vue-cli创建前端项目以及前后端交互
引言,以后开发,就是用工程化、前端做成项目使用工具(vue-cli),创建出Vue项目,单页面应用(spa)、组件化开发、xx.vue,但是问题又来了;李璐蓝旗只能识别js、HTML、CSS,但是vue-cli解决了这个痛点。在项目中开发,最后上线一定要编译成纯粹的HTML、js、CSS。因此我们vue-cli工具,使用node.js写的,要运行,需要node环境,当然需要下载node解释器。也很简单,去官网找到对应的操作系统点击一路next即可。
环境变量指的是可执行文件路径
node相当于Python解释器
npm相当于pip
- 解释型语言即需要解释器 没有解释器即不能运行eg:Python、node、js、PHP
- 编译型语言即直接把源码编译成不同的可执行文件eg:C、C++、go
- java有点特殊特点是一处编码处处使用,目前有各种解释。
那么node.js怎么来的呢? js只能运行在浏览器中,因为浏览器中有它的解释器环境、基于谷歌浏览器v8引擎,使它可以在操作系统之上,网络包、文件、数据库。。。用C语言写的、js语法完成后端的编写、全栈,号称性能高、且大量使用协成。顺手补充一下各种编程语言类型
一、vue-cli创建项目
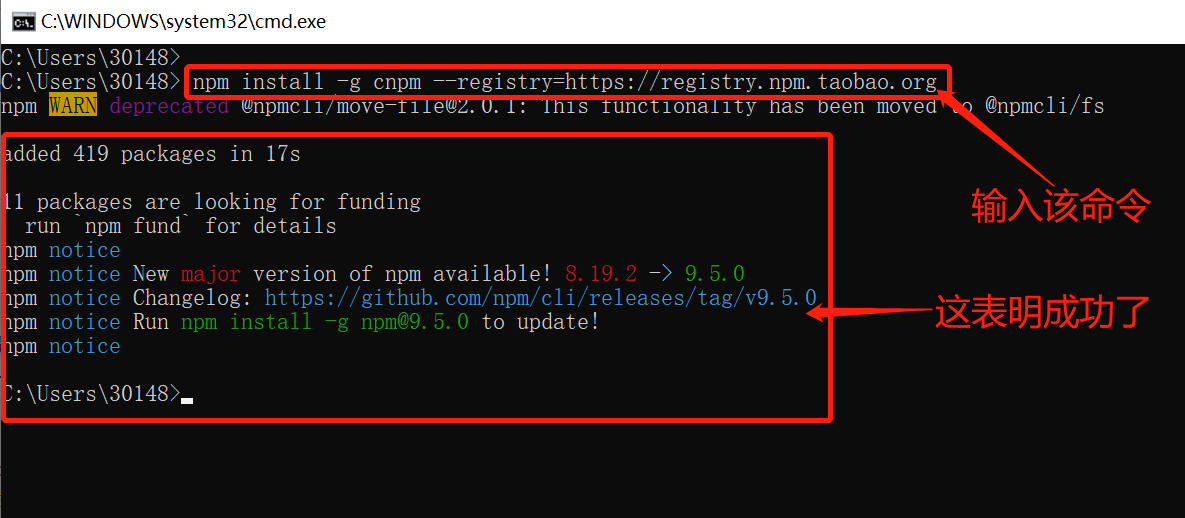
- 在终端下载先下载cnpm
# -g 表示装全局
#--registry=https://registry.npm.taobao.org 指定淘宝镜像,
# 因为国外网站下载速度贼慢因此换源解决了该问题
npm install -g cnpm --registry=https://registry.npm.taobao.org

2. 再用cnpm下载vue-cli
cnpm install -g @vue/cli

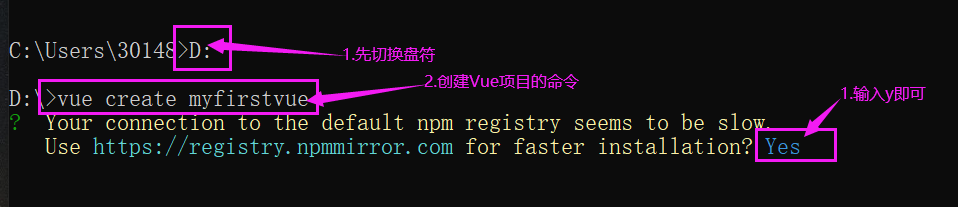
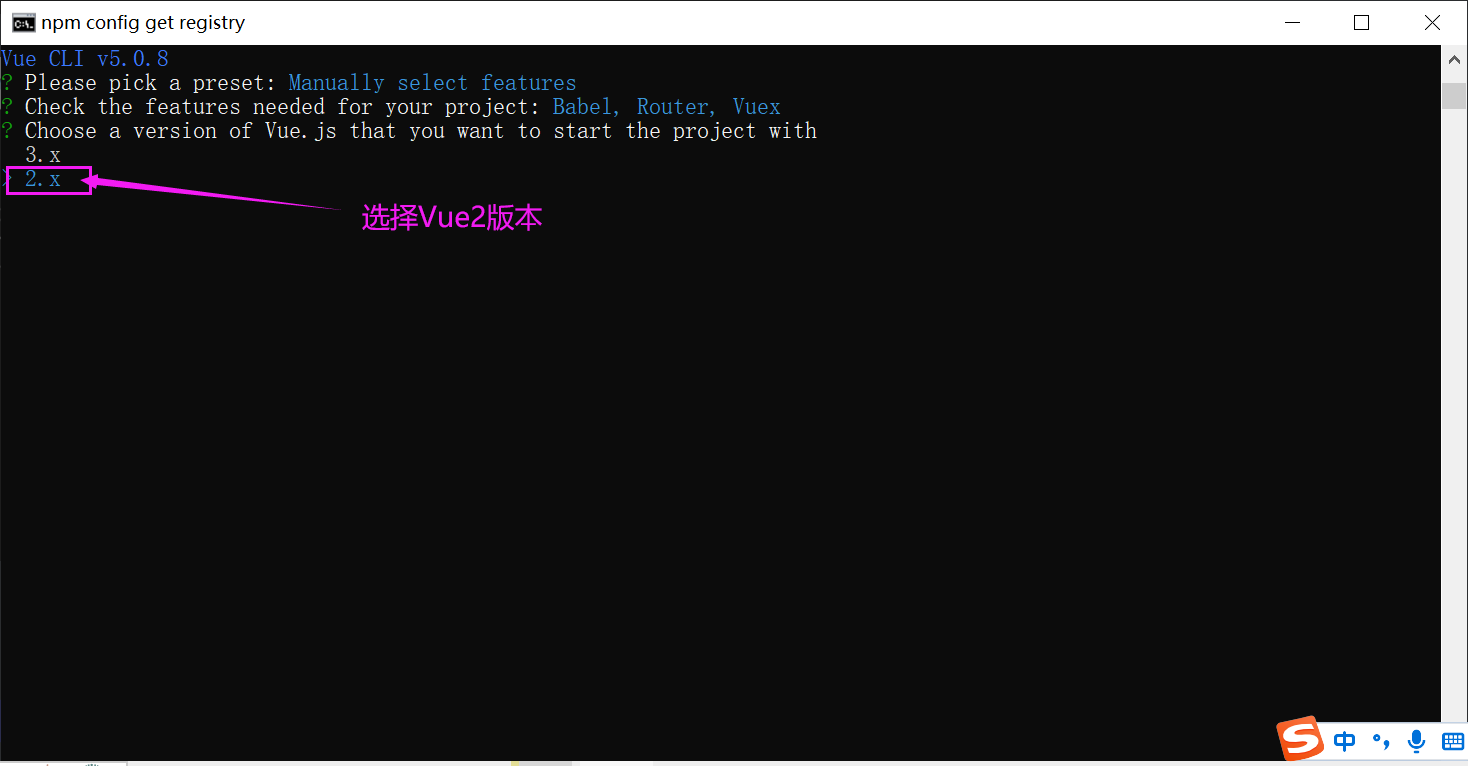
- 现在可以创建Vue项目了记得选确定创建位置

# myfirstvue是项目名
vue create myfirstvue
# 如果发现速度太慢了需要Ctrl+C强制停止再输入以下命令即可
npm cache clean --force

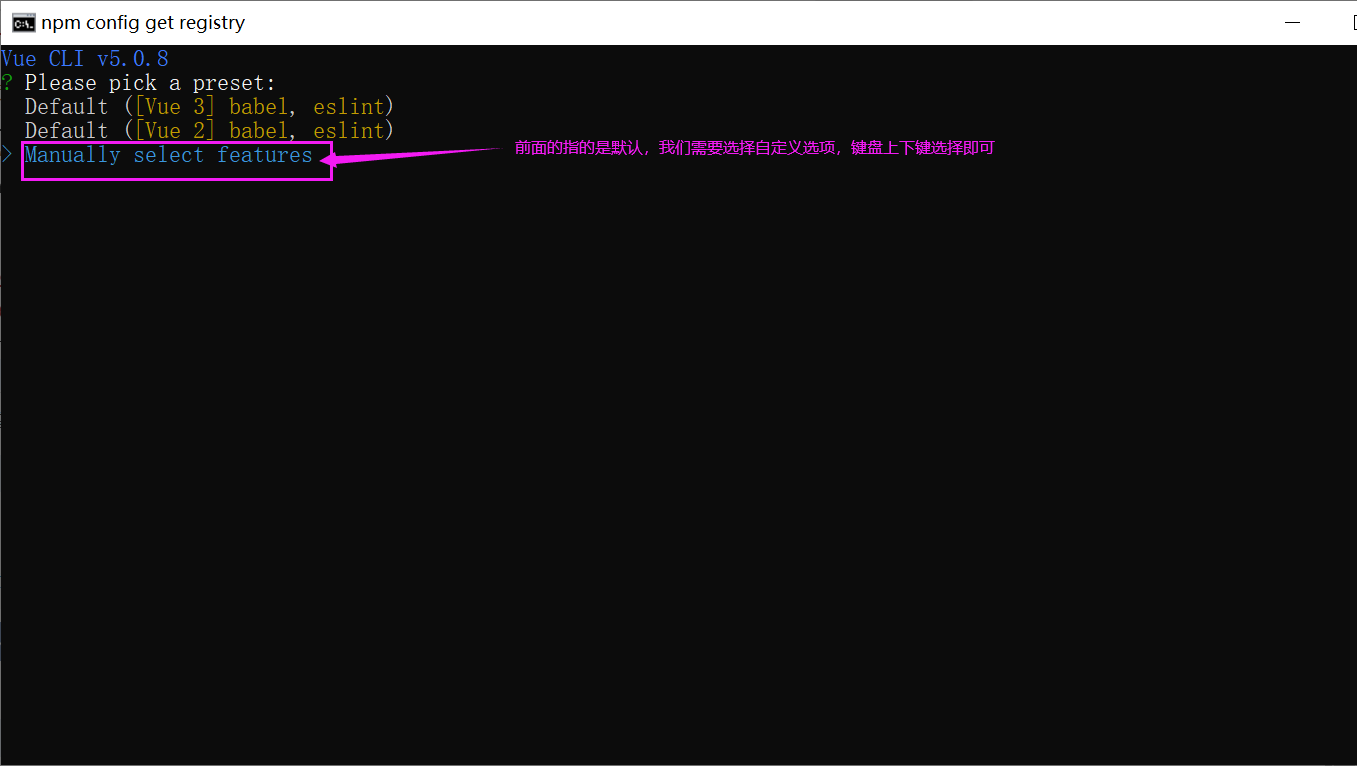
