使用 CSS 实现文本装饰效果主要有以下几种方式:
-
text-shadow:为文本添加阴影效果。
-
text-decoration:为文本添加下划线、删除线、上划线等装饰效果。
-
letter-spacing:调整文本中字符间的间距。
-
word-spacing:调整文本中单词间的间距。
-
text-transform:改变文本的大写形式(例如:全大写、全小写、首字母大写等)。
-
text-align:设置文本的对齐方式(例如:左对齐、右对齐、居中对齐等)。
-
font-style:设置文本的字体样式(例如:正常、斜体等)。
-
font-weight:设置文本的字体粗细(例如:正常、粗体等)。
-
使用 ::before 和 ::after 伪元素:可以在文本前/后插入元素,实现复杂的装饰效果。
::before 和 ::after 伪元素是 CSS 中非常强大的功能,可以用来实现复杂的文本装饰效果。
它们可以在某个元素之前和之后插入内容,并定义这些内容的样式。
以下是使用 ::before 和 ::after 伪元素实现复杂文本装饰效果的示例:
-
引用块:使用
::before伪元素插入引用符号,使用content属性指定引用符号的内容,使用样式定义引用符号的样式。 -
列表符号:使用
::before伪元素插入列表符号,使用content属性指定列表符号的内容,使用样式定义列表符号的样式。 -
背景图片:使用
::before或::after伪元素插入背景图片,使用样式定义图片的大小、位置和样式。
可以通过结合使用这些伪元素实现多种不同的文本装饰效果,提高网页的视觉效果。
下面是一个使用 ::before 和 ::after 伪元素实现复杂的文本装饰效果的代码实例:
<style>
.quote {
position: relative;
font-size: 24px;
font-style: italic;
margin: 20px 0;
padding: 10px 20px;
}
.quote::before {
content: "“";
position: absolute;
left: -20px;
top: 10px;
font-size: 72px;
color: #ccc;
}
.quote::after {
content: "”";
position: absolute;
right: -20px;
bottom: 10px;
font-size: 72px;
color: #ccc;
}
</style>
<div class="quote">
CSS 实现文本装饰效果
</div>这段代码定义了一个 .quote 类,使用了 ::before 和 ::after 伪元素分别插入了引用符号,并使用样式定义了引用符号的样式。
将这段代码添加到网页中,会生成如下效果:
“CSS 实现文本装饰效果”这是一个使用 ::before 和 ::after 伪元素实现的简单的文本装饰效果,通过更改样式可以实现更多的文本装饰效果。
在使用 CSS 实现文本装饰效果时,需要注意以下几点:
-
设置合适的字体:字体设置对文本装饰效果有很大影响。
-
设置合适的字体颜色:字体颜色也对文本装饰效果有很大影响。
-
合理使用 CSS 属性:使用不同的 CSS 属性,可以让文本呈现出不同的装饰效果。
-
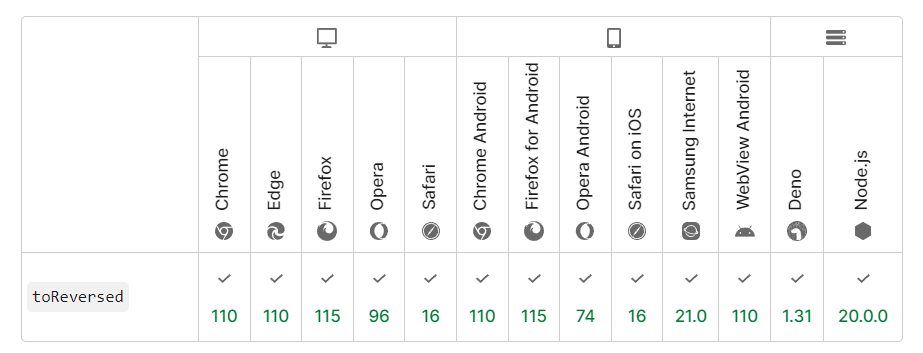
注意兼容性:有些 CSS 属性不同浏览器的支持情况不同,需要注意兼容性问题。
如果能够正确使用以上所有属性,就可以实现美观的文本装饰效果,并且增强用户的阅读体验。