vue-cli框架的下载以及框架目录介绍
一、vue-cli创建项目
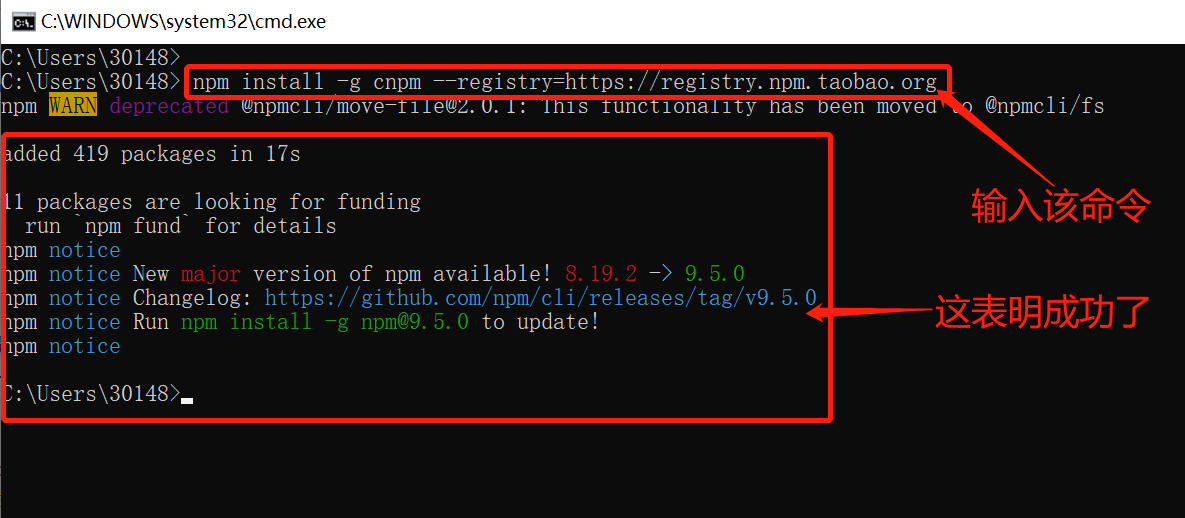
- 在终端下载先下载cnpm
# -g 表示装全局
#--registry=https://registry.npm.taobao.org 指定淘宝镜像,
# 因为国外网站下载速度贼慢因此换源解决了该问题
npm install -g cnpm --registry=https://registry.npm.taobao.org

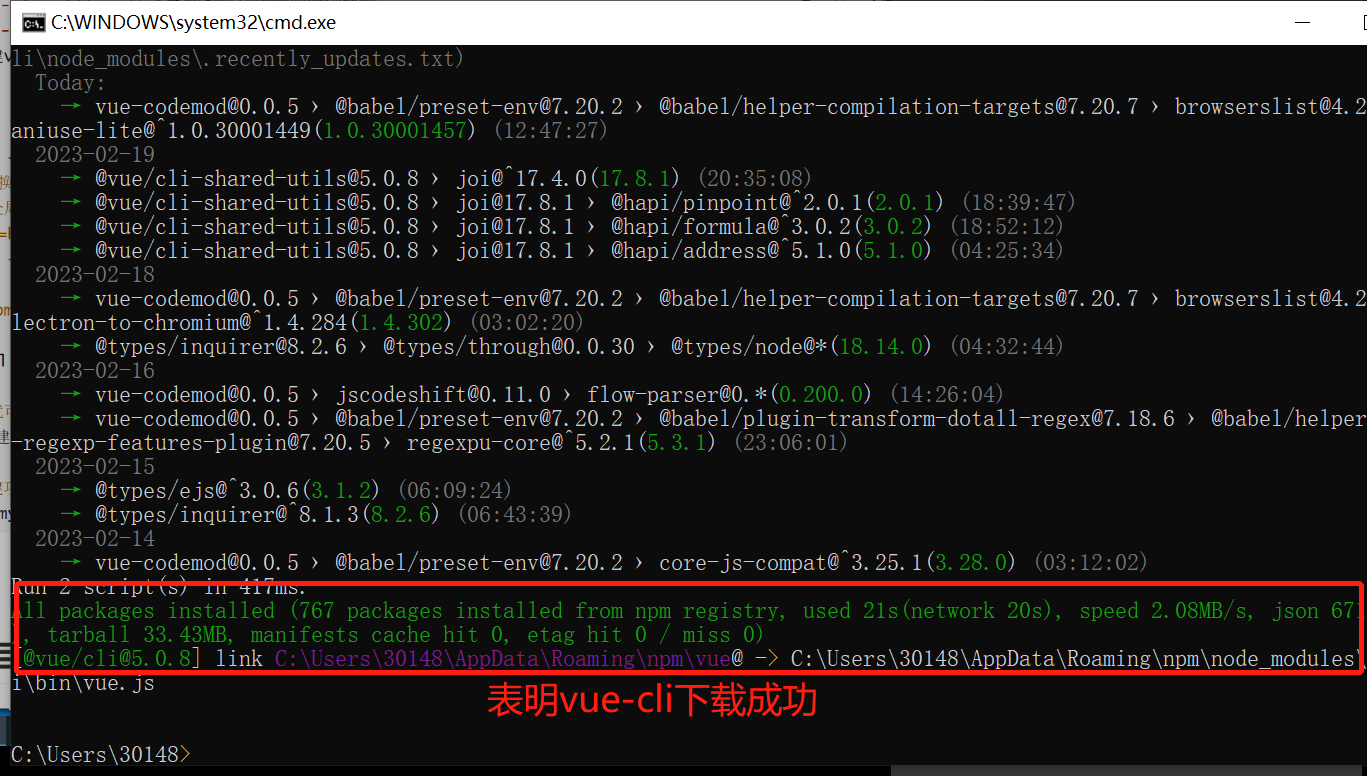
2. 再用cnpm下载vue-cli
cnpm install -g @vue/cli

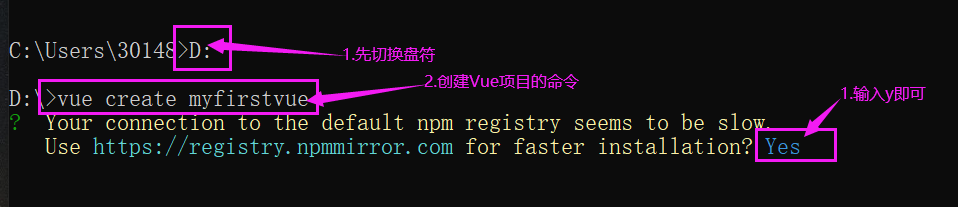
- 现在可以创建Vue项目了记得选确定创建位置

# myfirstvue是项目名
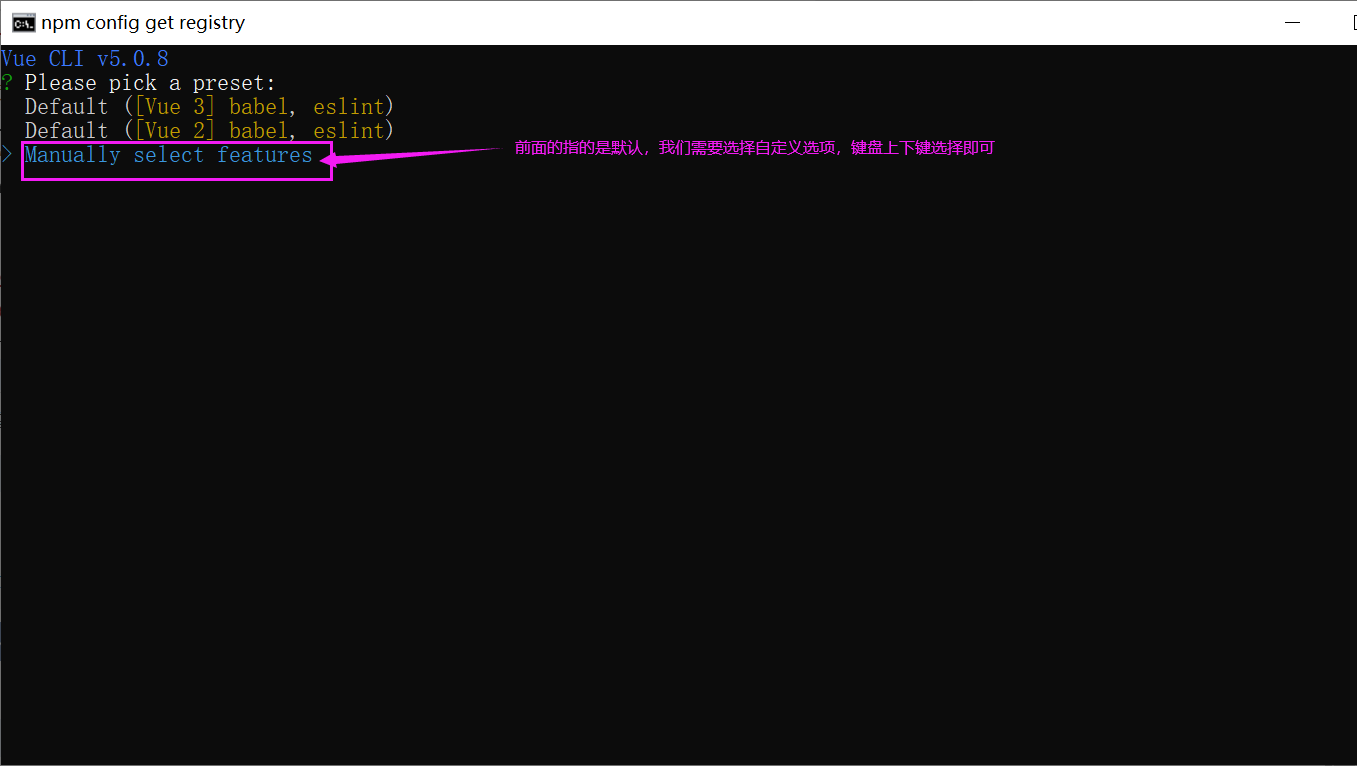
vue create myfirstvue
# 如果发现速度太慢了需要Ctrl+C强制停止再输入以下命令即可
npm cache clean --force