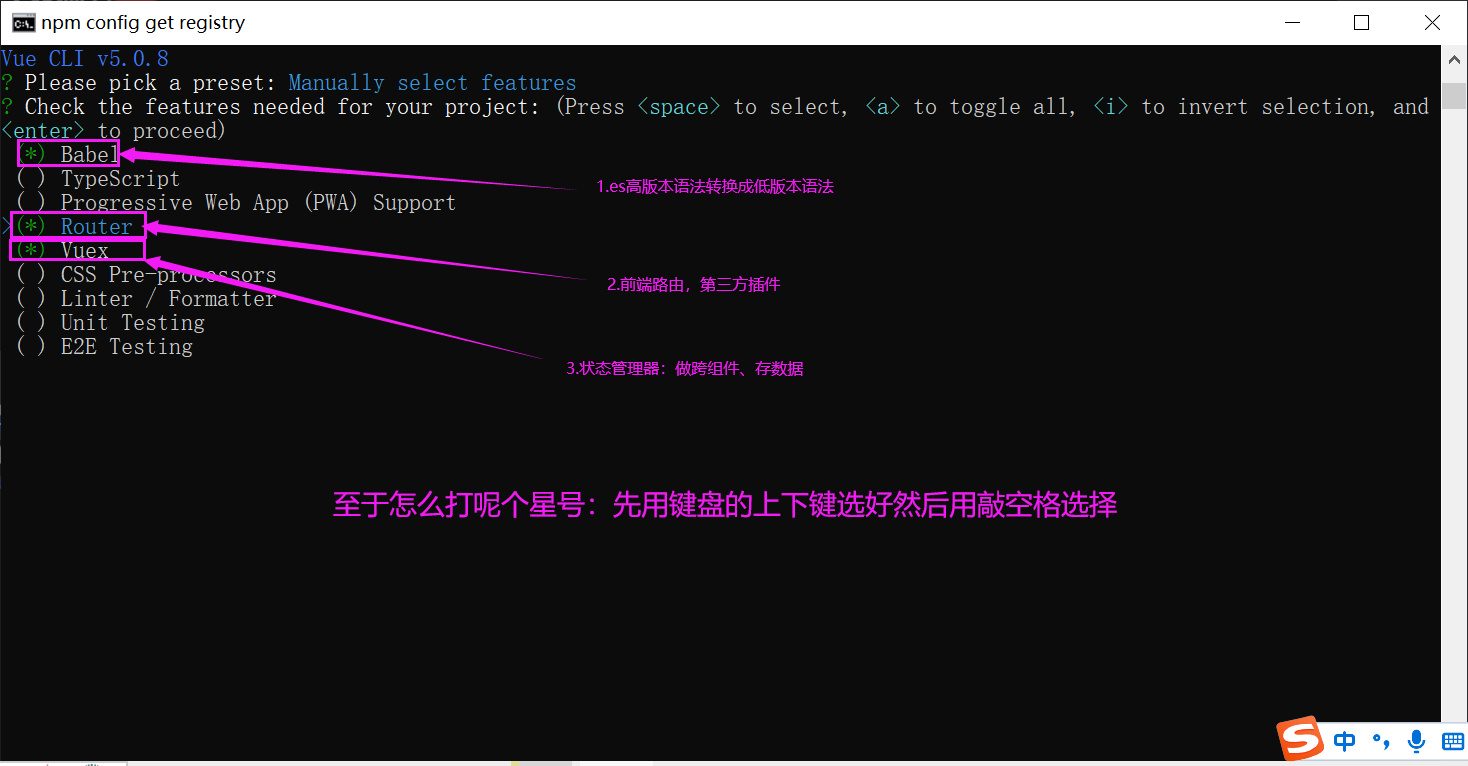
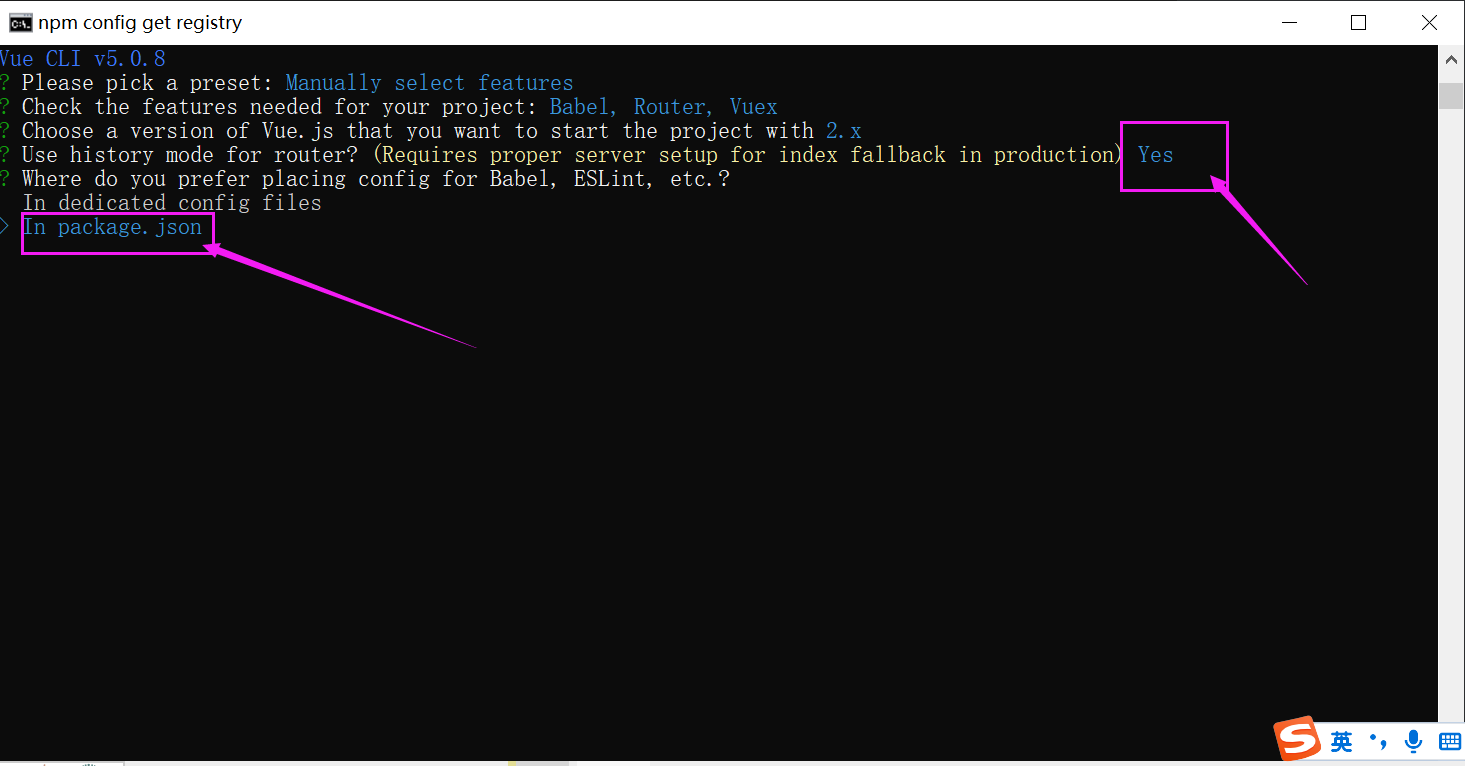
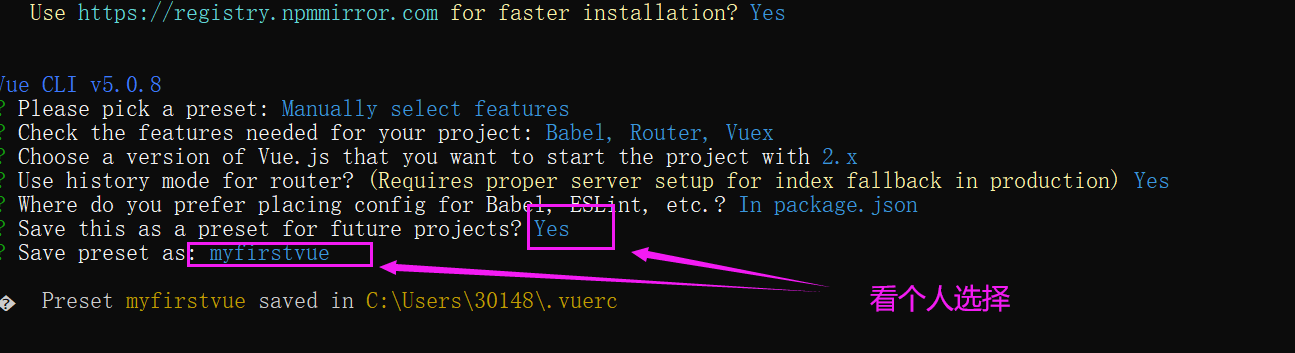
选择完就敲回车即可



