前言
我们在开发过程中会有很多小伙伴一起来做协作开发,但是会出现一个问题,就是每个人的注释习惯都不相同,那么,我们在后续了解程序的时候就很麻烦,Eolink 提供的这个功能就非常棒,可以直接自动全代码注释,我们只需要填写少量的关键字即可。非常的方便高效,并且统一了注释规范。在本博客中,我会先演示自动全代码注释,之后会根据我们注释的内容一键式上传到我们的 Eolink 进行批量测试。
一、自动全代码注释
Eolink 提供了【idea】的【Eolink ApiKit】插件,此插件可以快速的将类与函数均添加一个标准的 Eolink 注释方法。
注释示例:
这里为了测试方便,我写了一些直接返回的测试接口。
1/**
2 * @eo.name UpdateById
3 * @eo.url /api/UpdateById
4 * @eo.method put
5 * @eo.request-type formdata
6 * @param id
7 * @param introduce
8 * @return Object
9 */@PutMapping("/api/UpdateById")public Object UpdateById(String id,String introduce) {
10 try {
11 return new SUCCESS("修改"+id+"成功", UUID.randomUUID());
12 } catch (Exception e) {
13 return new ERROR("修改"+id+"失败", UUID.randomUUID());
14 }
15}
1、测试环境
测试语言:Java
系统环境:win10
开发环境:IntelliJ IDEA 2021.3.2(支持 2020-2022 年版本)
Plugins 搜索:【Eolink Apikit】点击【install】安装。
2、Eolink Apikit 安装
2.1 自建 bootstrap 项目用作测试
这块步骤就略过了,咱们程序员应该都是会的。我用的 maven 的 pom.xml 我分享一下。一看就知道是个自定义的返回测试微服务。
1 <dependencies><dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-web</artifactId></dependency><dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-tomcat</artifactId><scope>provided</scope></dependency><dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-test</artifactId><scope>test</scope></dependency></dependencies>
2.2 操作位置
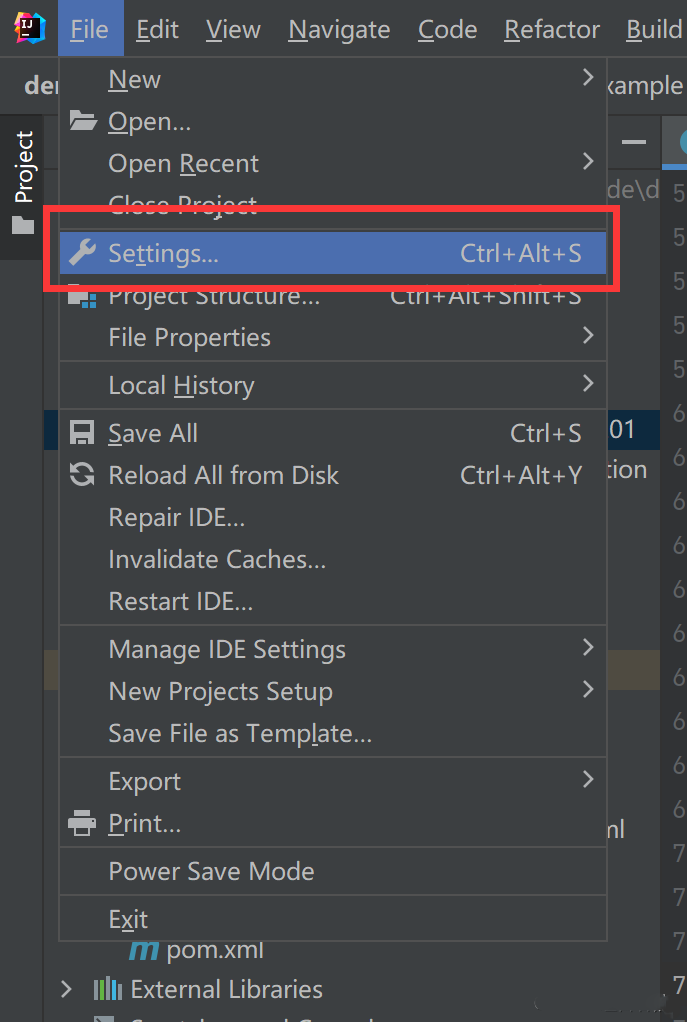
点击【File】->【Settings...】

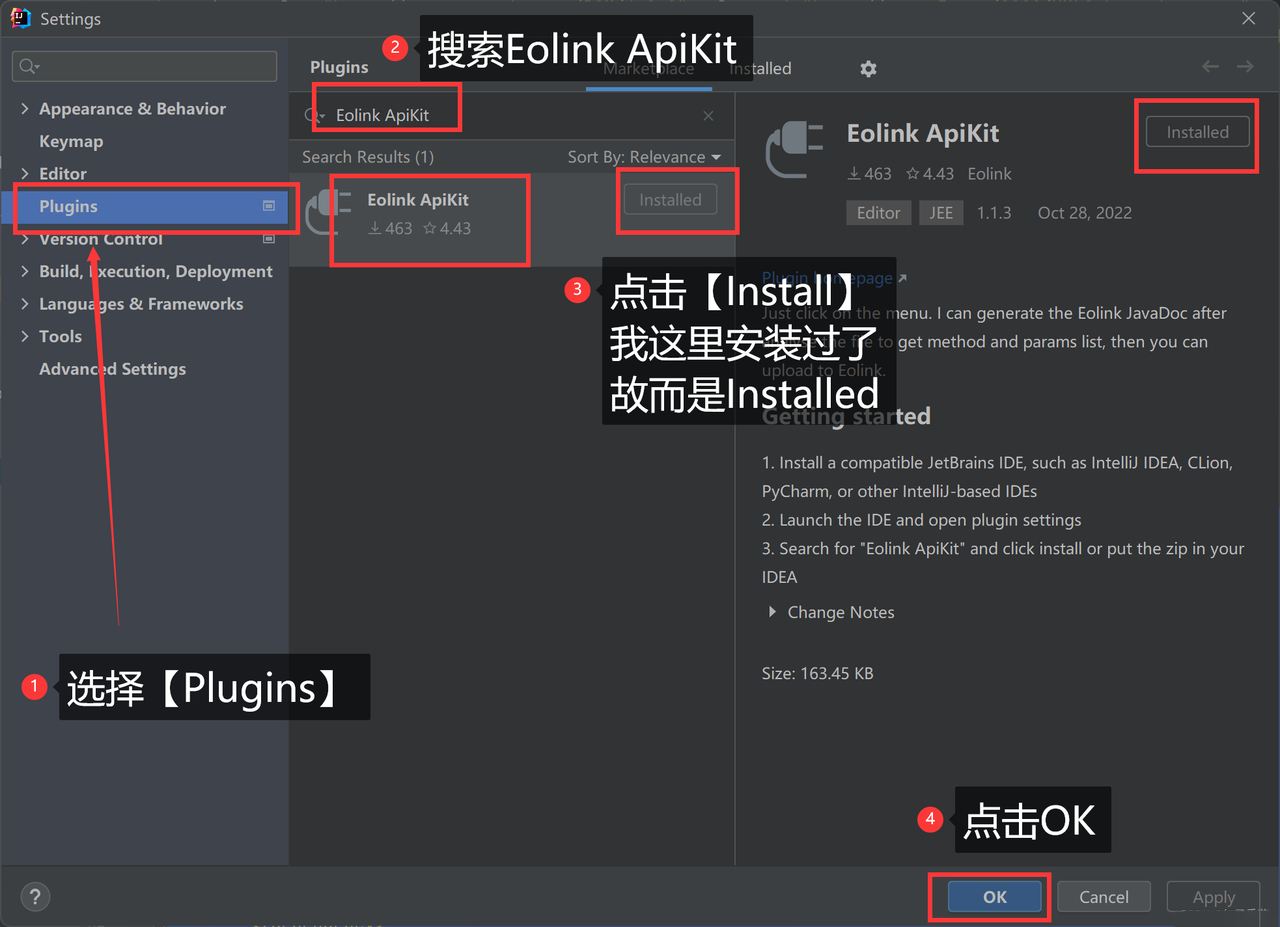
2.3 搜索并安装【Eolink ApiKit】
这里需要按照步骤操作:
选择【Plugins】。
在搜索框中搜索【Eolink ApiKit】。
点击搜索结果【Search Results】中出现的【Eolink ApiKit】的【Install】按钮,我这里安装过了,故而显示一个过去时的【Installed】。
点击【OK】确认操作。