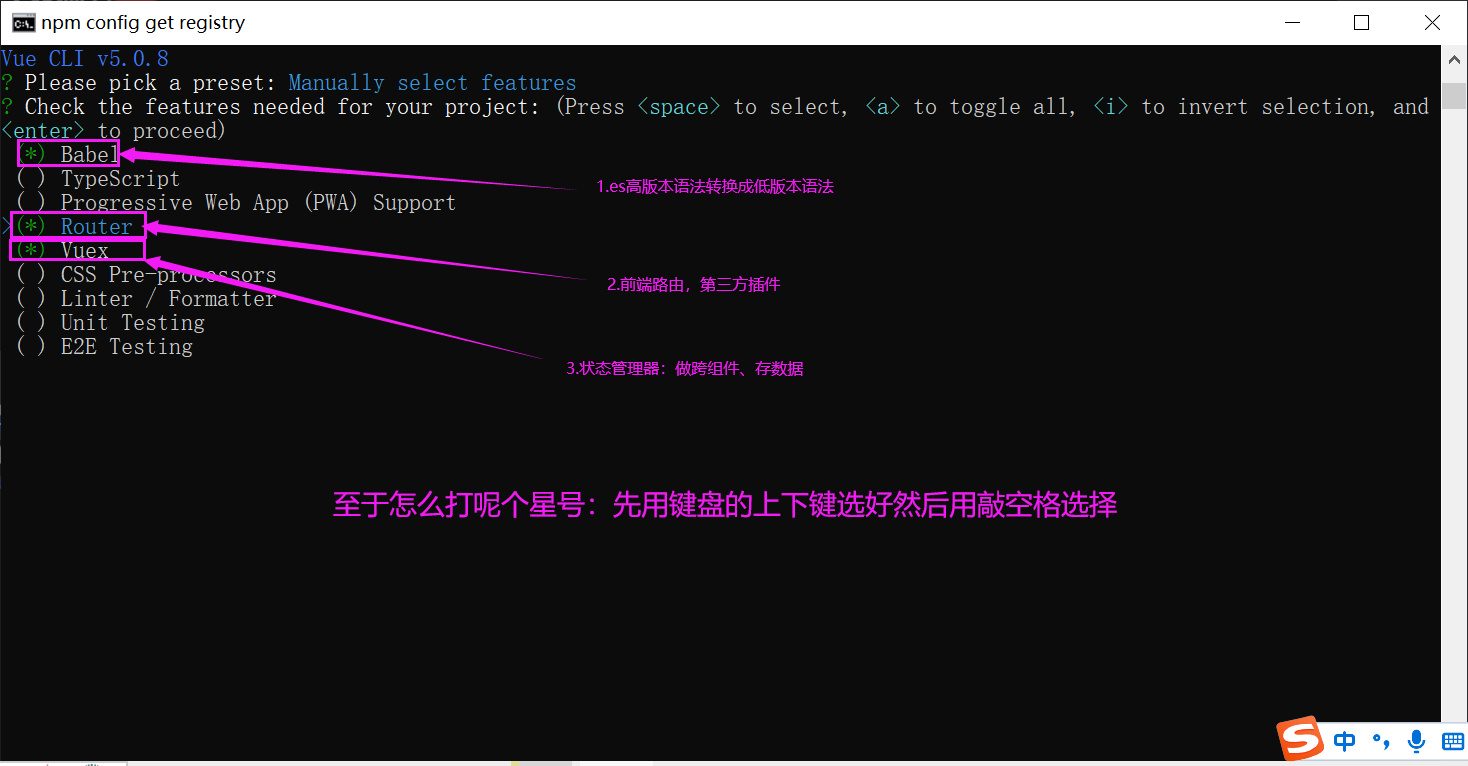
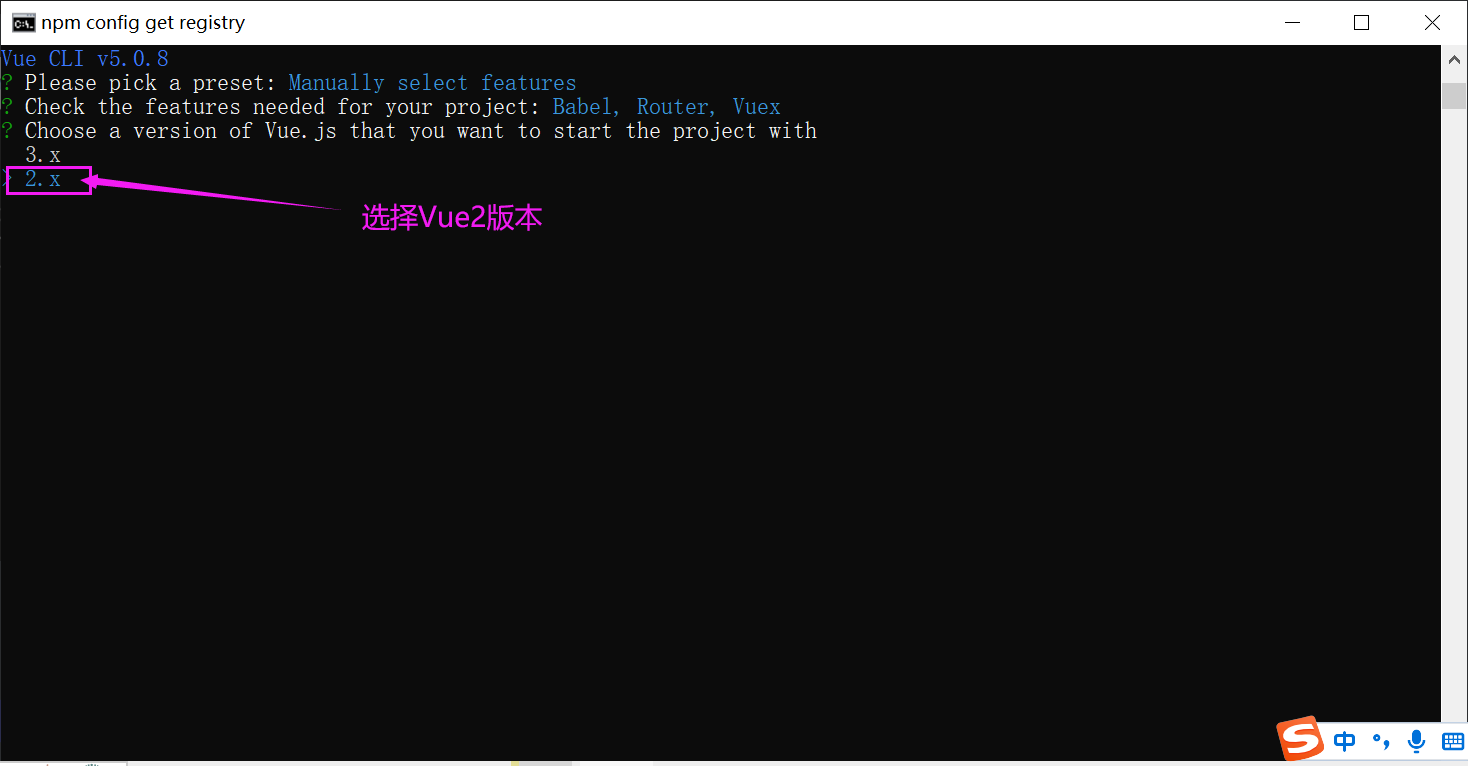
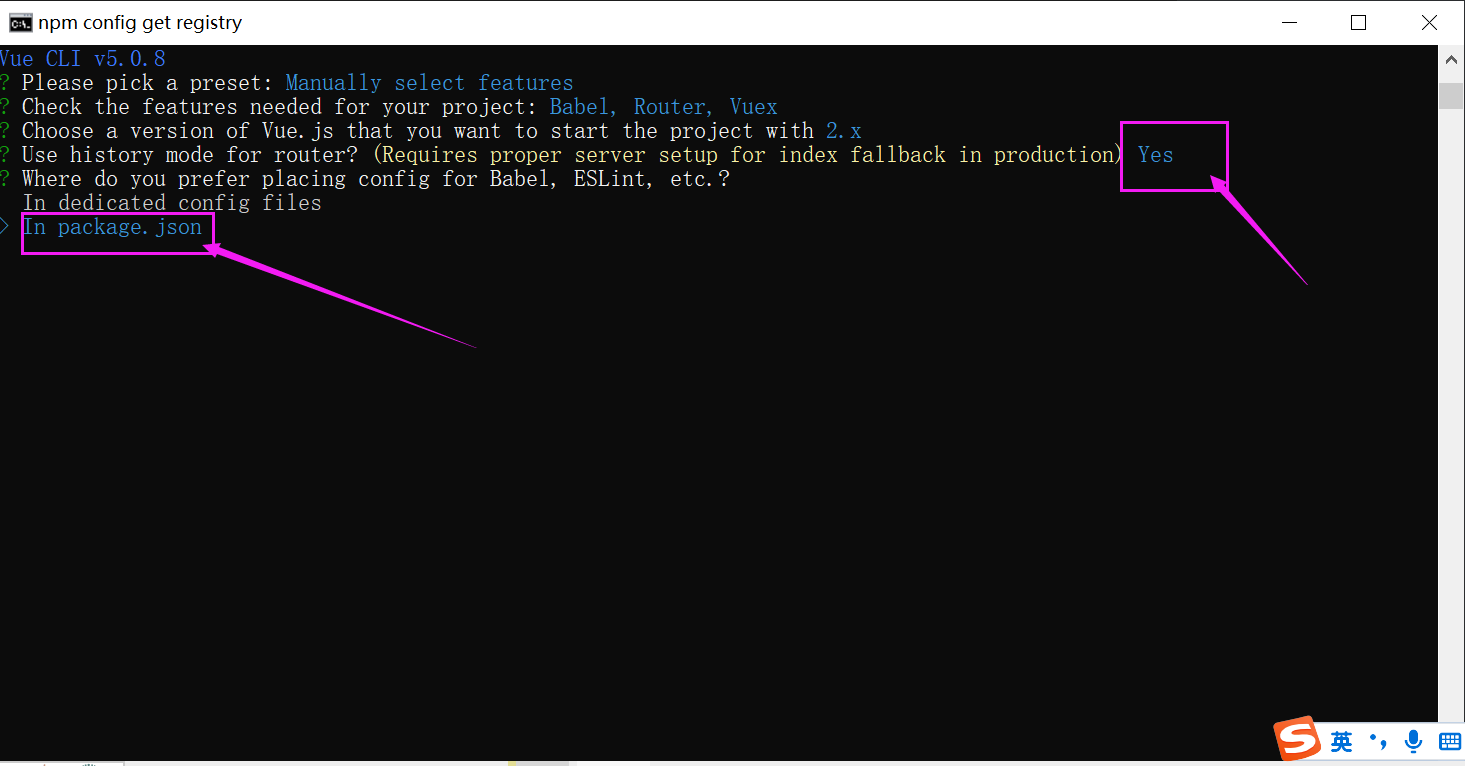
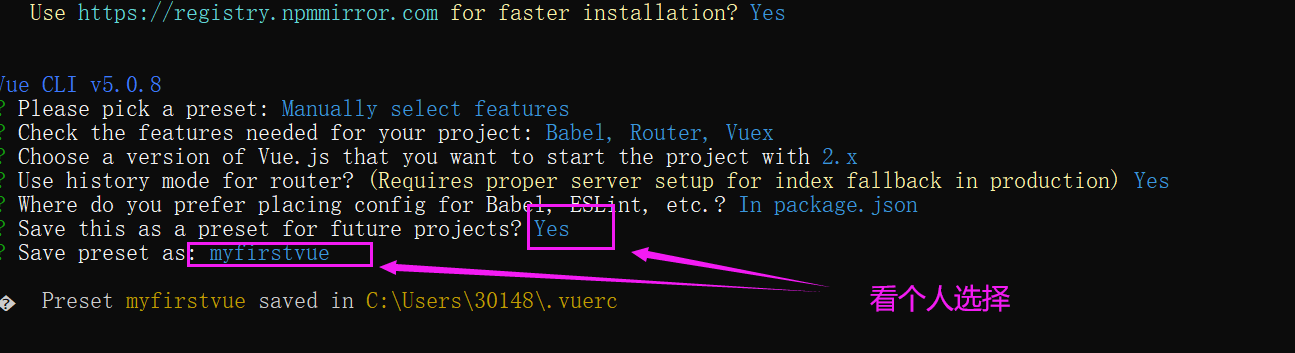
