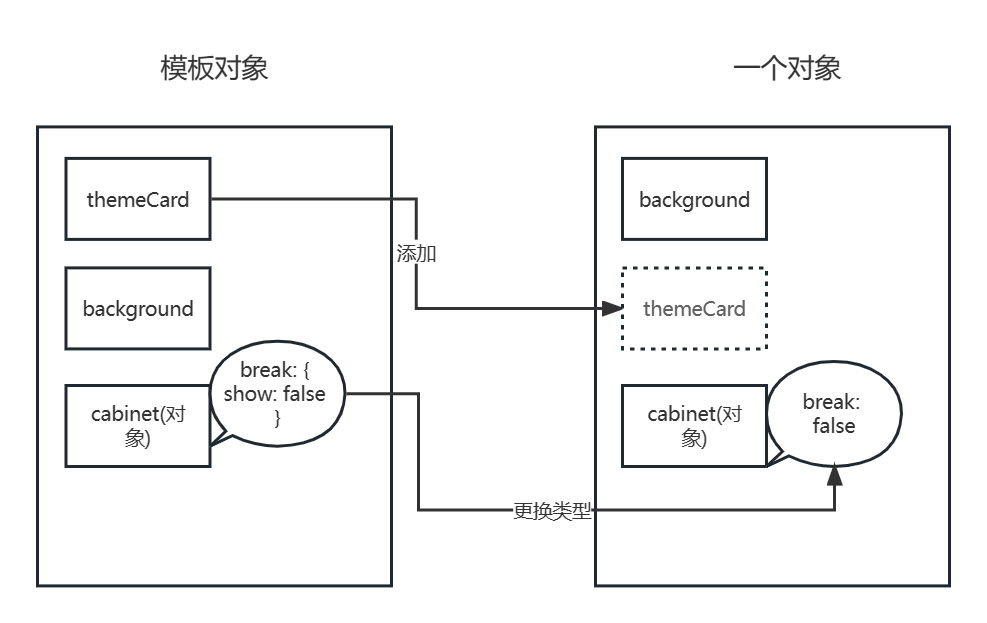
refactorObjProps:裁剪、添加对象字段或更新字段内容
介绍 根据模板,自动对一个 JS 对象的字段进行裁剪、添加或更新字段类型。 比如,做一个设置功能,其设置的数据(对象)存…
- 转载文章
- 2023-02-27
Scss/Sass 项目里使用 / 报错:Using / for division outside of calc() is deprecated and will be remo...
- 转载文章
- 2023-02-27
计算属性或普通函数中有对相关依赖的响应式数据进行一次以上的更新就可能导致达到最大执行的限制: const calcSurplus = computed(() => (k: s...
- 转载文章
- 2023-02-27
Blob 和 ArrayBuffer Blob 对象表示的是二进制到文本的对象; ArrayBuffer 对象表示一段二进制数据,用来模拟内存里面的数据。 Blob 关于 Blob...
- 转载文章
- 2023-02-27
写 TSX 的目的 element-plus 图标集有很多,但有时需要动态使用某个图标,把所有可能用到的图标都列举出来,通过 v-if 在组件中决定到底渲染哪一个,很费时。 .vu...
- 转载文章
- 2023-02-27
计算属性或普通函数做复杂的计算操作时,代码中有对相关依赖的响应式数据进行更新就可能导致函数反复执行,达到最大执行限制。 const calcSurplus = computed((...
- 转载文章
- 2023-02-13
Blob 和 ArrayBuffer Blob 对象表示的是二进制到文本的对象; ArrayBuffer 对象表示一段二进制数据,用来模拟内存里面的数据。 Blob 关于 Blob...
- 转载文章
- 2023-02-13
配置 TSX cnpm i @vitejs/plugin-vue-jsx -D // vite.config.ts import vue from "@vitejs/plugin-...
- 转载文章
- 2023-02-02
总结 CSS 伪类选择器 nth-child
前言 nth-child 伪类选择器非常地好用,所以必须得掌握它,能够为我们简化不少的 CSS 代码。比如选择前 n 行…
- 转载文章
- 2023-01-26
不能直接在 CSS 变量中写计算,针对于 Scss 项目
不论是在 Scss 还是在 CSS 中,给 CSS 变量(自定义变量)直接写计算,都不会生效。例如: * { --tex…
- 转载文章
- 2023-01-24
使用 UnoCSS shortcuts 简化 class
UnoCSS 确实简化了不少样式书写、也降低了 CSS 打包体积,提升了样式使用率。但样式太多的话,class 也写得多…
- 转载文章
- 2023-01-20
我的问题是把容器的高度设置成了 100vw,和视口保持同样的高度,所以设置 scroll 也无法滚动。尽管我试了很多其他方法都不能让其滚动。 把高度设置成 100% 就可以了,结构...
- 转载文章
- 2023-01-17
你需要安装一下依赖: unplugin-icons unplugin-auto-import @iconify-json/ep unplugin-auto-import unplu...
- 转载文章
- 2023-01-15