2.4 添加 eo 注释
这里我给了个示例代码,方便操作,这也是未加注释的类与函数。
1 import org.springframework.web.bind.annotation.*;
2
3 import java.util.UUID;
4
5 @RestController@CrossOriginpublic class EolinkApiController {
6
7 @GetMapping("/api/GetInfo")public Object GetInfo() {
8 return new SUCCESS("初始化成功", UUID.randomUUID());
9 }
10
11 @GetMapping("/api/SelectById")public Object SelectById(String id) {
12 return new SUCCESS("查询"+id+"成功", UUID.randomUUID());
13 }
14
15 @PostMapping("/api/Login")public Object Login(String userName,String passWord) {
16 return new SUCCESS("登录成功", UUID.randomUUID());
17 }
18
19 @PostMapping("/api/AddInfo")public Object AddInfo(String userName,String passWord,String introduce) {
20 return new SUCCESS("添加成功", UUID.randomUUID());
21 }
22
23 @PutMapping("/api/UpdateById")public Object UpdateById(String id,String introduce) {
24 try {
25 return new SUCCESS("修改"+id+"成功", UUID.randomUUID());
26 } catch (Exception e) {
27 return new ERROR("修改"+id+"失败", UUID.randomUUID());
28 }
29 }
30 }
31 //自己找个位置创建一个,这个不需要引入到API中,我就方便用于返回class BackResult {
32 public BackResult(String message, Object result) {
33 this.state = true;
34 this.message = message;
35 this.result = result;
36 }
37
38 public boolean state;
39 public String message;
40 public Object result;
41 }
42
43 class SUCCESS extends BackResult {
44
45 public SUCCESS(String message, Object result) {
46 super(message, result);
47 this.state = true;
48 }
49 }
50
51 class ERROR extends BackResult {
52
53 public ERROR(String message, Object result) {
54 super(message, result);
55 this.state = false;
56 }
57 }
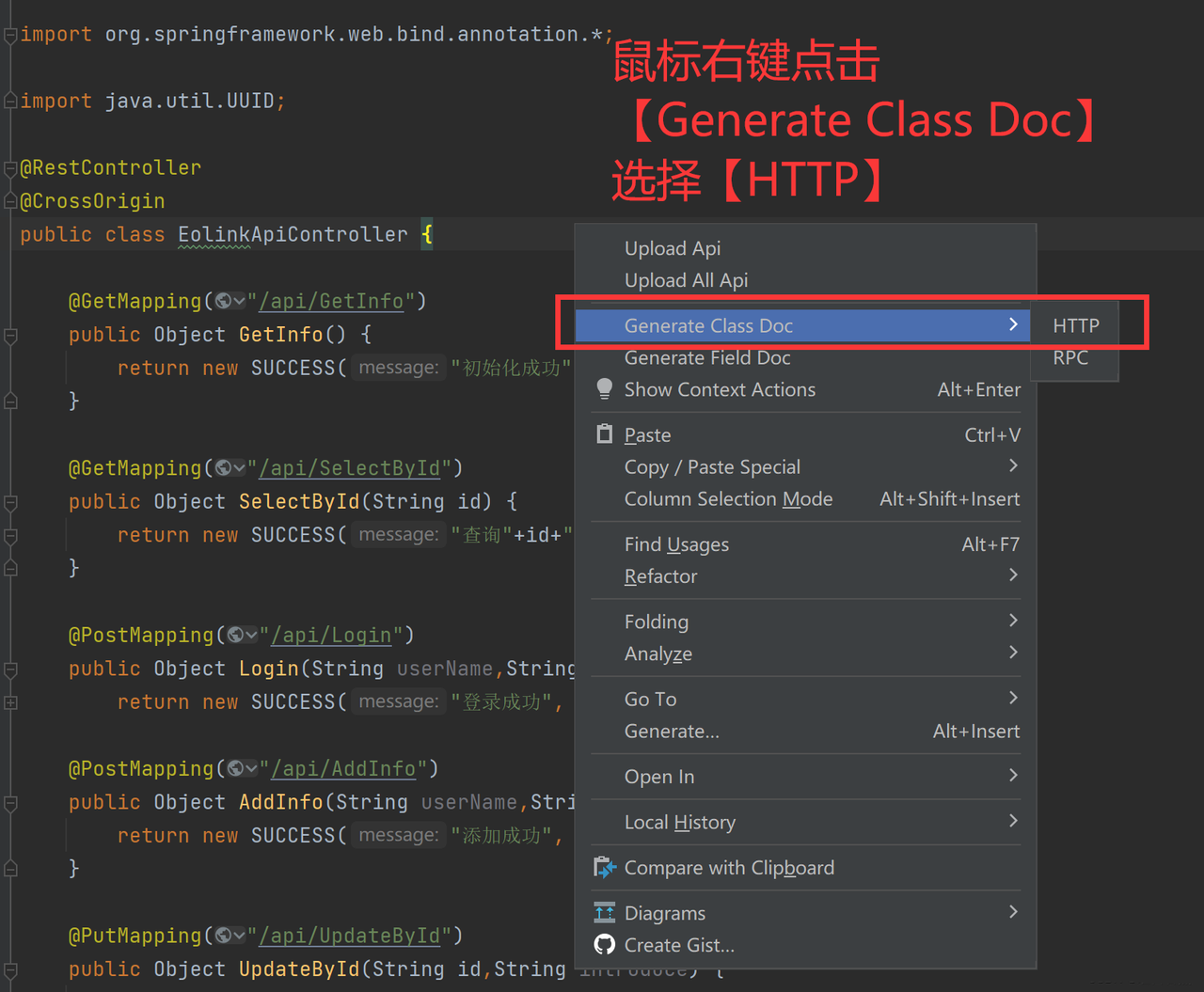
添加注释方法:
鼠标右键点击【Generate Class Doc】选择【HTTP】即可引入

2.5 注释效果
1 import org.springframework.web.bind.annotation. ;
2
3 import java.util.UUID;
4
5 /*
6 * @eo.api-type http
7 * @eo.groupName 默认分组
8 * @eo.path
9 /@RestController@CrossOriginpublic class EolinkApiController {
10
11 /*
12 * @eo.name GetInfo
13 * @eo.url /api/GetInfo
14 * @eo.method get
15 * @eo.request-type formdata
16 * @return Object
17 /@GetMapping("/api/GetInfo")public Object GetInfo() {
18 return new SUCCESS("初始化成功", UUID.randomUUID());
19 }
20
21 /*
22 * @eo.name SelectById
23 * @eo.url /api/SelectById
24 * @eo.method get
25 * @eo.request-type formdata
26 * @param id
27 * @return Object
28 /@GetMapping("/api/SelectById")public Object SelectById(String id) {
29 return new SUCCESS("查询"+id+"成功", UUID.randomUUID());
30 }
31
32 /*
33 * @eo.name Login
34 * @eo.url /api/Login
35 * @eo.method post
36 * @eo.request-type formdata
37 * @param userName
38 * @param passWord
39 * @return Object
40 /@PostMapping("/api/Login")public Object Login(String userName,String passWord) {
41 return new SUCCESS("登录成功", UUID.randomUUID());
42 }
43
44 /*
45 * @eo.name AddInfo
46 * @eo.url /api/AddInfo
47 * @eo.method post
48 * @eo.request-type formdata
49 * @param userName
50 * @param passWord
51 * @param introduce
52 * @return Object
53 /@PostMapping("/api/AddInfo")public Object AddInfo(String userName,String passWord,String introduce) {
54 return new SUCCESS("添加成功", UUID.randomUUID());
55 }
56
57 /*
58 * @eo.name UpdateById
59 * @eo.url /api/UpdateById
60 * @eo.method put
61 * @eo.request-type formdata
62 * @param id
63 * @param introduce
64 * @return Object
65 */@PutMapping("/api/UpdateById")public Object UpdateById(String id,String introduce) {
66 try {
67 return new SUCCESS("修改"+id+"成功", UUID.randomUUID());
68 } catch (Exception e) {
69 return new ERROR("修改"+id+"失败", UUID.randomUUID());
70 }
71 }
72 }
二、一键上传API
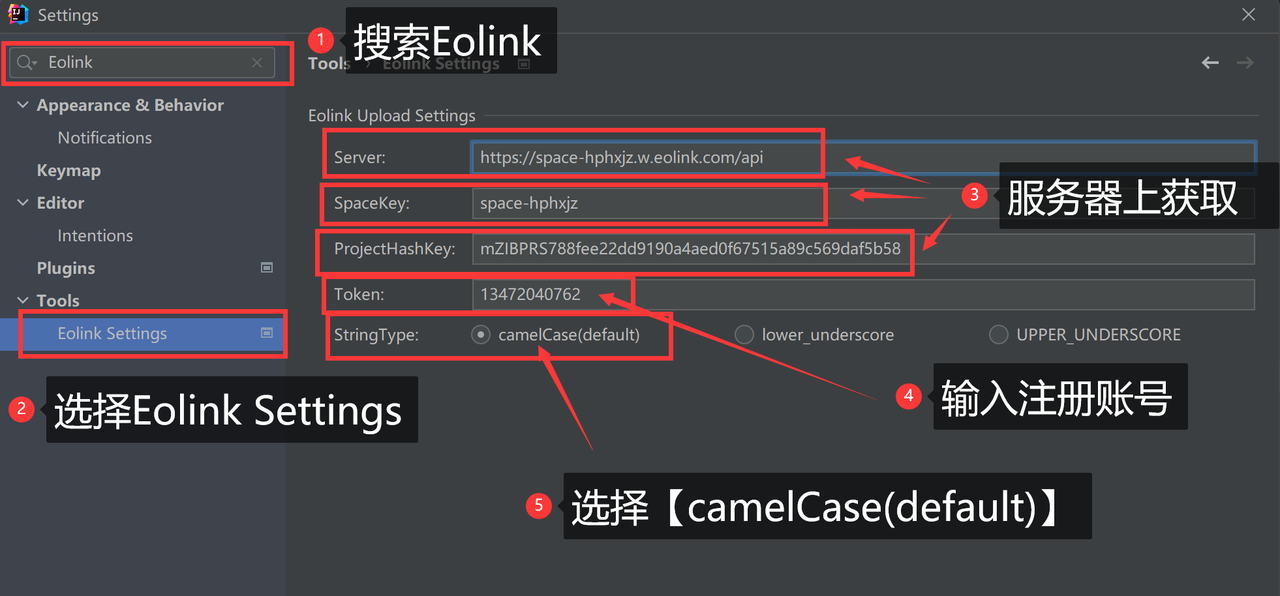
1、配置服务信息
前置条件:再次打开【Settings】
操作步骤:
搜索 Eolink
选择 Eolink Settings
服务器上获取【Server】、【SpaceKey】、【ProjectHashKey】
输入注册账号
StringType 选择【camelCase(default)】
点击【OK】,这里为了能放大的截图我就没截取【OK】,直接能看到的。

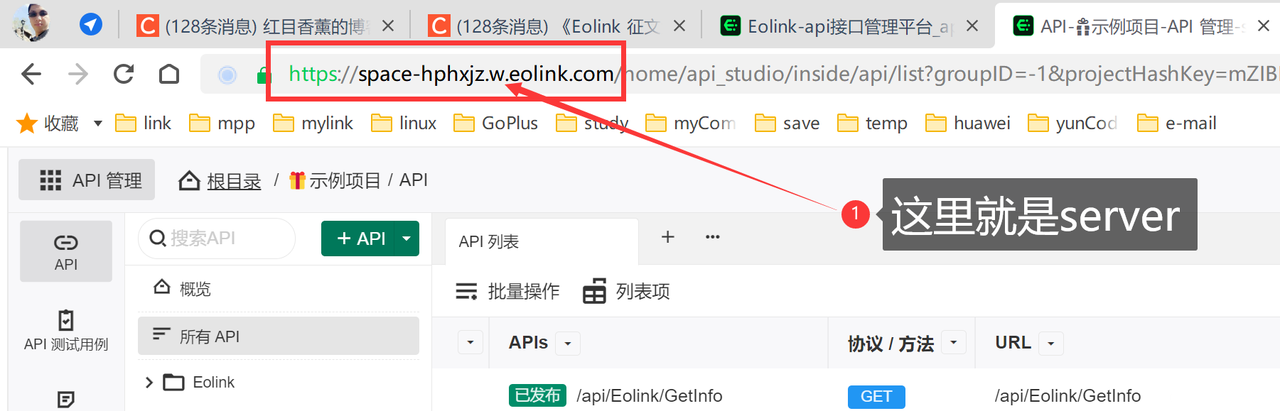
2、Server获取
在自己的网页服务中就能看到对应的域名,但是这里在域名后面需要加上【/api】