选择完就敲回车即可



项目有第三方插件,以后都放到这个包里



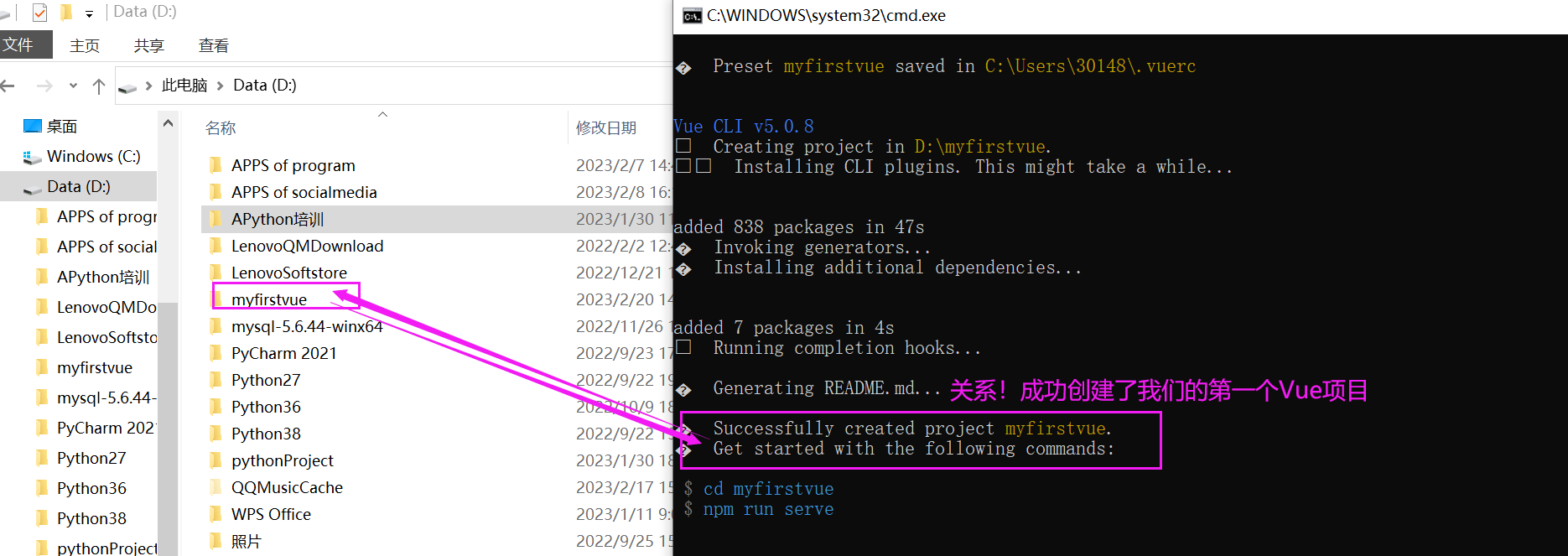
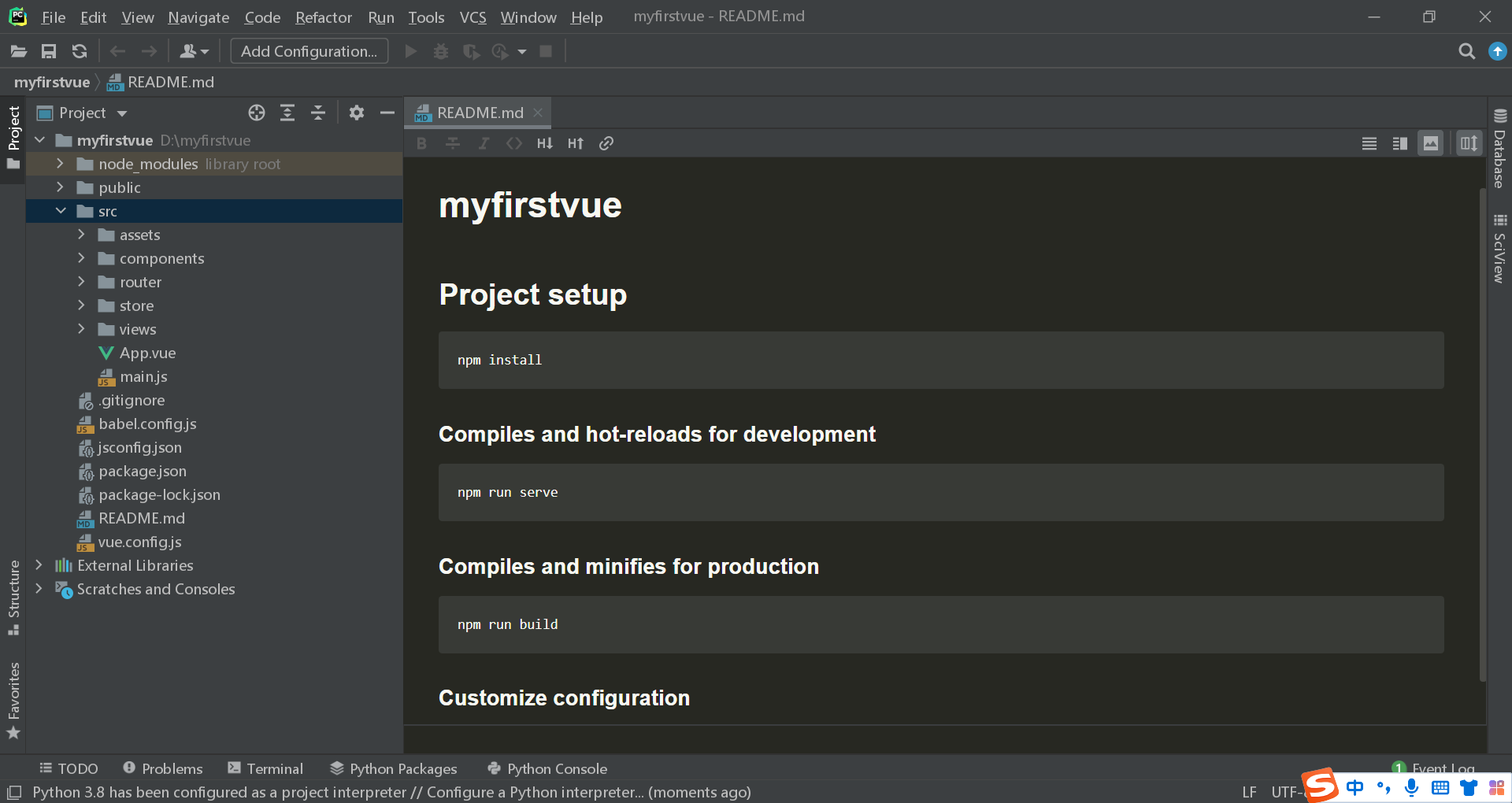
4. 创建完之后用pycharm打开该文件