项目有第三方插件,以后都放到这个包里



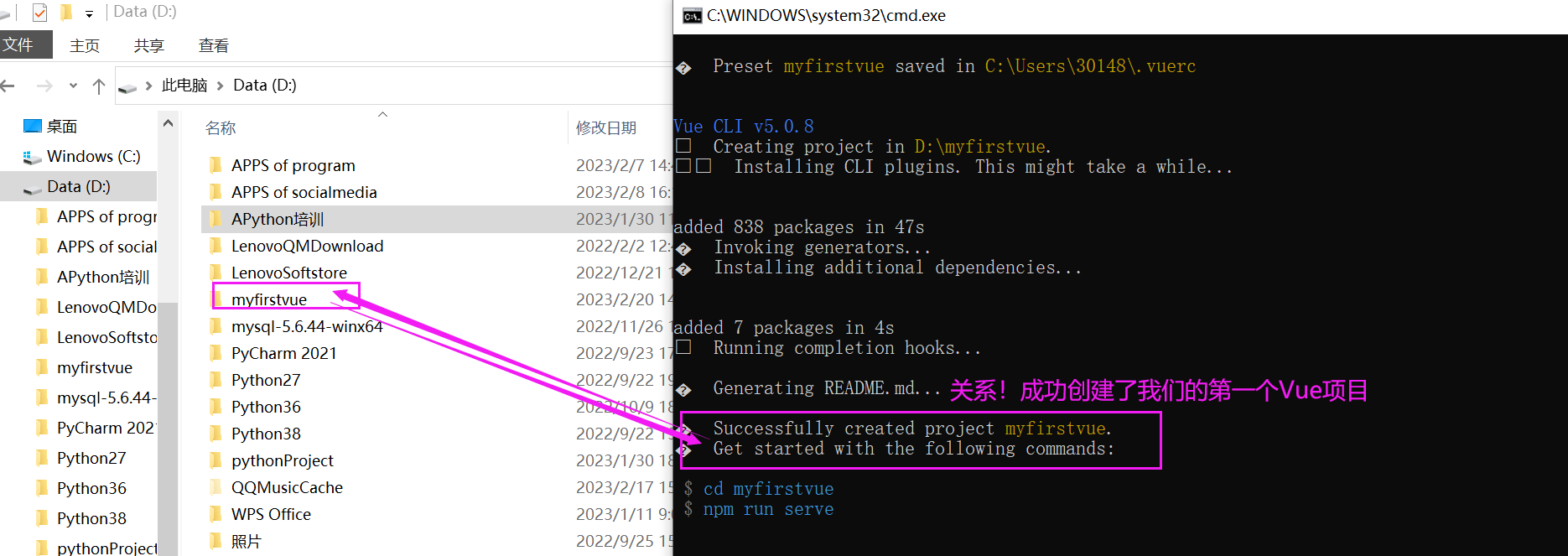
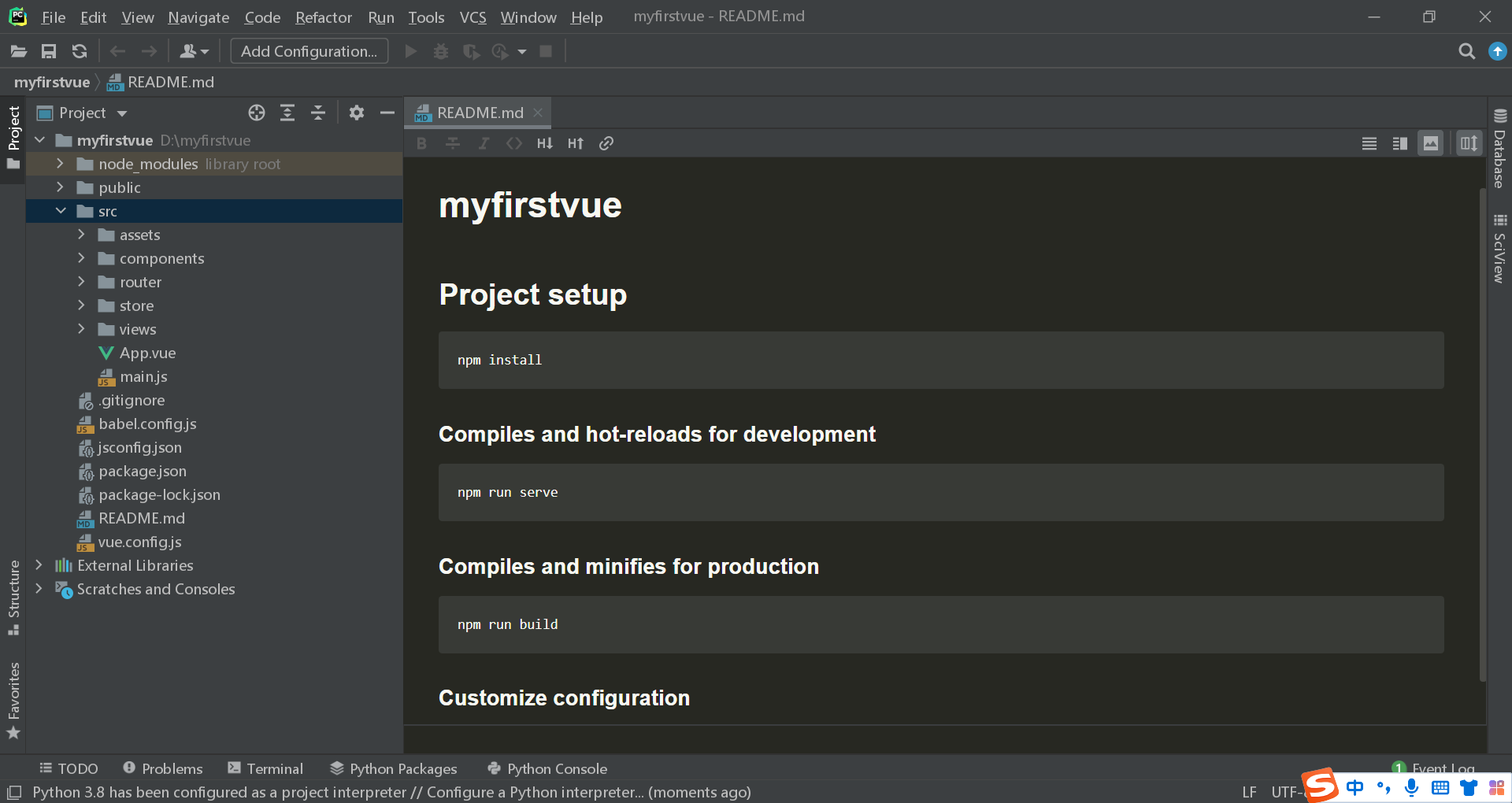
4. 创建完之后用pycharm打开该文件