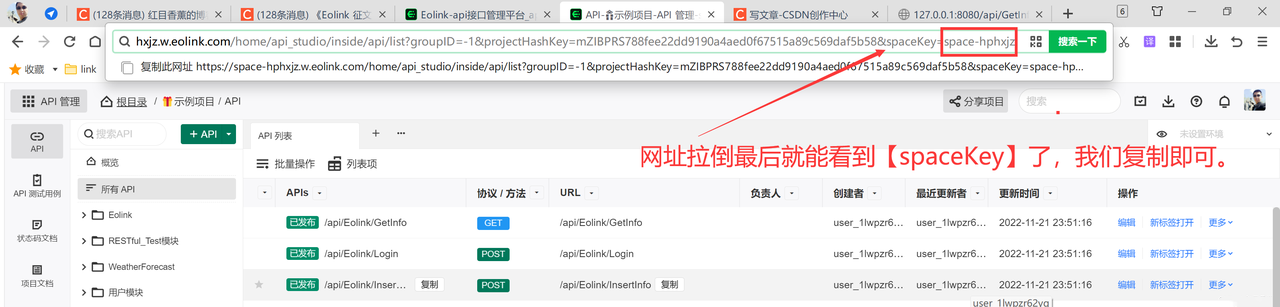
3、SpaceKey 获取
大胆的往后拉,网址的最后一个参数就是我们要的 spaceKey。

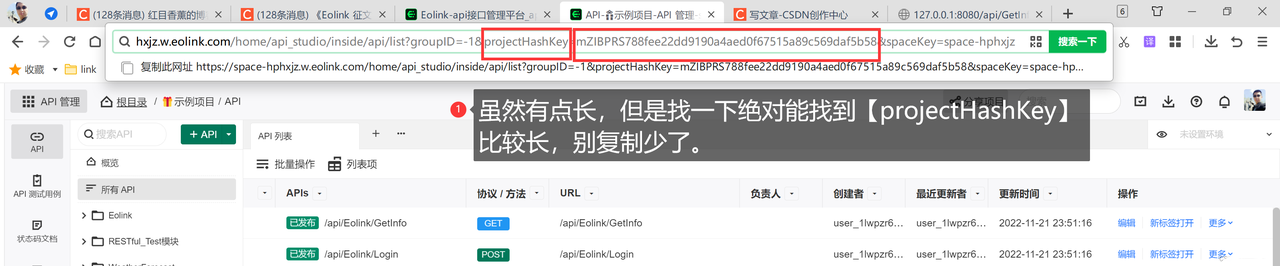
4、ProjectHashKey获取
复制的时候仔细一些,别落下一个两个字符的。

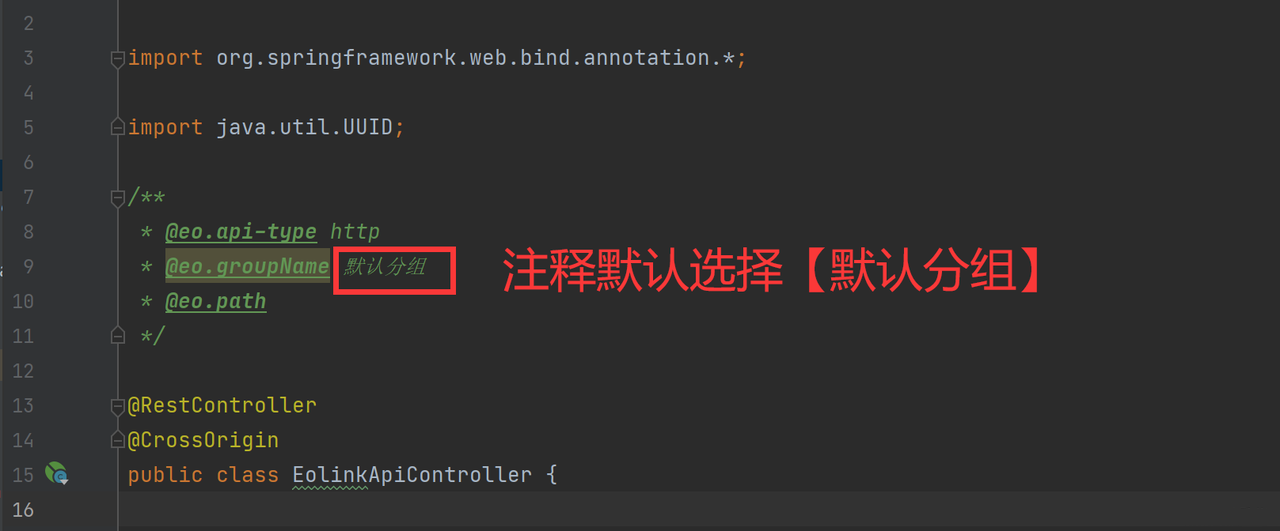
5、选择上传分组
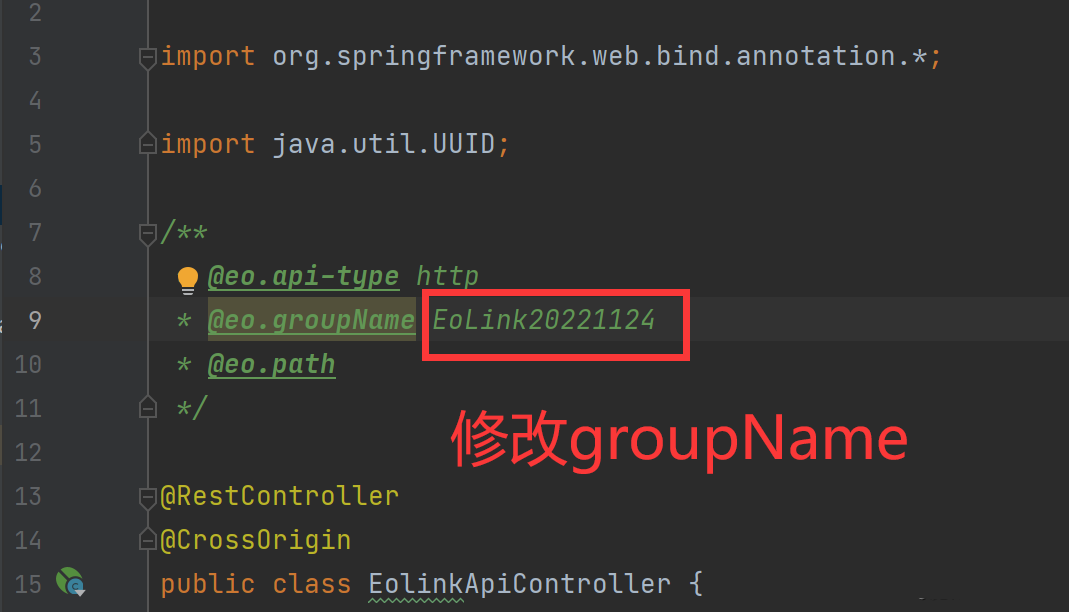
由于自动注释会选择【默认分组】,我们需要把默认分组改一下。