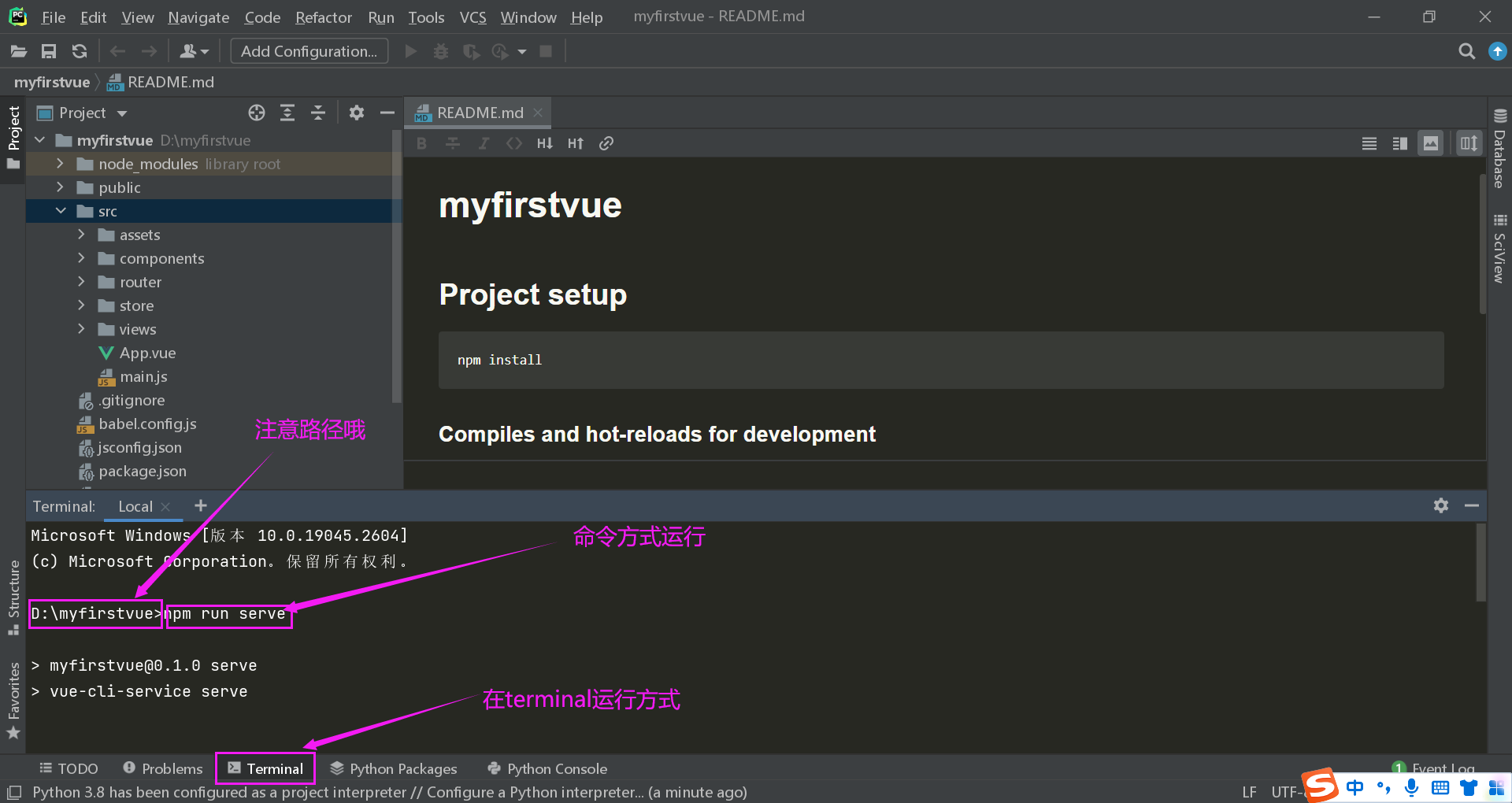
之后运行有两种方式
一是用终端命令行这时注意路径
npm run serve

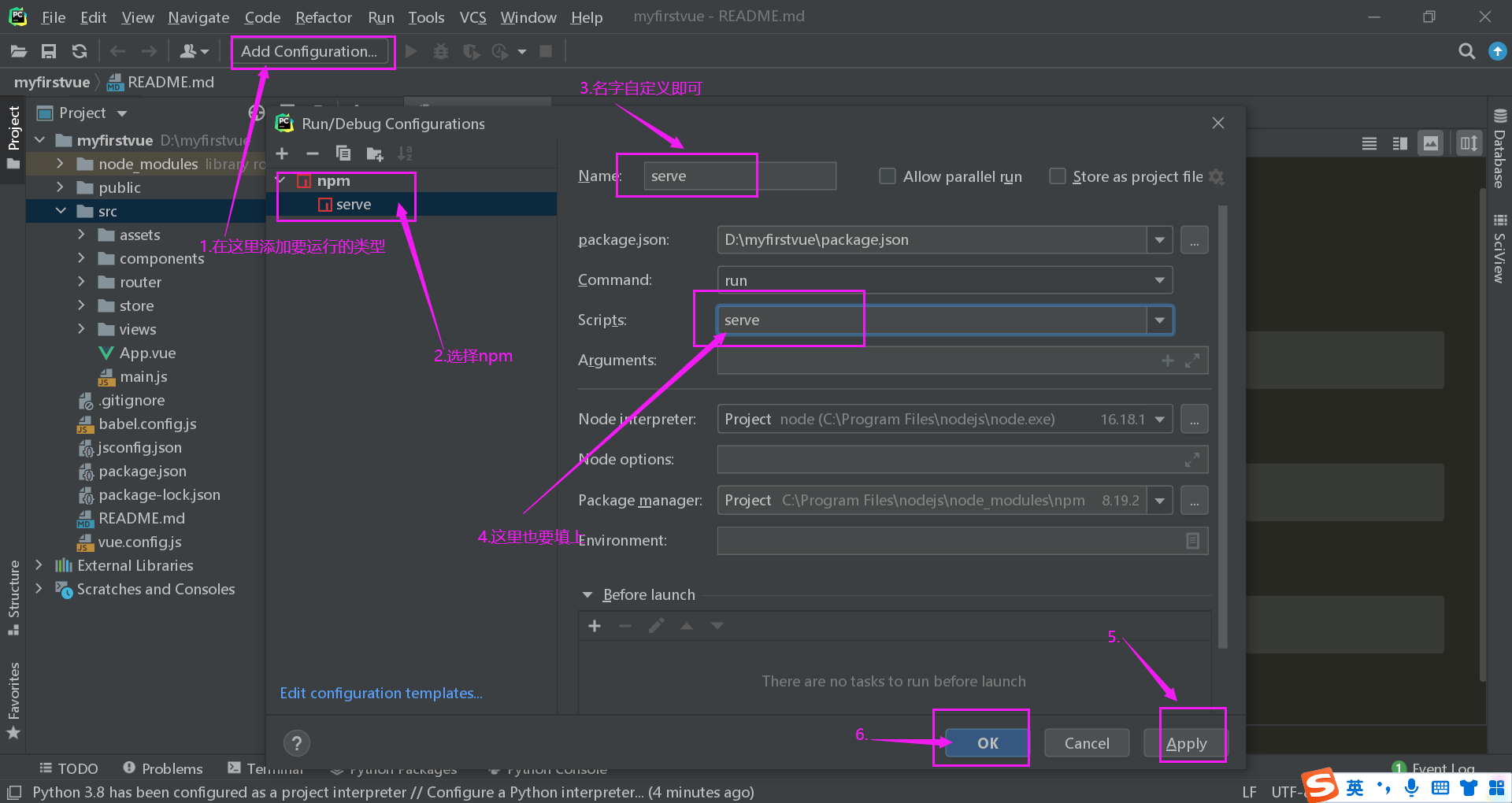
