iview的menu组件垂直菜单有个自动展开属性open-names,可以指定一个数组,只要submenu子菜单组件的name属性的值在open-names数组之中,菜单组件渲染后,相应的子菜单就会被自动展开。
<template>
<Row>
<Col span="8">
<Menu :theme="theme2" :open-names="['1','2','3']">
<Submenu name="1">
<template slot="title">
<Icon type="ios-paper" />
内容管理
</template>
<Submenu name="2">
<template slot="title">
<Icon type="ios-people" />
用户管理
</template>
<MenuItem name="2-1">新增用户</MenuItem>
<MenuItem name="2-2">活跃用户</MenuItem>
<Submenu name="3">
<template slot="title">
<Icon type="ios-stats" />
统计分析
</template>
<MenuGroup title="使用">
<MenuItem name="3-1">新增和启动</MenuItem>
<MenuItem name="3-2">活跃分析</MenuItem>
<MenuItem name="3-3">时段分析</MenuItem>
</MenuGroup>
<MenuGroup title="留存">
<MenuItem name="3-4">用户留存</MenuItem>
<MenuItem name="3-5">流失用户</MenuItem>
</MenuGroup>
</Submenu>
</Submenu>
<MenuItem name="1-1">文章管理</MenuItem>
<MenuItem name="1-2">评论管理</MenuItem>
<MenuItem name="1-3">举报管理</MenuItem>
</Submenu>
</Menu>
</Col>
<Col span="8">
</Col>
<Col span="8">
</Col>
</Row>
</template>
<script>
export default {
data () {
return {
theme2: 'light'
}
}
}
</script>
这个示例是iview官方文档的示例上稍作修改。在线运行这个示例

open-names数组中的子菜单都展开了。这是给静态数据的,但在实际情况中,open-names的值不一定能在menu渲染前就得到。将open-names的值延时设置一下。
//menu的open-names的值设置成data中的变量
<Menu :theme="theme2" :open-names="openItems">
...
//script的修改
<script>
export default {
data () {
return {
theme2: 'light',
openItems:[]
}
},
mounted(){
//设置延时
setTimeout(()=>{
this.openItems=['1','2','3'];
},2000);
}
}
</script>
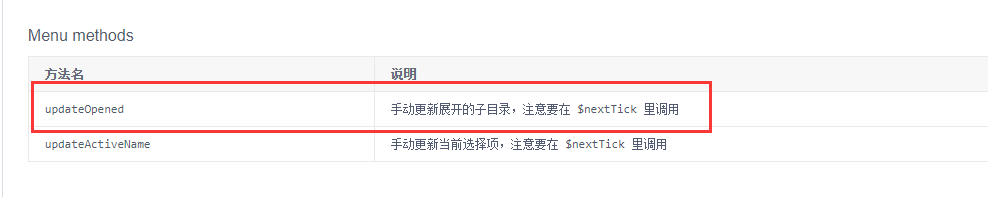
修改后再次在线运行,可以看见菜单并没有因open-names属性的修改而同步展开,再看官方文档,在API中有这么一个方法。

有了这个方法,我们就可以让菜单组件重新渲染来展开子菜单了。修改相应代码。
<template>
<Row>
<Col span="8">
<Menu :theme="theme2" ref="m1" :open-names="openItems">
<Submenu name="1">
<template slot="title">
<Icon type="ios-paper" />
内容管理
</template>
<Submenu name="2">
<template slot="title">
<Icon type="ios-people" />
用户管理
</template>
<MenuItem name="2-1">新增用户</MenuItem>
<MenuItem name="2-2">活跃用户</MenuItem>
<Submenu name="3">
<template slot="title">
<Icon type="ios-stats" />
统计分析
</template>
<MenuGroup title="使用">
<MenuItem name="3-1">新增和启动</MenuItem>
<MenuItem name="3-2">活跃分析</MenuItem>
<MenuItem name="3-3">时段分析</MenuItem>
</MenuGroup>
<MenuGroup title="留存">
<MenuItem name="3-4">用户留存</MenuItem>
<MenuItem name="3-5">流失用户</MenuItem>
</MenuGroup>
</Submenu>
</Submenu>
<MenuItem name="1-1">文章管理</MenuItem>
<MenuItem name="1-2">评论管理</MenuItem>
<MenuItem name="1-3">举报管理</MenuItem>
</Submenu>
</Menu>
</Col>
<Col span="8">
</Col>
<Col span="8">
</Col>
</Row>
</template>
<script>
export default {
data () {
return {
theme2: 'light',
openItems:[]
}
},
mounted(){
//设置延时
setTimeout(()=>{
this.openItems=['1','2','3'];
//同理可以设置菜单选中项
//下个时间点更新菜单
this.$nextTick(()=>{
this.$refs["m1"].updateOpened();
//同理这里可以更新菜单选中项
});
},2000);
}
}
</script>
修改后,再次在线运行,这样就能看到展开的效果了。