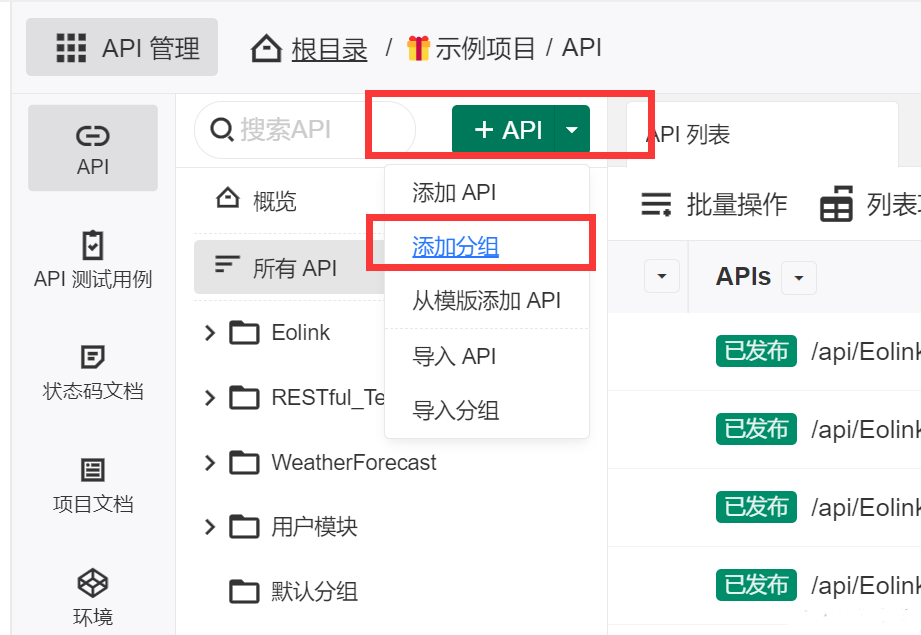
添加分组

我创建了一个叫做【Eolink20221124】 的分组。

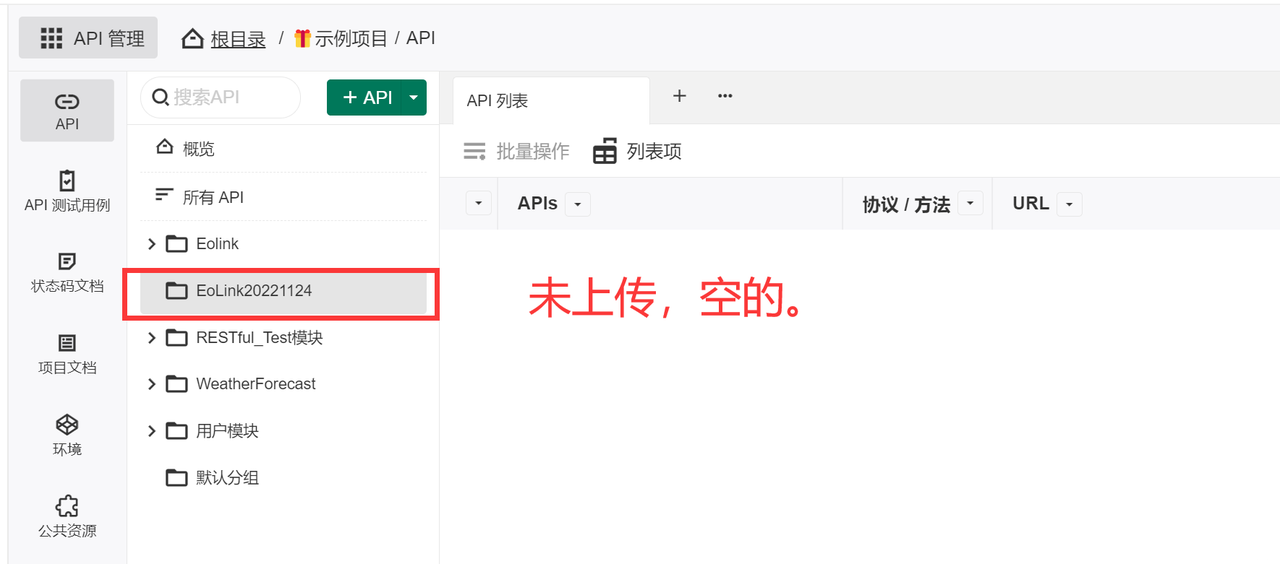
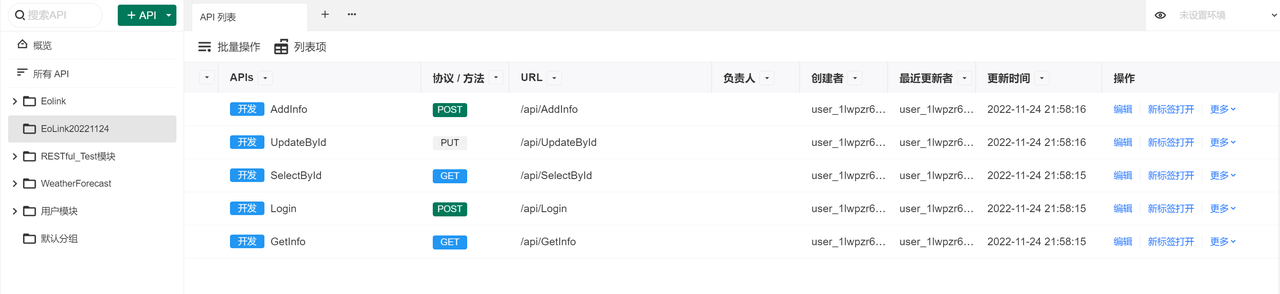
查看未上传的组。

