获取滚动轴距离页面顶部距离: onPageScroll生命周期函数 onPageScroll(res){ console.log(res.scrollTop);//距离页面顶部距离...
- uni-app
- 2023-03-06
uni-app是基于vue的,所以,在一开始要实现按下键盘的enter键,使用了如下的方法: <input type="search" @keydown.enter="doS...
- uni-app
- 2023-03-06
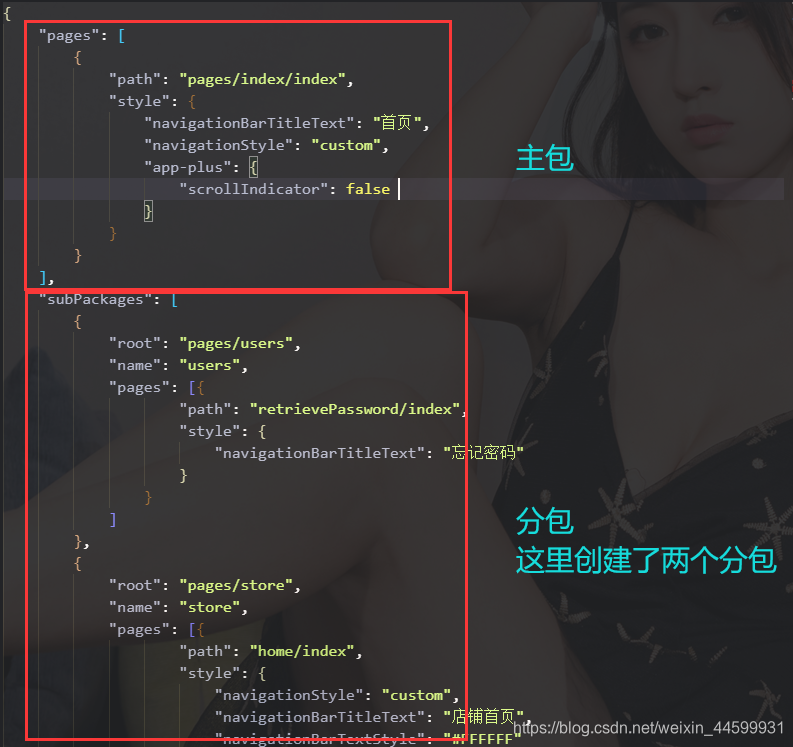
微信小程序_小程序如何创建主包和分包,小程序主包和分包区别
pages以内的是分包,每一个文件夹代表一个分包。 subPackages是分包,每一个root都是一个分包 截止于目前…
- uni-app
- 2023-03-06
UNI-APP_ The data property “title“ is already declared as a prop. Use prop default value instead.
在使用Vue开发中,使用组件时报了这么一个错误: The data property “title” is alread…
- uni-app
- 2023-03-06
let routes = getCurrentPages(); // 获取当前打开过的页面路由数组 let curRoute = routes[routes.length - 1]...
- uni-app
- 2023-03-06
打包的app 的环境下才有效果 // 使用plus.cache.calculate 获取应用的缓存大小, plus.cache.calculate( ( size ) =>{...
- uni-app
- 2023-03-06
//父组件 <template> <div class="home"> <HelloWorld ref="mychild"></Hello...
- uni-app
- 2023-03-06
uniapp获取manifest.json的信息到页面呈现!比如获取当前版本号呈现到升级页!应用介绍等信息 plus.runtime.getProperty(plus.runtim...
- uni-app
- 2023-03-06
列: function fun(){ console.log('这是工具函数') return 888 } 挂载到全局方法 main.js const app = createSS...
- uni-app
- 2023-03-06
一: 创建child.vue 组件 <script setup> import { defineProps, defineEmits } from 'vue'; // ...
- uni-app
- 2023-03-06
示例1 <template> <view> <text>Welcome to {{ msg }}</text> <input ...
- uni-app
- 2023-03-06
方法一 嵌套使用页面通讯 login.vue onUnload() { uni.$off('need'); }, methods: { Login: function(id) { ...
