Vue + Element ui 实现动态表单,包括新增行/删除行/动态表单验证/提交功能
总结/朱季谦 最近通过Vue + Element ui实现了动态表单功能,该功能还包括了动态表单新增行、删除行、动态表单…
- 转载文章
- 2023-08-22
使用Docker将Vite Vue项目部署到Nginx二级目录
Vue项目配置 使用Vite创建一个Vue项目,点我查看如何创建 配置打包路径 在Nginx中如果是二级目录,例如/we…
- 转载文章
- 2023-08-16
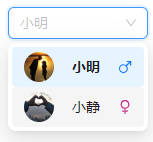
react18中antd的select选择器组件自定义下拉框的内容
效果如图 导入组件和图标 import { Select } from 'antd' import { ManOutli…
- 转载文章
- 2023-04-26
Vue3 调用本地服务接口失败三次提示下载并安装本地服务 Vue3 调用本地服务接口,如果失败,则再尝试调用 2 次,如果 3 次都失败了,就提示下载本地服务 exe 安装包,并提...
- 转载文章
- 2023-04-25
Array.isArray( ),该方法返回一个布尔值 let arr = [1,2,3] Array.isArray(arr) // true 使用 instanceof 运...
- 转载文章
- 2023-04-25
CSS 设置文字间距 一、设置字符间距 在 CSS 中,可以使用 letter-spacing 属性来设置字符间距。该属性控制每个字符之间的距离,可以设置负值来让字符更接近,也可以...
- 转载文章
- 2023-04-24
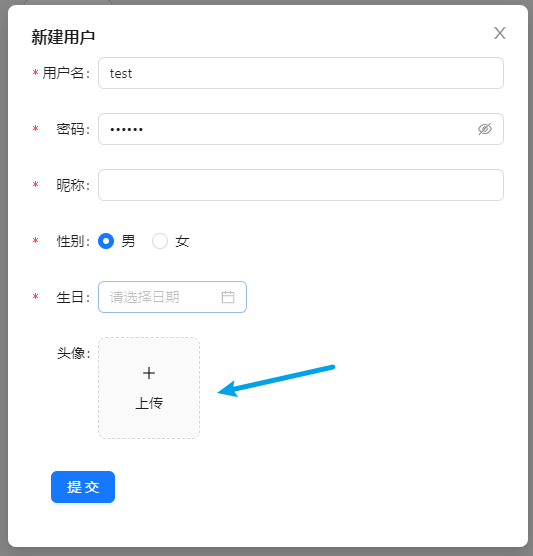
react18中antd的Upload组件上传头像,并且拿到服务器返回的头像的url地址在页面中显示头像
业务需求:上传头像,上传完毕后拿到头像的url,把头像展示在页面中,最终把头像url和其他用户信息一起发送给服务器 …
- 转载文章
- 2023-04-22
HTML input 只允许输入数字 方法一、input 事件 + 数字正则表达式 <template> <a-input v-model:value="num"...
- 转载文章
- 2023-04-21
HTML input type="number" 隐藏默认的步进箭头 number 类型的 <input> 元素用于让用户输入一个数字,其包括内置验证以拒绝非数字输入。...
- 转载文章
- 2023-04-21
JavaScript 简写语法 1、简写的闭包自执行函数(Immediately Invoked Function Expression (IIFE)) 使用括号将函数定义包裹起来...
- 转载文章
- 2023-04-20
Vue3 日历组件的实现 以下是一个基于 Vue 3 实现的简单日历组件的代码示例。这个日历组件包含了前一个月、当前月、下一个月的日期,并且可以支持选择日期、切换月份等功能。 &l...
- 转载文章
- 2023-04-20
Vue3 watch 监听对象数组中对象的特定属性 在 Vue 3 中,可以使用 watch 函数来监听对象数组中对象的特定属性。可以通过在回调函数中遍历数组来检查对象的特定属性是...
- 转载文章
- 2023-04-20
Vue3 基于组合式 API 使异步获取的数据对象具有响应性 在 Vue 3 中,可以使用组合式 API 中的 ref 和 reactive 函数来使异步获取的数据具有响应性。 一...
- 转载文章
- 2023-04-19
JavaScript 隐式类型转换有哪些副作用 在 JavaScript 中,隐式类型转换指的是在运行时自动将一个数据类型转换为另一个数据类型。虽然 JavaScript 中的隐式...
- 转载文章
- 2023-04-19
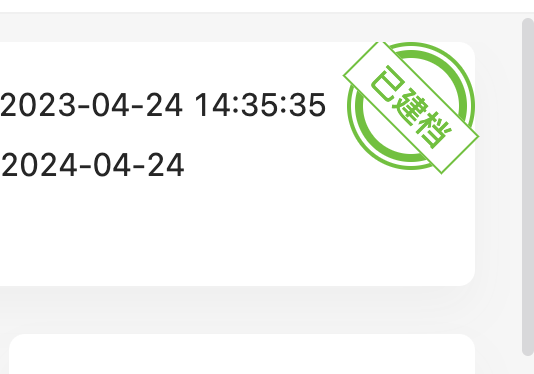
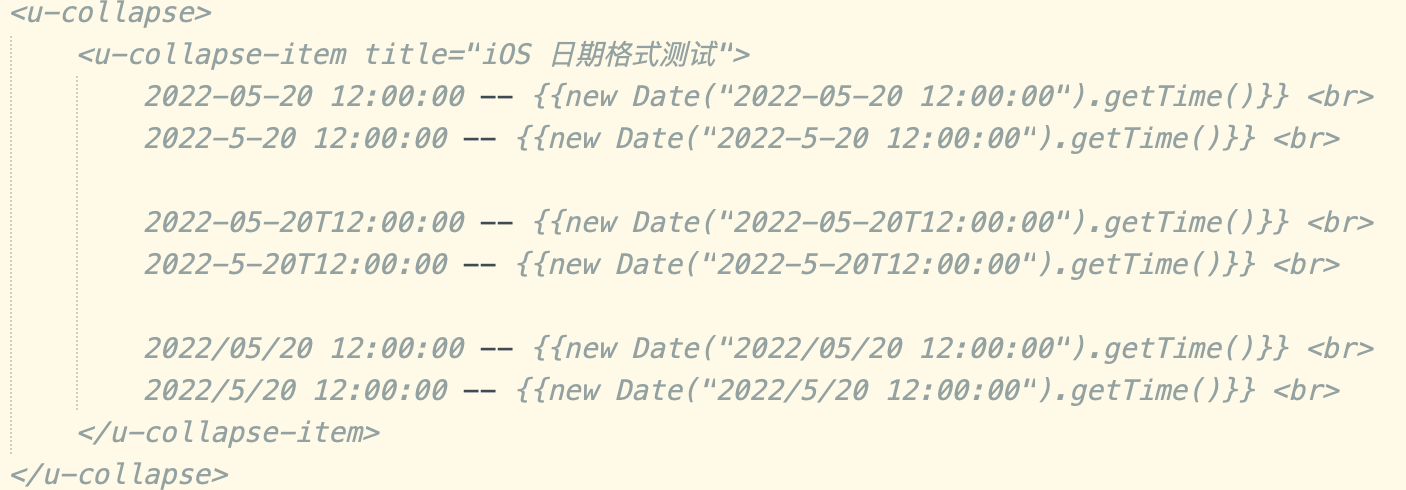
JavaScript 中 new Date().getTime() 方法在 iOS 中的兼容性问题
JavaScript 中 new Date(time).getTime() 获取时间戳方法在 iOS 中的兼容性问题 在…
- 转载文章
- 2023-04-14
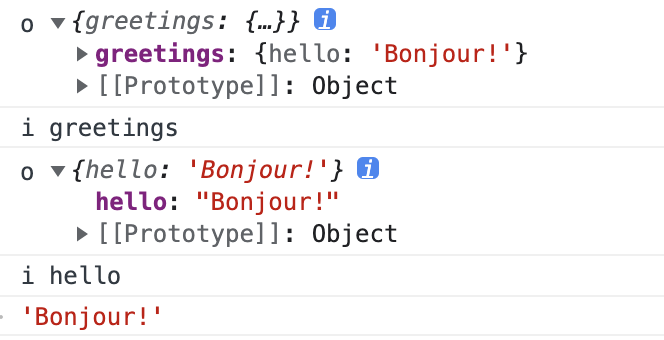
JavaScript 使用 reduce 方法实现简单的 i18n 功能
JavaScript 使用 reduce 方法实现简单的 i18n 功能 i18n: 国际化 (Internationa…
- 转载文章
- 2023-04-14
uni-app 日历组件的实现 以下是一个基于 uni-app 的简单日历组件实现代码,包括了日历的基本布局和日期选择功能: <template> <view c...
- 转载文章
- 2023-04-07
uni-app 弹出层组件的实现 以下是一个简单的 uni-app 弹出层组件的实现代码示例,它可以根据传递的属性来控制弹出层的显示和隐藏: <template> &l...
- 转载文章
- 2023-04-07
uni-app 滚动通知组件的实现 一、实现思路 二、使用scroll-view 组件实现 <template> <view class="notice">...
- 转载文章
- 2023-04-06