修改注释

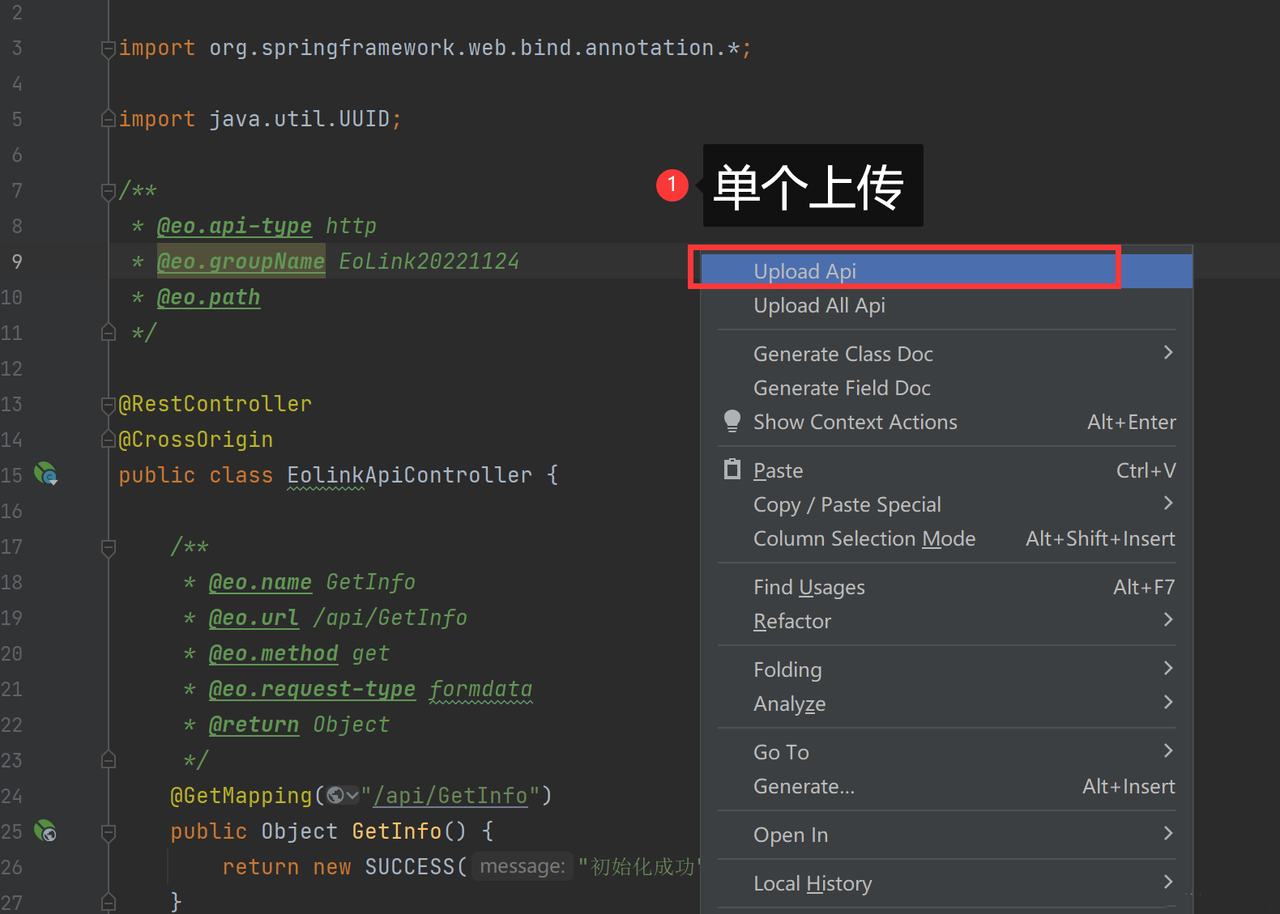
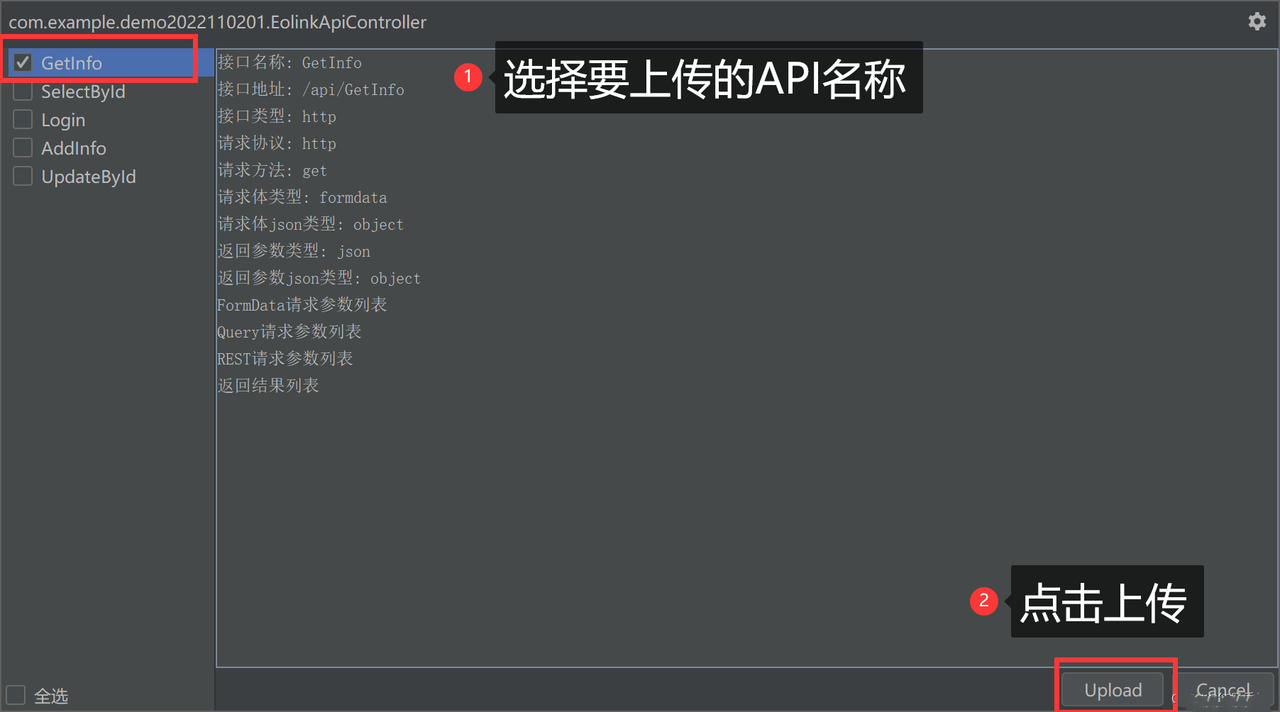
6、一键上传 API ——单个 API 上传
鼠标右键选择【Upload Api】就是单个 API 上传。

先选择需要上传的 API 接口名称,再点击 Upload 上传即可。

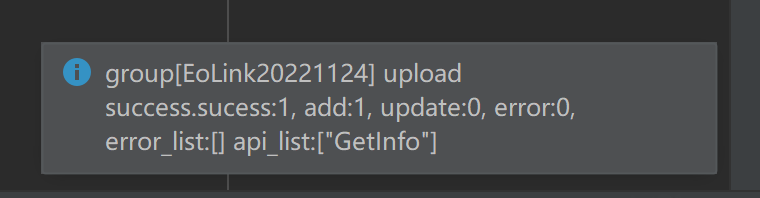
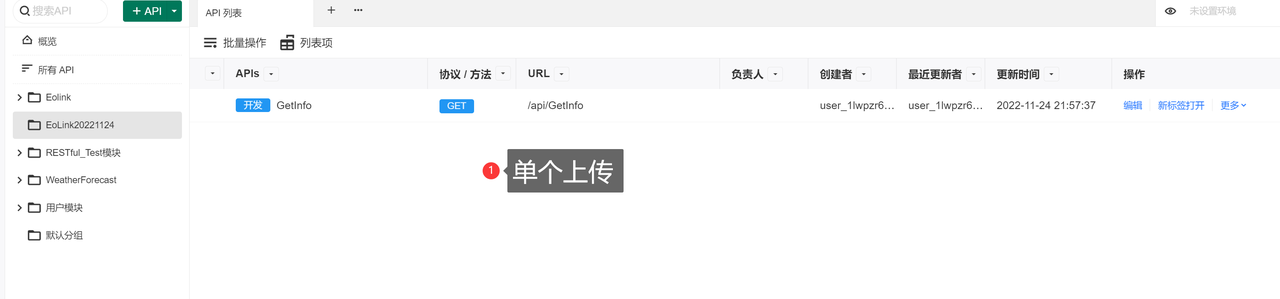
右下角会显示上传成功提示,这里仅仅上传了【GetInfo】所以只显示一个。

成功效果:

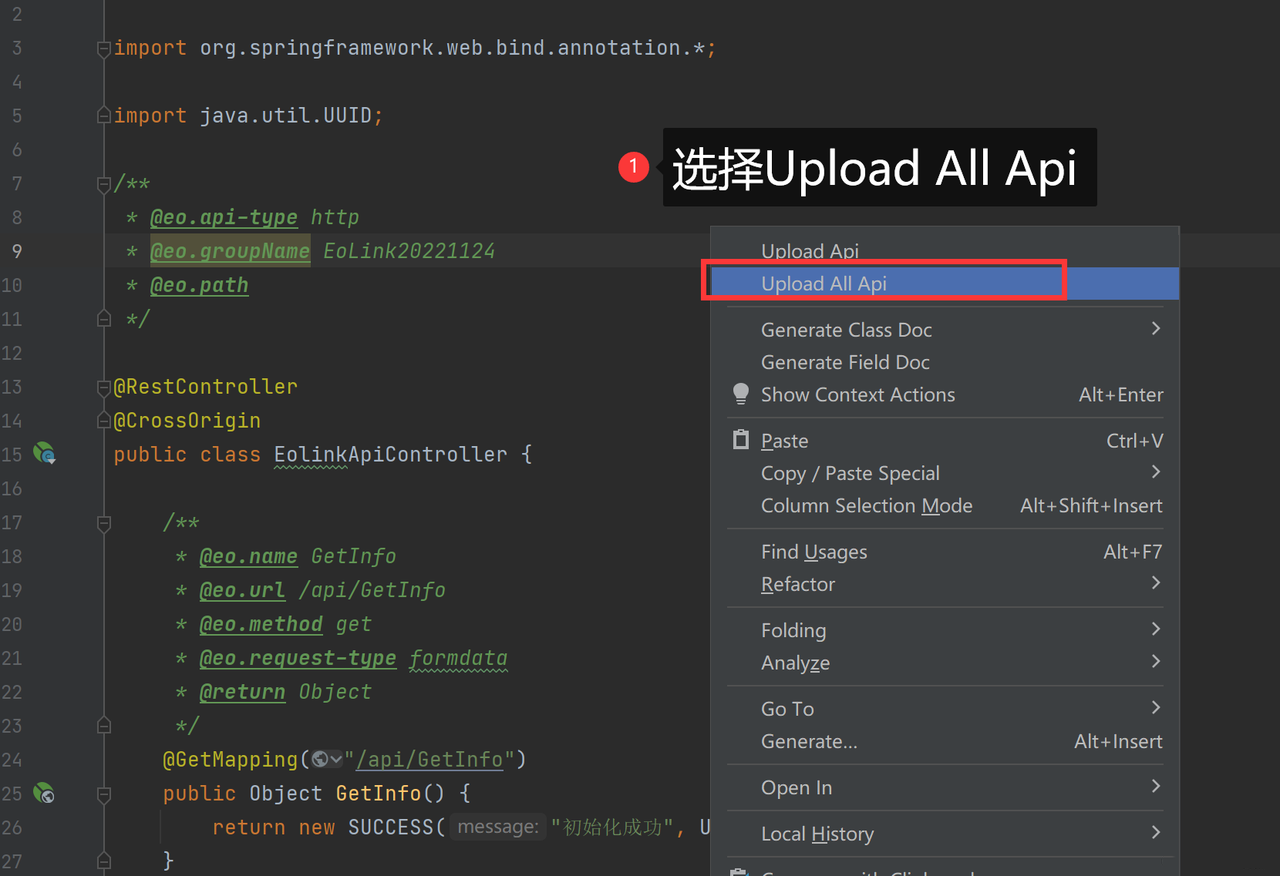
2.7、一键上传 API ——上传所有 API
选择【Upload All Api】

上传成功显示,这里显示了上传了所有的 API。

成功效果:

