不论是在 Scss 还是在 CSS 中,给 CSS 变量(自定义变量)直接写计算,都不会生效。例如:
* {
--text-size: calc(100px * 1);
}
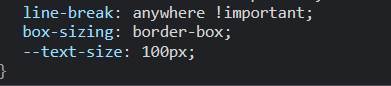
打开浏览器查看计算的样式表中,并没有计算得到 100px,而是:

在 CSS 中还不好解决,不过现在都是大前端,Scss 都不陌生,这里仅针对于 Scss 项目的解决方案。在 Scss 中有一个插值表达式 #{},该表达式功能很强,把要计算的表达式放入插值表达式就可以解决上诉问题:
* {
--text-size: #{calc(100px * 1)};
}
打开浏览器查看样式表,正确显示100px: