DVWA靶场实战(十)
五、XSS(DOM):
1.漏洞原理:
XSS全称为Cross Site Scripting,由于和层叠样式表(Cascading Style Sheets,CSS)重名,所以为了区别别叫做XSS。主要基于JavaScript语言进行恶意攻击,因为JS非常灵活操作html、css、浏览器。
2.漏洞分类:
(1)反射型:
非持久型XSS,最容易出现的XSS漏洞。在用户请求某个URL地址的时候,会携带一部分数据。当客户端进行访问某个链接时,攻击者可以将恶意代码注入到URL,如果服务器未对URL携带的参数做判断和过滤,直接返回响应页面,那么XSS攻击代码就会被一起传输到用户的浏览器,触发反射型XSS。
(2)存储型:
被保存到服务器上,显示到HTML页面中,经常出现在用户评论的页面,攻击者将XSS代码保存到数据库中,当用户在此访问这个页面时,就会触发并执行XSS代码,窃取用户的敏感信息。
(3)DOM型:
DOM全称为Document Object Model即文档对象模型,是W3C制定的标准接口规范,是一种处理HTML和XML文件的标准API。DOM提供了对整个文档的访问模型,将文档作为一个树形结构。
而DOM型的XSS是一种基于文档对象模型(DOM)的一种漏洞。这种XSS与反射型XSS、存储型XSS有着本质的区别,它的攻击代码不需要服务器解析响应,触发XSS依靠浏览器的DOM解析,客户端的JavaScript脚本可以访问浏览器的DOM并修改页面的内容,不依赖服务器的数据,直接从浏览器获取数据并执行。
3.漏洞危害:
(1)窃取cookie:
大部分人喜欢将密码存储到浏览器中,所以当黑客一般渗透的时候就会先来浏览器查看已保存的cookie来盗取各种用户账号。
(2)未授权操作:
JS特性很强大,黑客会直接代替用户在html进行各类操作。比如劫持会话、刷广告,执行弹窗广告,还能记录用户的键盘输入。
(3)传播蠕虫病毒
4.利用方式:
利用网页开发时web应用程序对用户输入过滤不足导致将恶意代码注入到网页中,使用户浏览器加载并执行恶意代码,通常是JavaScript解析器,浏览器不会判断代码是否恶意,只要符合语法规则就可以直接解析。
5.防御措施:
(1)输入过滤:
有时候需要多次过滤,比如黑客使用双写的时候就需要多次过滤,需要注意多个过滤器的先后次序,当多个过滤器一起生效的时,有可能后进行的过滤导致前面的过滤失效。
(2)纯前端渲染:
在纯前端渲染中,我们会明确告诉浏览器,下面要设置的内容是文本(.innerText),还是属性(.setAttribute),还是样式(.style)等等。浏览器不会被轻易的被欺骗,执行预期外的代码。
(3)转义HTML:
如果拼接HTML是必要的,就需要采用合适的转义库,对HTML模板各处插入点进行充分的转义。
(4)标签和属性基于白名单过滤:
对于副文件编辑器来说,其产物本身就是HTML代码,所以没办法简单粗暴使用转义来处理,应该要对内容中的标签和属性,基于白名单进行过滤。
6.实战:
(1)Low:
代码分析:
<?php
# No protections, anything goes
?>
我们这里看见完全没设防,所以我们可以随意尝试一些基本的攻击语句。
我们开始攻击,利用弹窗输出语句alert(),来进行尝试。

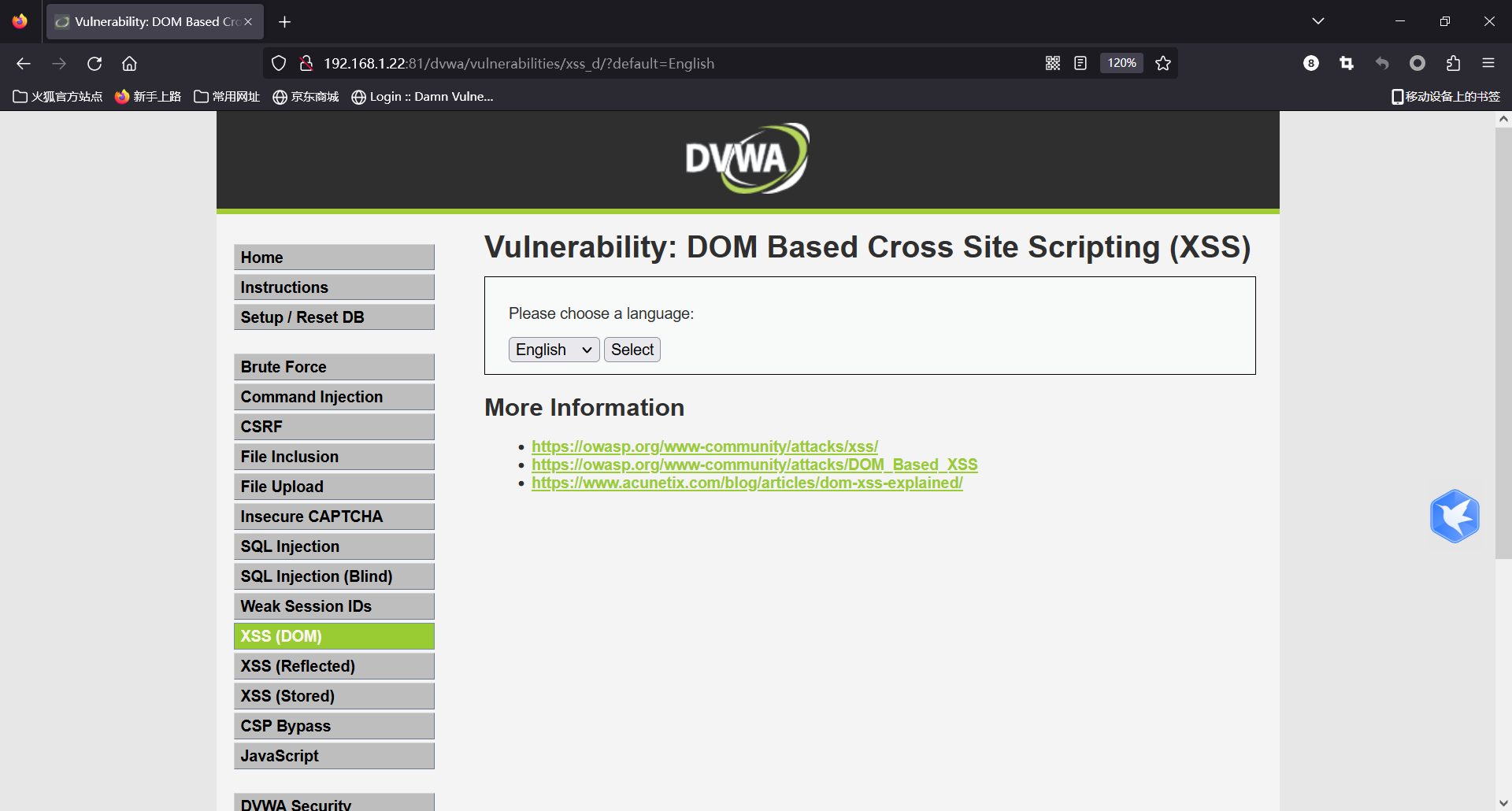
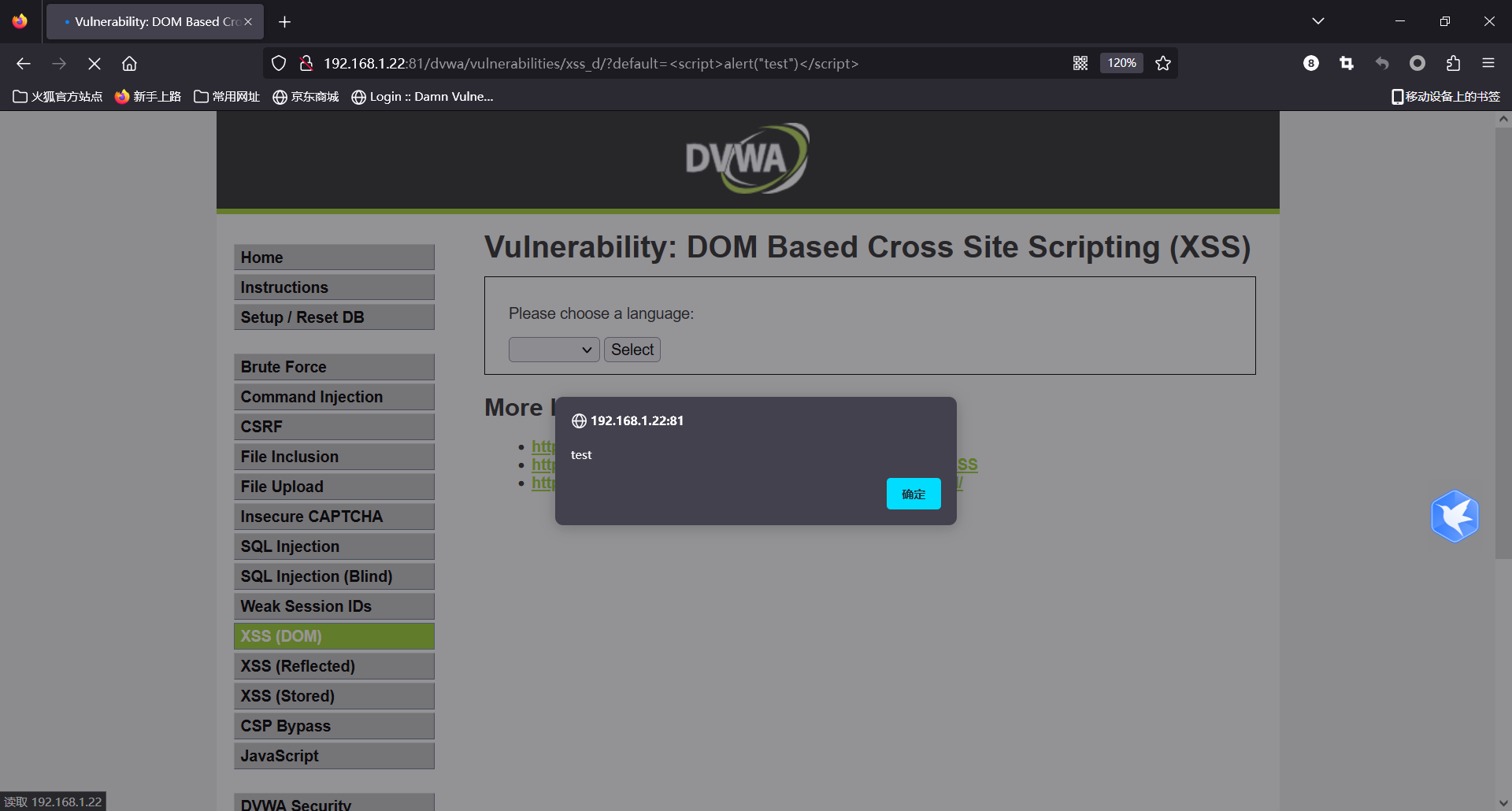
首先点击发现URL中只有English这里可以进行攻击,我们尝试语句“http://192.168.1.22:81/dvwa/vulnerabilities/xss_d/?default=<script>alert(“test”)</script>”弹出发现成功。

(2)Medium:
代码分析:
<?php
// Is there any input?
if ( array_key_exists( "default", $_GET ) && !is_null ($_GET[ 'default' ]) ) {
$default = $_GET['default'];
# Do not allow script tags
if (stripos ($default, "<script") !== false) {
header ("location: ?default=English");
exit;
}
}
?>
这次代码将“<script”过滤了,当匹配到<script字符串的时候就会将URL后面的参数修正为?Default=English,在这里可以通过oneerror事件装载文档或图像的过程中如果发生了错误就会触发。
所以我们使用另外一个方式“/?default=English</option></select><img src=x onerror=alert(1)>”,可以发现成功。

(3)High:
代码分析:
<?php
// Is there any input?
if ( array_key_exists( "default", $_GET ) && !is_null ($_GET[ 'default' ]) ) {
# White list the allowable languages
switch ($_GET['default']) {
case "French":
case "English":
case "German":
case "Spanish":
# ok
break;
default:
header ("location: ?default=English");
exit;
}
}
?>
设置了白名单,只对default进行检查,可以使用&连接另一个自定义变量来绕过。
我们同样开始攻击,利用语句“/?default=English&<script>alert(“test”)</script>”进行攻击,得到以下界面,我们可以发现攻击成功。

(4)Impossible:
代码分析:
<?php
# Don't need to do anything, protection handled on the client side
?>
交由客户端处理即可。