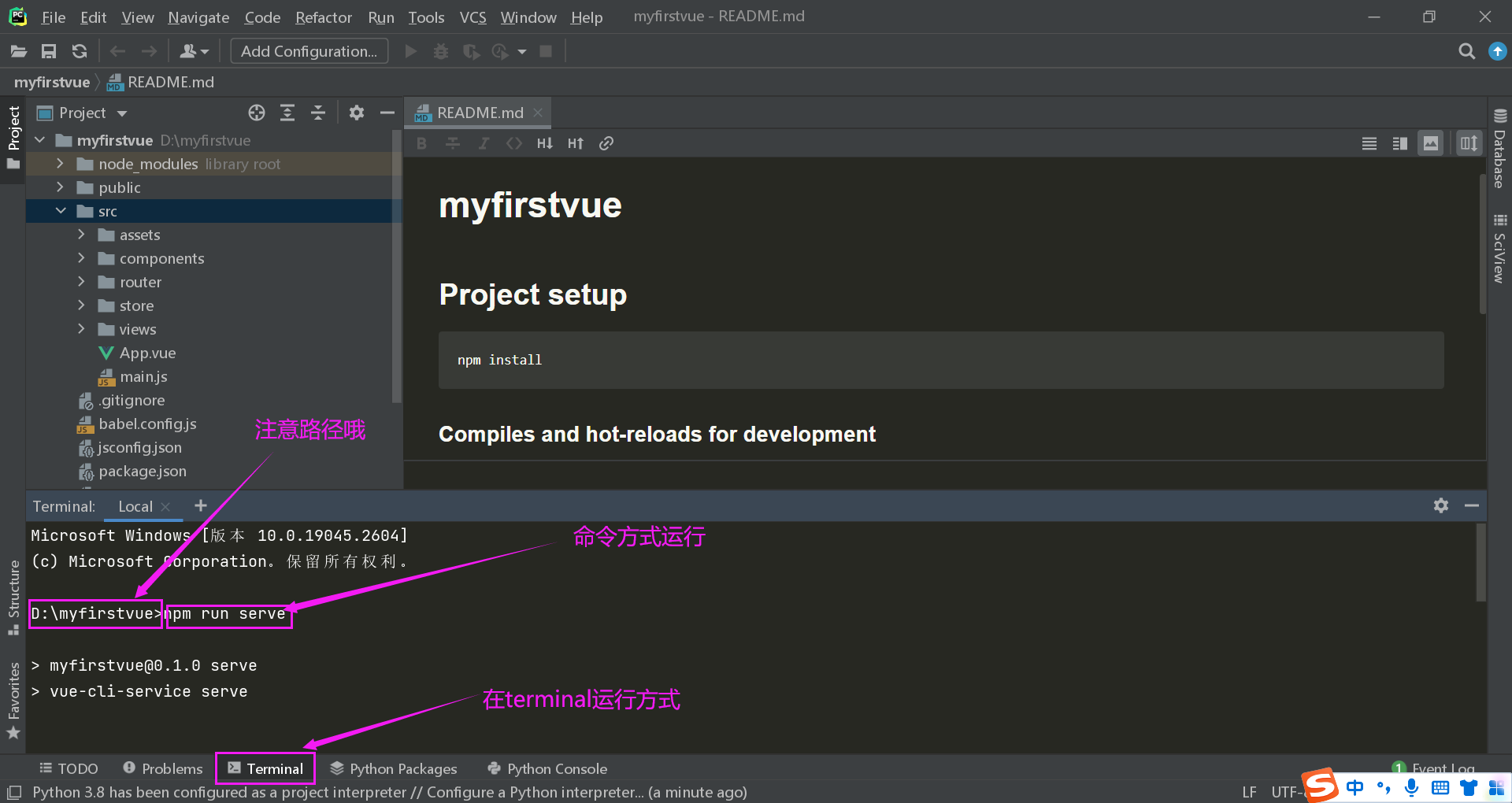
之后运行有两种方式
一是用终端命令行这时注意路径
npm run serve

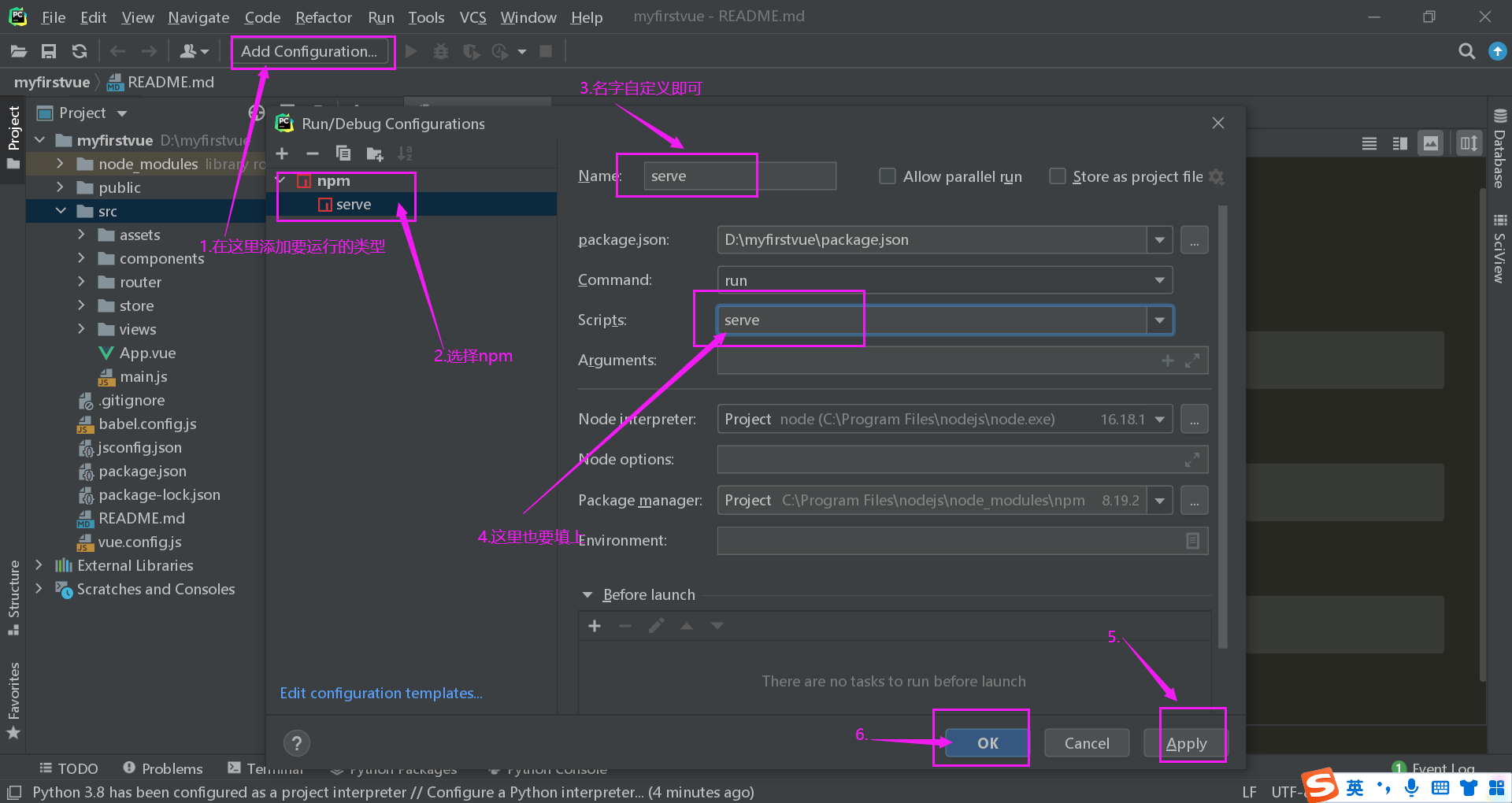
二是用pycharm打开详见如下图

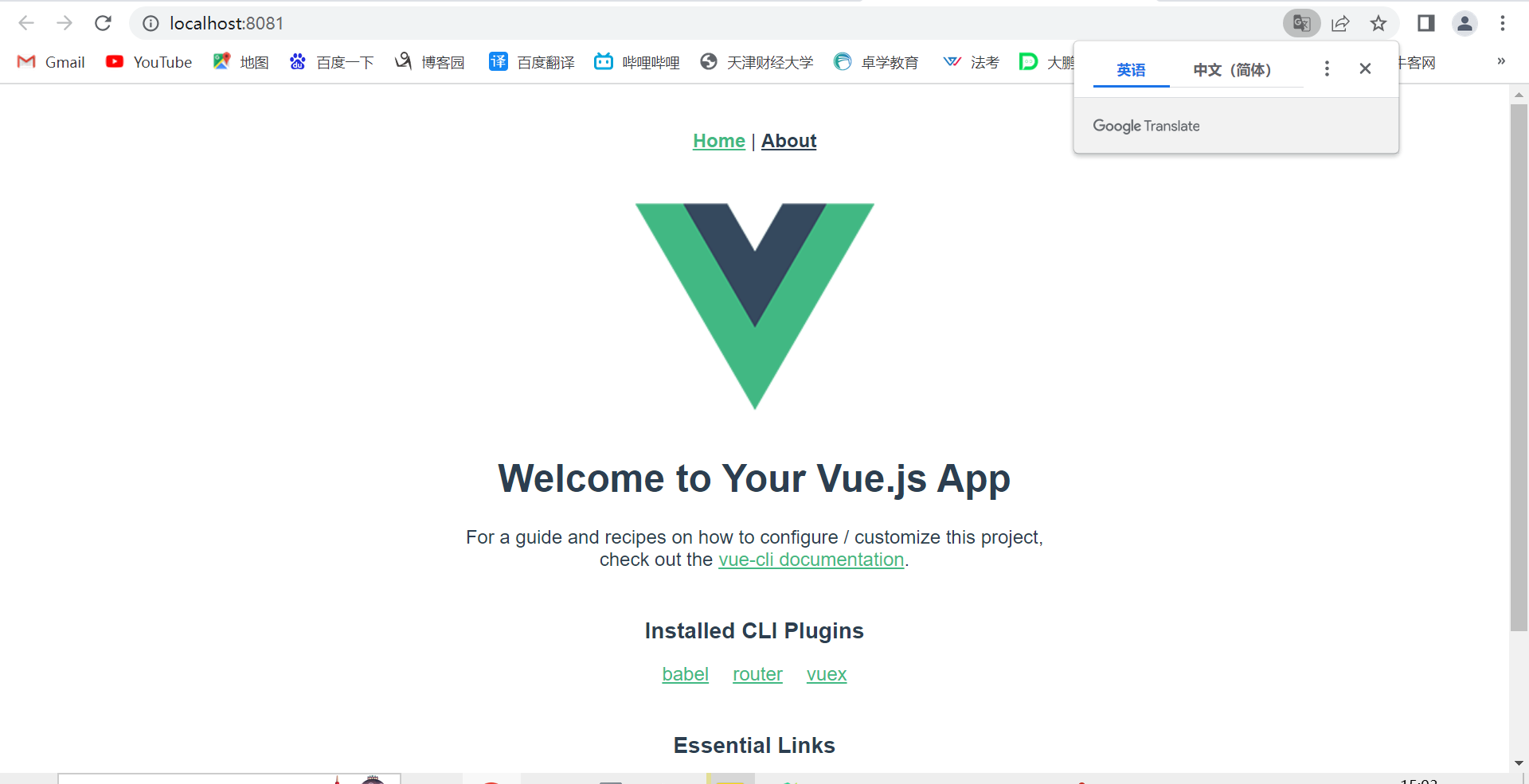