二是用pycharm打开详见如下图

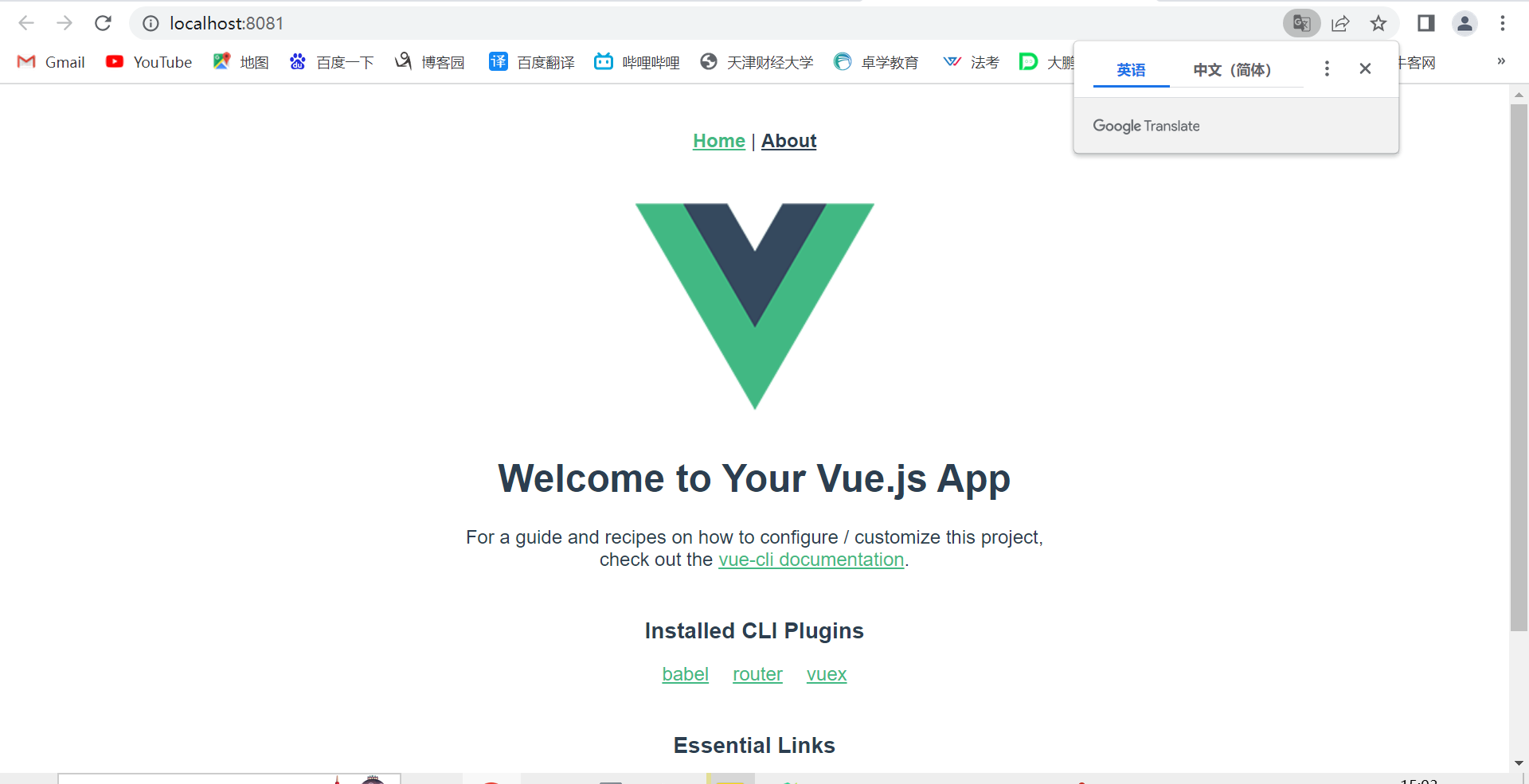
运行之后有这个界面说明你已经成功运行你的第一个Vue项目

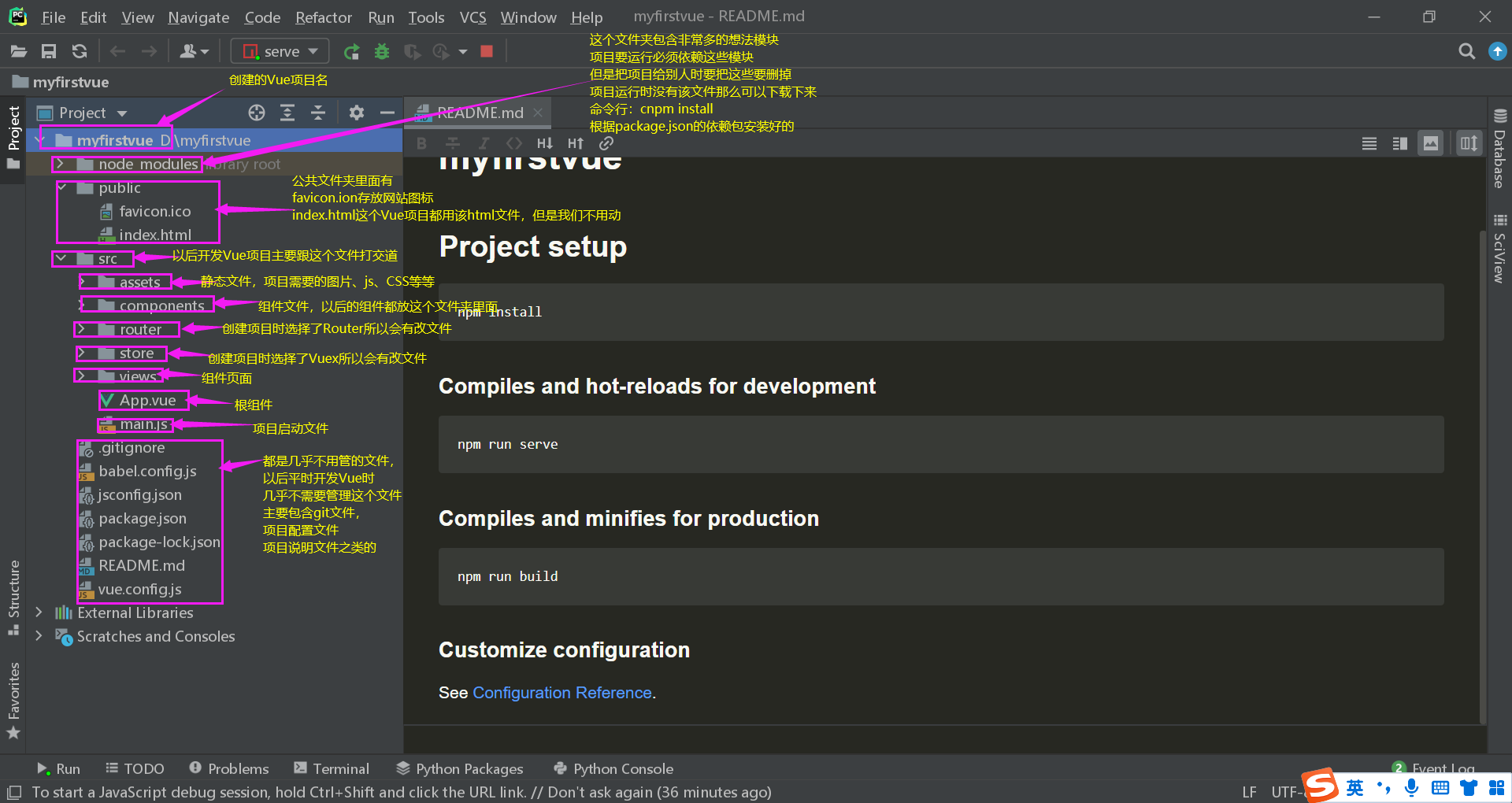
二、Vue项目目录介绍