熟悉JavaScript闭包
闭包(closure)是一个函数以及其捆绑的周边环境状态(lexical environment,词法环境)的引用的组合。
简而言之,闭包让开发者可以从内部函数访问外部函数的作用域。
词法作用域
词法作用域根据变量声明位置来判断变量在何处可用,嵌套函数可以访问外部作用域的变量。
闭包
示例①:
function makeFunc() {
var name = "Mozilla";
function displayName() {
alert(name);
}
return displayName;
}
var myFunc = makeFunc();
myFunc();
上段代码正常执行,并弹窗显示"Mozilla"。
为什么要说这个例子呢,因为在大多数语言中,函数执行完后,函数的内部变量会被销毁,但是这里的嵌套函数形成了闭包,闭包保存了对外部作用域的变量name的访问。
示例②
function makeAdder(x) {
return function(y) {
return x + y;
};
}
var add5 = makeAdder(5);
var add10 = makeAdder(10);
console.log(add5(2)); // 7
console.log(add10(2)); // 12
add5和add10共享相同的函数定义,但有不同的词法环境。
makeAddr()也叫做工厂函数,即生产函数的工厂。
实用的闭包
闭包将函数与其所处的环境关联起来,类似于面向对象编程。
在对象只有一个方法时,都可以利用闭包达到我们的目的。
例子:增加三个改变字号的按钮。
body {
font-family: Helvetica, Arial, sans-serif;
font-size: 12px;
}
h1 {
font-size: 1.5em;
}
h2 {
font-size: 1.2em;
}
function makeSizer(size) {
return function() {
document.body.style.fontSize = size + 'px';
};
}
var size12 = makeSizer(12);
var size14 = makeSizer(14);
var size16 = makeSizer(16);
实现思想:给body元素字号设置绝对单位,其余采用em作为单位。闭包的作用是产生不同的作用域环境。
用闭包模拟私有方法
下面的示例展示了如何使用闭包来定义公共方法,并令其可以访问私有方法和属性:
var Counter = (function() {
var privateCounter = 0;
function changeBy(val) {
privateCounter += val;
}
return {
increment: function() {
changeBy(1);
},
decrement: function() {
changeBy(-1);
},
value: function() {
return privateCounter;
}
}
})();
console.log(Counter.value()); /* logs 0 */
Counter.increment();
Counter.increment();
console.log(Counter.value()); /* logs 2 */
Counter.decrement();
console.log(Counter.value()); /* logs 1 */
这个方式也叫做模块模式。
立即执行函数确保了唯一闭包。
如下示例作了些修改:去除立即执行函数。
var makeCounter = function() {
var privateCounter = 0;
function changeBy(val) {
privateCounter += val;
}
return {
increment: function() {
changeBy(1);
},
decrement: function() {
changeBy(-1);
},
value: function() {
return privateCounter;
}
}
};
var Counter1 = makeCounter();
var Counter2 = makeCounter();
console.log(Counter1.value()); /* logs 0 */
Counter1.increment();
Counter1.increment();
console.log(Counter1.value()); /* logs 2 */
Counter1.decrement();
console.log(Counter1.value()); /* logs 1 */
console.log(Counter2.value()); /* logs 0 */
我们创建了两个独立的闭包:Counter1和Counter2。它们的词法作用域是不同的。
一个常见问题:在循环中创建闭包
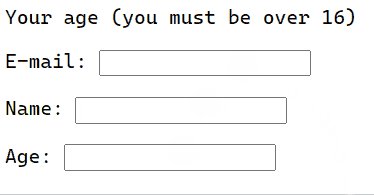
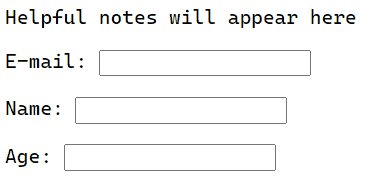
<p id="help">Helpful notes will appear here</p>
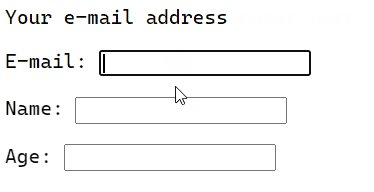
<p>E-mail: <input type="text" id="email" name="email"></p>
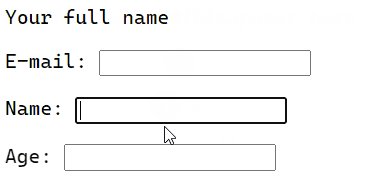
<p>Name: <input type="text" id="name" name="name"></p>
<p>Age: <input type="text" id="age" name="age"></p>
function showHelp(help) {
document.getElementById('help').innerHTML = help;
}
function setupHelp() {
var helpText = [
{'id': 'email', 'help': 'Your e-mail address'},
{'id': 'name', 'help': 'Your full name'},
{'id': 'age', 'help': 'Your age (you must be over 16)'}
];
for (var i = 0; i < helpText.length; i++) {
var item = helpText[i];
document.getElementById(item.id). = function() {
showHelp(item.help);
}
}
}
setupHelp();
仔细阅读以上代码,很快能发现问题:循环中创建的闭包共享了外部作用域的变量item,而item是通过var声明的,它经过声明提升,具有函数作用域。这将导致每个创建的闭包得到的item值都是最后一次循环的item值。

解决这个问题有四个方案:
一、对item变量使用关键字let或const
for (var i = 0; i < helpText.length; i++) {
let item = helpText[i];
document.getElementById(item.id).onfocus = function () {
showHelp(item.help);
};
}

二、使用函数工厂
for (var i = 0; i < helpText.length; i++) {
var item = helpText[i];
document.getElementById(item.id).onfocus = func;
}
三、使用匿名闭包
for (var i = 0; i < helpText.length; i++) {
(function () {
var item = helpText[i];//定义在闭包中,被闭包独享
document.getElementById(item.id).onfocus = function () {showHelp(item.help)};
})();//立即执行函数
}
四、使用forEach()
helpText.forEach(function (text) {
document.getElementById(text.id).onfocus = function () {
showHelp(text.help);
};
});
性能考量
闭包在处理速度和内存消耗方面对脚本性能具有负面影响。
例如,在创建新的对象或者类时,方法通常应该关联于对象的原型,而不是定义到对象的构造器中。原因是这将导致每次构造器被调用时,方法都会被重新赋值一次(也就是说,对于每个对象的创建,方法都会被重新赋值)。
考虑以下示例:
function MyObject(name, message) {
this.name = name.toString();
this.message = message.toString();
this.getName = function() {
return this.name;
};
this.getMessage = function() {
return this.message;
};
}
在上面的代码中,我们并没有利用到闭包的好处,因此可以避免使用闭包。修改成如下:
function MyObject(name, message) {
this.name = name.toString();
this.message = message.toString();
}
MyObject.prototype = {
getName() {
return this.name;
},
getMessage() {
return this.message;
}
};
但我们不建议重新定义原型。可改成如下例子:
function MyObject(name, message) {
this.name = name.toString();
this.message = message.toString();
}
MyObject.prototype.getName = function() {
return this.name;
};
MyObject.prototype.getMessage = function() {
return this.message;
};















![原来你是这样的JAVA–[07]聊聊Integer和BigDecimal](https://img2024.cnblogs.com/blog/37001/202402/37001-20240224171021931-593439949.png)