运行之后有这个界面说明你已经成功运行你的第一个Vue项目

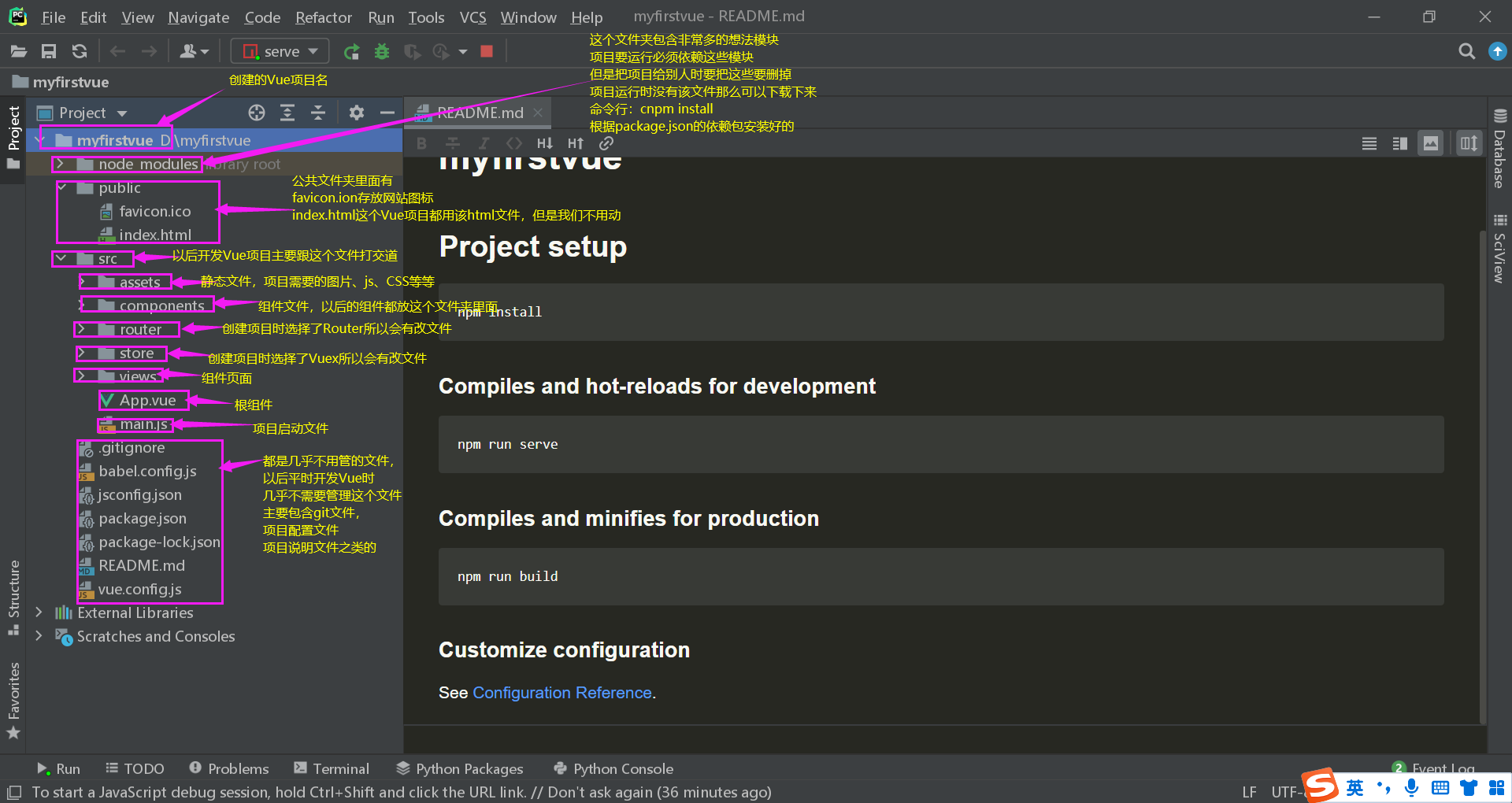
二、Vue项目目录介绍


三、es6导入导出语法
如果是Python,那就是创建包,在其他py文件中导入使用,js从es6开始也支持包的导入导出。默认导出语法(用的最多),只能导出一个,一般导出一个对象。命名导出语法可以导出多个。那么接下来详细的介绍一下导入导出语法!