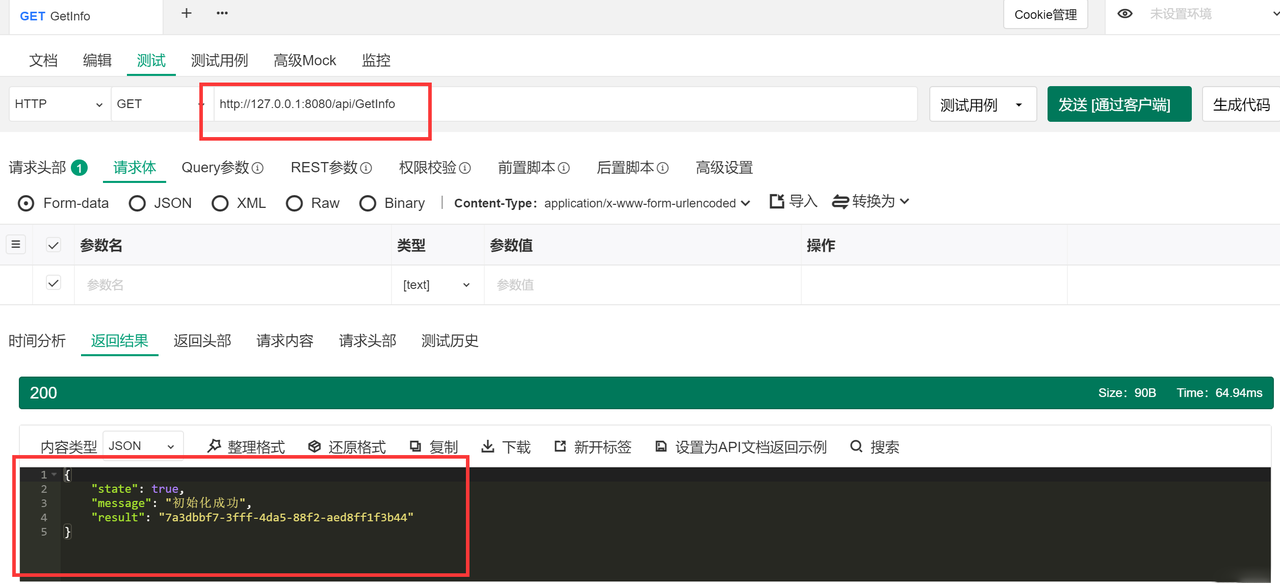
8、接口测试
测试成功:

三、接口注释
我写了个接口类,可以直接复制过去测试一下,很方便。
1 public interface EolinkDAO {
2 public Object GetInfo();
3 public Object SelectById(String id) ;
4 public Object Login(String userName,String passWord);
5 public Object AddInfo(String userName,String passWord,String introduce);
6 public Object UpdateById(String id,String introduce);
7 }
这是注释效果:
1 /**
2 * @eo.api-type http
3 * @eo.groupName 默认分组
4 * @eo.path
5 /public interface EolinkDAO {
6 /*
7 * @eo.name GetInfo
8 * @eo.url
9 * @eo.method get
10 * @eo.request-type formdata
11 * @return Object
12 /public Object GetInfo();
13 /*
14 * @eo.name SelectById
15 * @eo.url
16 * @eo.method get
17 * @eo.request-type formdata
18 * @param id
19 * @return Object
20 /public Object SelectById(String id) ;
21 /*
22 * @eo.name Login
23 * @eo.url
24 * @eo.method get
25 * @eo.request-type formdata
26 * @param userName
27 * @param passWord
28 * @return Object
29 /public Object Login(String userName,String passWord);
30 /*
31 * @eo.name AddInfo
32 * @eo.url
33 * @eo.method get
34 * @eo.request-type formdata
35 * @param userName
36 * @param passWord
37 * @param introduce
38 * @return Object
39 /public Object AddInfo(String userName,String passWord,String introduce);
40 /*
41 * @eo.name UpdateById
42 * @eo.url
43 * @eo.method get
44 * @eo.request-type formdata
45 * @param id
46 * @param introduce
47 * @return Object
48 */public Object UpdateById(String id,String introduce);
49 }
四、属性注释
测试代码:
1 import java.util.Date;
2
3 public class Eolink {
4 private String id;
5 private Date createDate;
6 private String projectName;
7 private String introduce;
8
9 public String getId() {
10 return id;
11 }
12
13 public void setId(String id) {
14 this.id = id;
15 }
16
17 public Date getCreateDate() {
18 return createDate;
19 }
20
21 public void setCreateDate(Date createDate) {
22 this.createDate = createDate;
23 }
24
25 public String getProjectName() {
26 return projectName;
27 }
28
29 public void setProjectName(String projectName) {
30 this.projectName = projectName;
31 }
32
33 public String getIntroduce() {
34 return introduce;
35 }
36
37 public void setIntroduce(String introduce) {
38 this.introduce = introduce;
39 }
40 }
注释效果:
1 import java.util.Date;
2
3 /**
4 * @eo.api-type http
5 * @eo.groupName 默认分组
6 * @eo.path
7 /public class Eolink {
8 private String id;
9 private Date createDate;
10 private String projectName;
11 private String introduce;
12
13 /*
14 * @eo.name getId
15 * @eo.url
16 * @eo.method get
17 * @eo.request-type formdata
18 * @return String
19 /public String getId() {
20 return id;
21 }
22
23 /*
24 * @eo.name setId
25 * @eo.url
26 * @eo.method get
27 * @eo.request-type formdata
28 * @param id
29 * @return void
30 /public void setId(String id) {
31 this.id = id;
32 }
33
34 /*
35 * @eo.name getCreateDate
36 * @eo.url
37 * @eo.method get
38 * @eo.request-type formdata
39 * @return Date
40 /public Date getCreateDate() {
41 return createDate;
42 }
43
44 /*
45 * @eo.name setCreateDate
46 * @eo.url
47 * @eo.method get
48 * @eo.request-type formdata
49 * @param createDate
50 * @return void
51 /public void setCreateDate(Date createDate) {
52 this.createDate = createDate;
53 }
54
55 /*
56 * @eo.name getProjectName
57 * @eo.url
58 * @eo.method get
59 * @eo.request-type formdata
60 * @return String
61 /public String getProjectName() {
62 return projectName;
63 }
64
65 /*
66 * @eo.name setProjectName
67 * @eo.url
68 * @eo.method get
69 * @eo.request-type formdata
70 * @param projectName
71 * @return void
72 /public void setProjectName(String projectName) {
73 this.projectName = projectName;
74 }
75
76 /*
77 * @eo.name getIntroduce
78 * @eo.url
79 * @eo.method get
80 * @eo.request-type formdata
81 * @return String
82 /public String getIntroduce() {
83 return introduce;
84 }
85
86 /*
87 * @eo.name setIntroduce
88 * @eo.url
89 * @eo.method get
90 * @eo.request-type formdata
91 * @param introduce
92 * @return void
93 */public void setIntroduce(String introduce) {
94 this.introduce = introduce;
95 }
五、总结
自动注释我测试了类和函数、属性等内容,都是可以注释的,而且很标准的注释,我们在刚才的整个操作过程中也能看到其标准度还是很高的。
这是基础的一个类的 main 方法注释。甚至只要有一定英语基础的小朋友也能很明白的看出注释的信息,所以非常的推荐给刚上大学的小朋友们,以后再也不会被老师说没写注释,或者注释写的不标准了,并且所有接口都能一键上传, 测试起来也是很方便。
1 /**
2 * @eo.api-type http
3 * @eo.groupName 默认分组
4 * @eo.path
5 /public class Action {
6 /*
7 * @eo.name main
8 * @eo.url
9 * @eo.method get
10 * @eo.request-type formdata
11 * @param args
12 * @return void
13 */public static void main(String[] args) {
14 System.out.println("Hello Eolink");
15 }
16 }








![MyBatis缓存机制[NO]](https://awps-assets.meituan.net/mit-x/blog-images-bundle-2018a/6e38df6a.jpg)