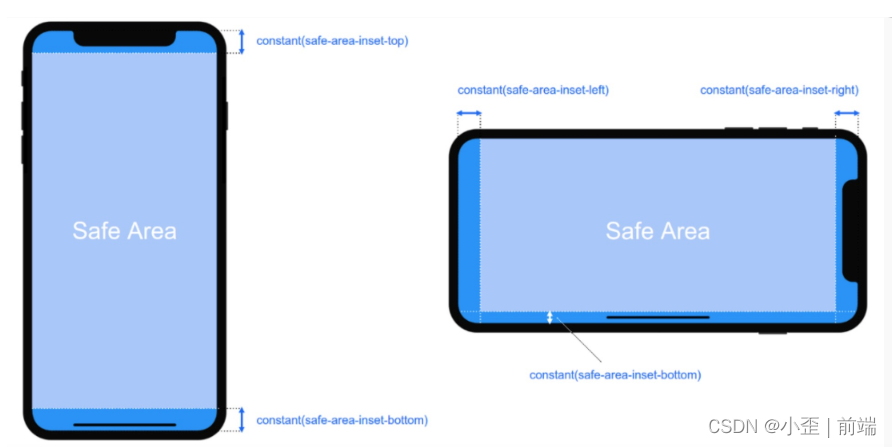
项目要在底部(tabbar之上)做一个固定的按钮,在一般手机下,样式没问题。在iPhone xr和iphone11下,就出现位置不正确,问题是iphone多了一个安全区域问题

大概是这一块。也是算在整个page高度里的,如果不加这个高度,那么固定定位的位置就会比原先的低(所以说,项目还是要真机测试才准确,模拟器测不准)。
padding-bottom: constant(safe-area-inset-bottom);
padding-bottom: env(safe-area-inset-bottom);
解释个说明:var(–safe-area-inset-bottom) 安全区域的高度,直接带单位(px),只有有安全区域的手机这个值才有,其他的都是0
ps:var(–safe-area-inset-bottom) 这个属性只有在里才行,js和html的style貌似都不行**(有简单的试过,具体怎么写才能使用在js和html的style里,这个就不得而知了,有大佬知道的话,请留言,谢谢!)**
要在底部固定定位的话
.bottom{
bottom: env(safe-area-inset-bottom);
}
/*如果要在tabbar之上的话,就在加tabbar的高度,例如tabbar的高度为120rpx*/
.bottom{
bottom: calc(120rpx + env(safe-area-inset-bottom));
}