1.默认导入导出语法
"""如果想在外部包使用,必须导出,如果没导出,表示隐藏"""
# 导出语法 一般是个对象
export default
# 导入语法 别名就是导出的对象
import 别名 from '路径'
2.命名导入导出语法
# 导出语法
export const name = 'almira'
export const age = 18
export const add = (a, b) => {
console.log(name)
return a + b
}
# 导入语法
import {name, add} from './export_dir'
console.log(name)
console.log(add(33, 44))
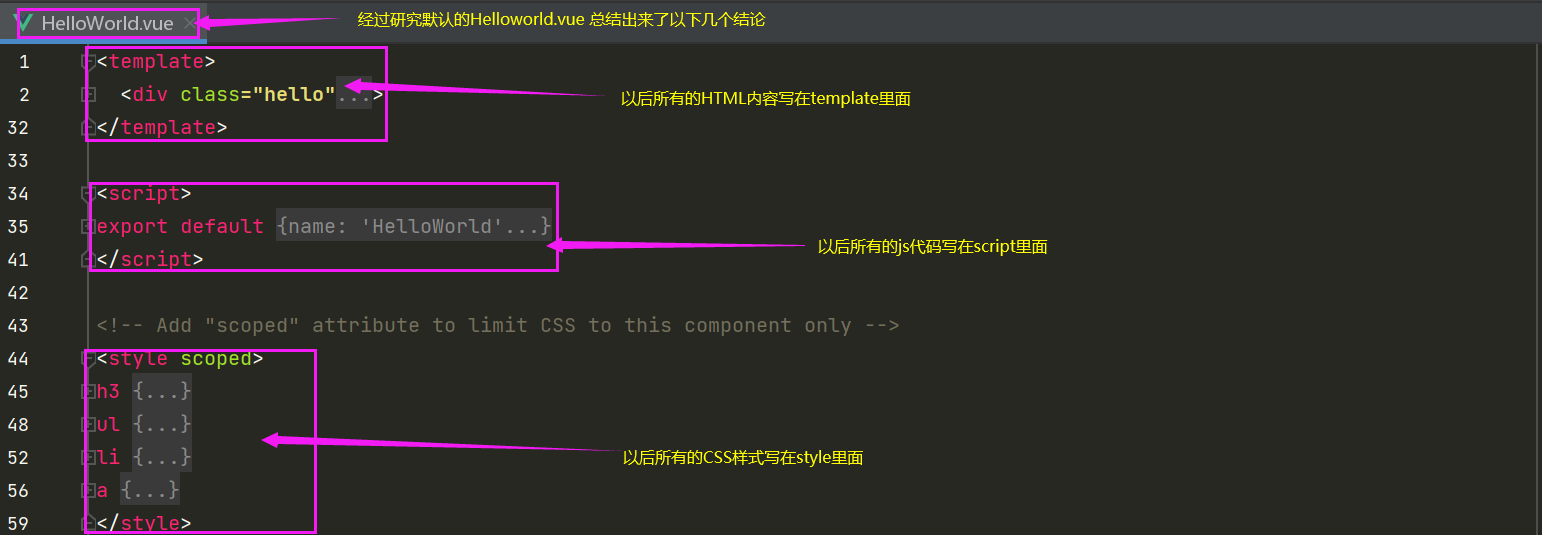
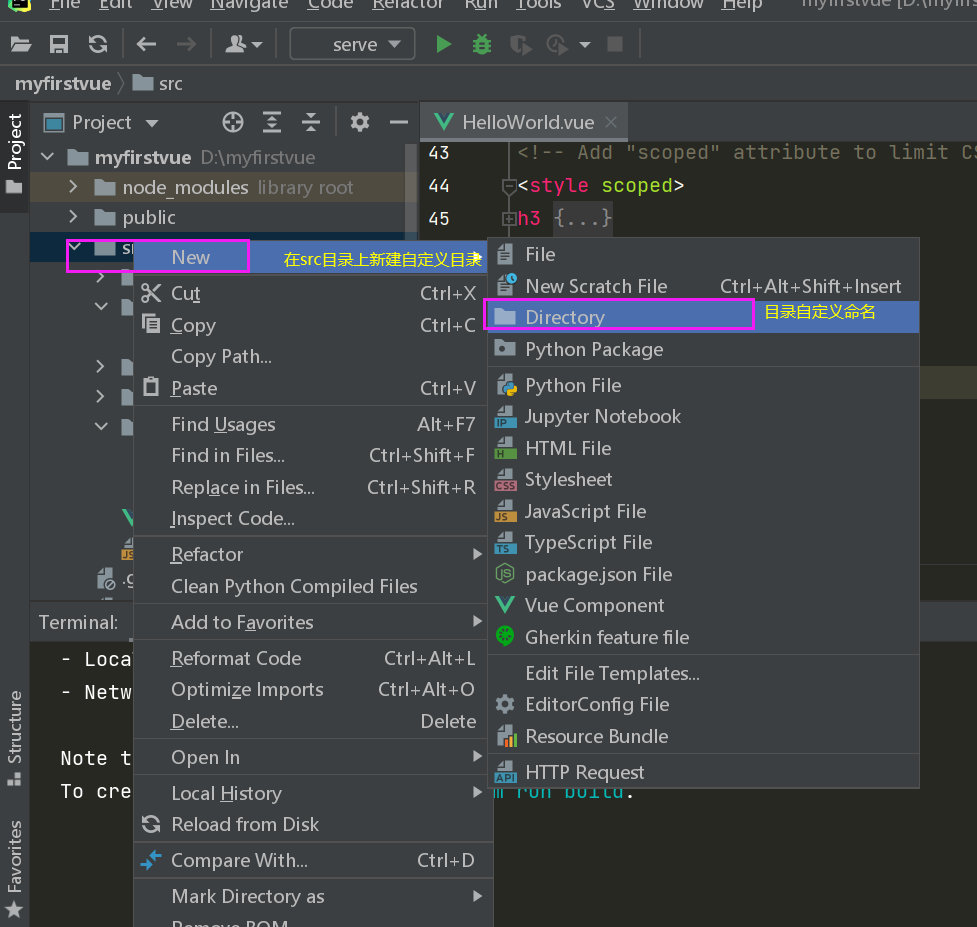
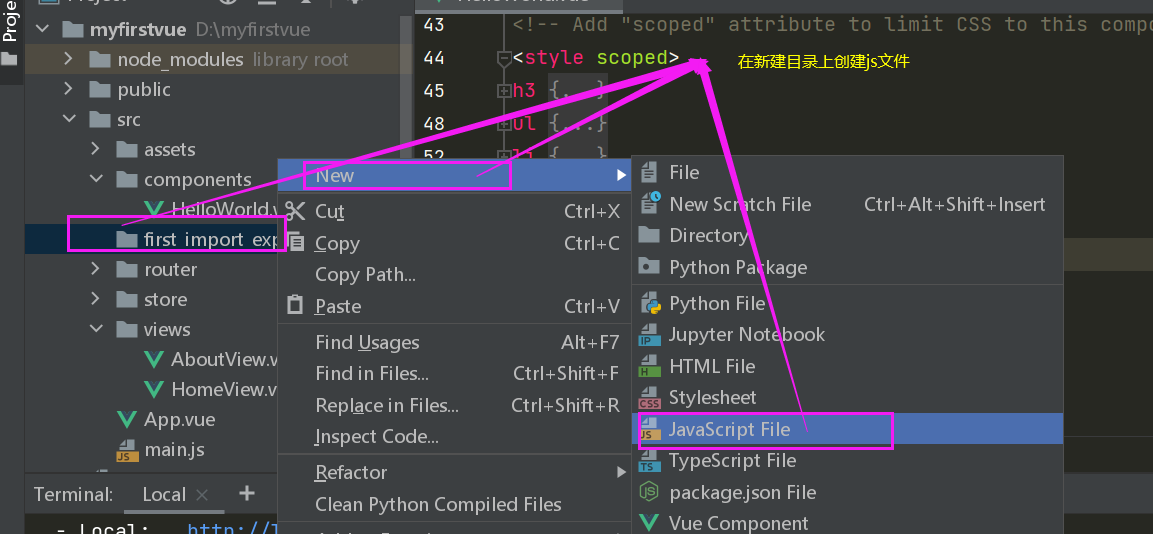
四、Vue项目编写的步骤
- 以后只需要写XX.vue
页面组件
小组件是个页面组件用的
- 组件中导出
export default {
name: 'HelooWorld',
data(){
return {
xx: 'almira'
}
},
}
- 在别的组件中要用就导入、注册
# 导入
import HelloWorld from '../components/HelloWorld.vue'
# 注册
export default {
components: {
HelloWorld
}
}
- 注册完在template组件中就可以使用导入的组件
<HelloWorld msg="传进来的p"/>
五、前后端分离的登录功能
1.Vue前端部分
"""前后端分离了需要向后端发送请求 Vue用axios来发送请求 因此要下该模块"""
cnpm install axios -S # 带着-S会自动把当前依赖加入到package.json中
<template>
<div class="about">
<h1>This is an Login Page</h1>
<p><input type="text" v-model="username"></p>
<p><input type="text" v-model="password"></p>
<button @click="handleClick">Login</button>
</div>
</template>
<script>
import axios from 'axios'
export default {
name: 'AboutView',
data() {
return {
username: '',
password: '',
}
},
methods: {
handleClick() {
console.log(this.username, this.password)
axios.post('http://127.0.0.1:8000/login/', {username: this.username, password: this.password}).then(res => {
alert(res.data.msg)
})
}
}
}
</script>
<style>
</style>
<template>
<div class="about">
<h1>This is an Login Page</h1>
<p><input type="text" v-model="username"></p>
<p><input type="text" v-model="password"></p>
<button @click="handleClick">Login</button>
</div>
</template>
<script>
import axios from 'axios'
export default {
name: 'AboutView',
data() {
return {
username: '',
password: '',
}
},
methods: {
handleClick() {
console.log(this.username, this.password)
axios.post('http://127.0.0.1:8000/login/', {username: this.username, password: this.password}).then(res => {
alert(res.data.msg)
})
}
}
}
</script>
<style>
</style>
2.解决跨域的终极方法
# 1.在终端下载模块
pip3 install django-cors-headers -i https://pypi.tuna.tsinghua.edu.cn/simple/
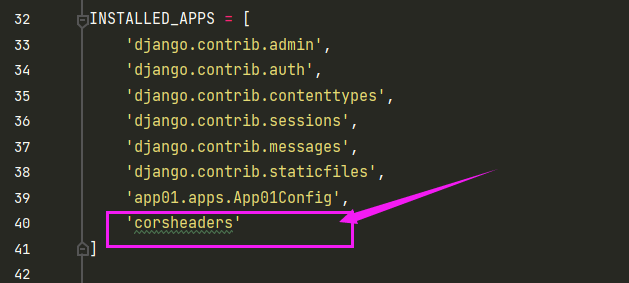
# 2.在配置文件注册APP
'corsheaders'

