.com/blog/580/202101/580-20210115165242727-245758648.png)










