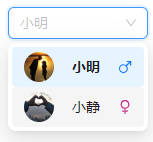
效果如图

导入组件和图标
import { Select } from 'antd'
import { ManOutlined, WomanOutlined } from '@ant-design/icons';
const { Option } = Select;
数据
let userListOption = [ { value:1, label:"小明", avatar: "http://xxx.com/1.jpg", sex:"1" }, { value:2, label:"小静", avatar: "http://xxx.com/2.jpg", sex:"0" }, ]
组件代码(样式省略)
<Select placeholder="请选择用户" optionLabelProp='label' // 这个属性指定选中后显示的内容 > {userListOption.map((option) => ( <Option key={option.value} value={option.value} label={option.label}> <img src={option.avatar} /> <span>{option.label}</span> {option.sex === "1" ? <ManOutlined /> : <WomanOutlined />} </Option> ))} </Select>