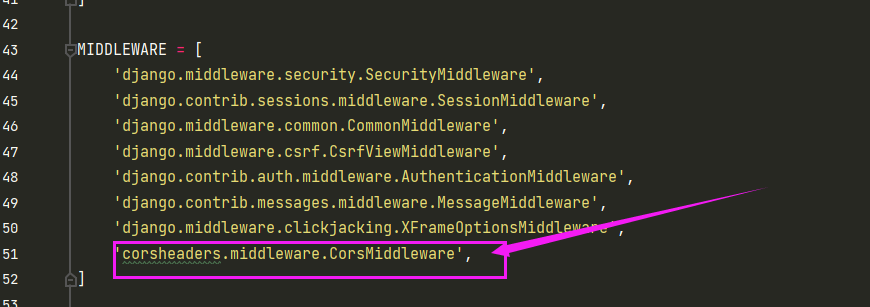
# 3.中间件添加该配置
'corsheaders.middleware.CorsMiddleware',

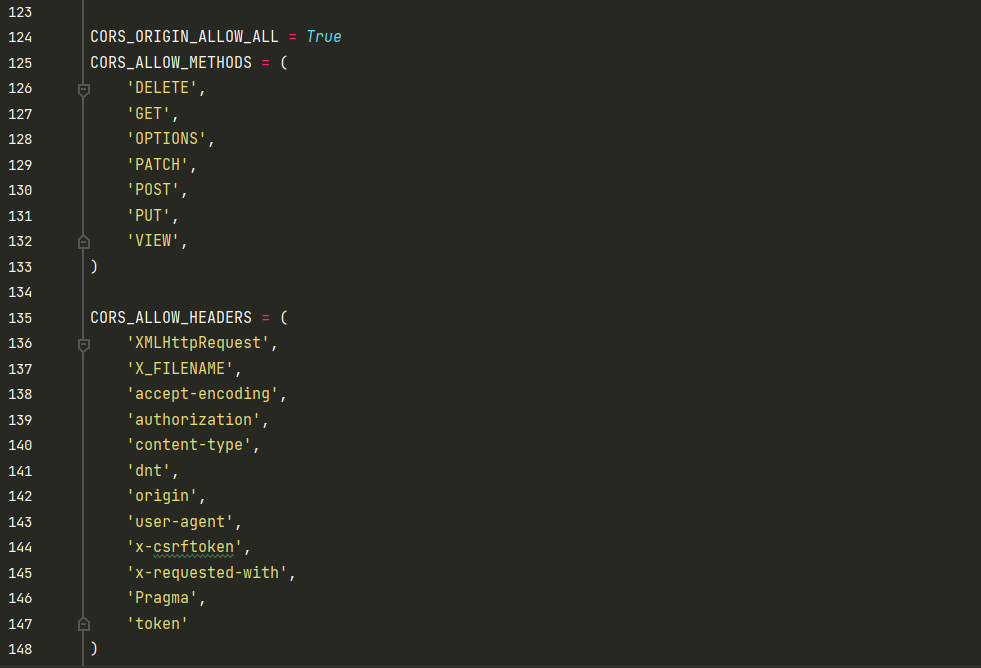
# 4.在配置文件里添加以下配置
CORS_ORIGIN_ALLOW_ALL = True
CORS_ALLOW_METHODS = (
'DELETE',
'GET',
'OPTIONS',
'PATCH',
'POST',
'PUT',
'VIEW',
)
CORS_ALLOW_HEADERS = (
'XMLHttpRequest',
'X_FILENAME',
'accept-encoding',
'authorization',
'content-type',
'dnt',
'origin',
'user-agent',
'x-csrftoken',
'x-requested-with',
'Pragma',
'token'
)

如果用FBV写的话还得注释掉CSRF中间件,如果是用CBV就没必要
3.后端代码
后端的代码在下面这一片文章里面,可以说一石二鸟,顺便把JWT不回来了
JWT的原理及使用
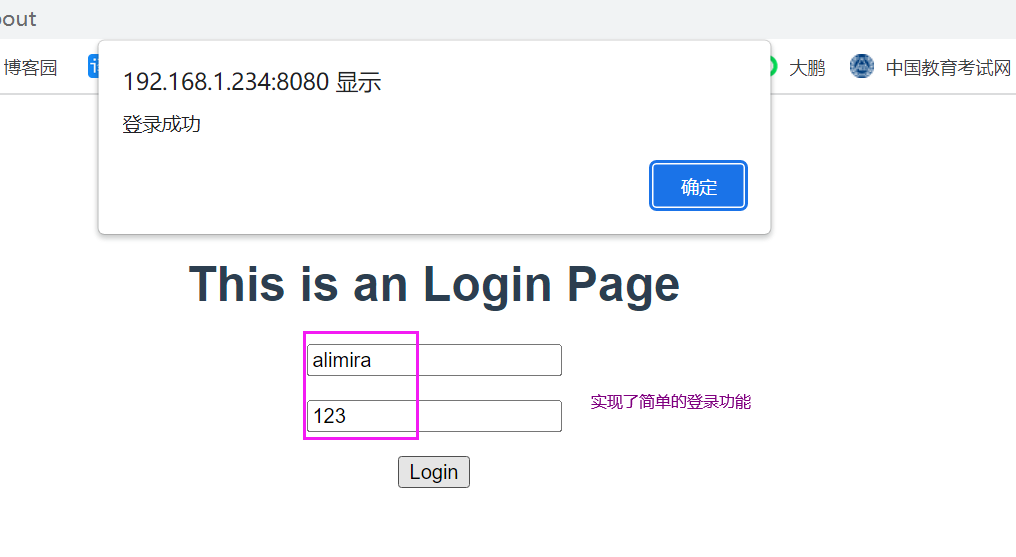
4.前后端交互的效果图展示







![[Python]-基础-1.环境部署](https://img2023.cnblogs.com/blog/3413565/202403/3413565-20240328135142193-1425233205.png)