- uni-app
- 2023-03-06
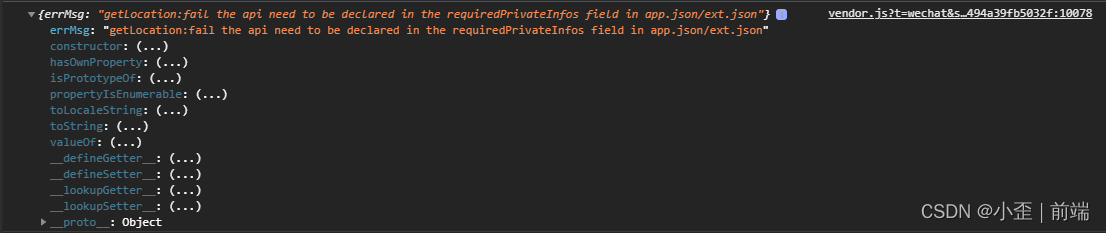
UNI-APP_getLocation:fail the api need to be declared in the requiredPrivateInfos field in app.json
解决微信小程序报错getLocation:fail the api need to be declared in the…
- uni-app
- 2023-03-06
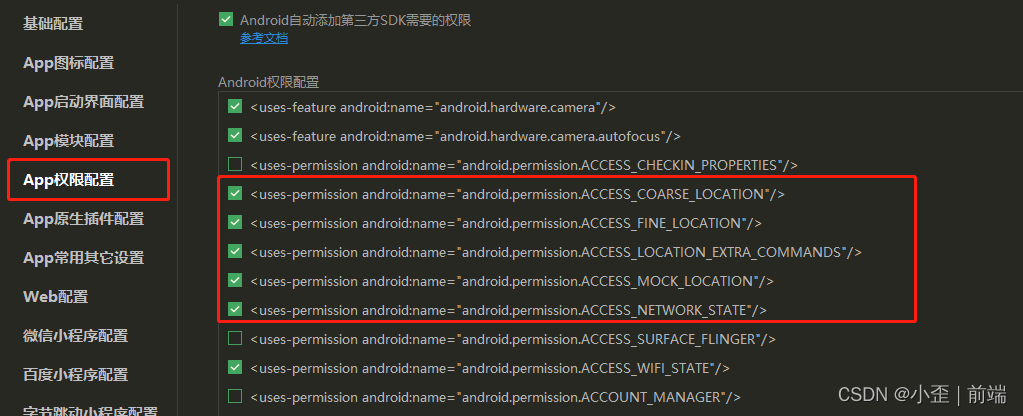
UNI-APP_uni.getLocation无反应,uniapp打包后地图定位功能失效
uniapp打包后地图定位功能失效 场景:使用uni.getLocation获取当前定位信息,真机运行正常,打包之后功能…
- uni-app
- 2023-03-06
socket.js import { VUE_APP_WS_URL } from '@/config/app.js' const Socket = function() { // ...
- uni-app
- 2023-03-06
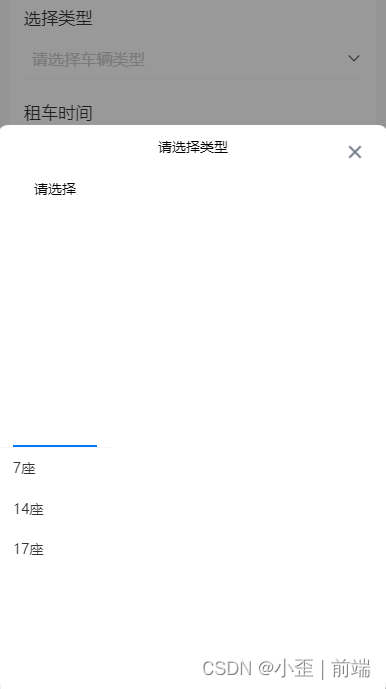
UNI-APP_uni-data-picker组件在支付宝小程序样式错乱
解决方法: 修改文件 components\uni-data-picker\uni-data-picker.vue 修改…
- uni-app
- 2023-03-06
UNI-APP_开发支付宝小程序注意事项与解决方法,支付宝小程序图片显示问题
一、编译后,微信小程序上图片图标显示正常,但是一到支付宝小程序图片图标显示就不正常如下图: 微信显示 支付宝显示 //修…
- uni-app
- 2023-03-06
摇树优化(treeShaking) //manifest.json "h5" : { "optimization":{ "treeShaking":{ "enable":true ...
- uni-app
- 2023-03-06