插槽基本介绍
在开发中,我们会经常封装一个个可复用的组件:
- 前面我们会通过props传递给组件一些数据,让组件来进行展示;
- 但是为了让这个组件具备更强的通用性,我们不能将组件中的内容限制为固定的div、span等等这些元素;
- 比如某种情况下我们使用组件,希望组件显示的是一个按钮,某种情况下我们使用组件希望显示的是一张图片;
- 我们应该让使用者可以决定某一块区域到底存放什么内容和元素;
举个栗子:假如我们定制一个通用的导航组件 - NavBar
- 这个组件分成三块区域:左边-中间-右边,每块区域的内容是不固定;
- 左边区域可能显示一个菜单图标,也可能显示一个返回按钮,可能什么都不显示;
- 中间区域可能显示一个搜索框,也可能是一个列表,也可能是一个标题,等等;
- 右边可能是一个文字,也可能是一个图标,也可能什么都不显示;
这个时候我们就可以来定义插槽slot:
- 插槽的使用过程其实是抽取共性、预留不同;
- 我们会将共同的元素、内容依然在组件内进行封装;
- 同时会将不同的元素使用slot作为占位,让外部决定到底显示什么样的元素;
如何使用slot呢?
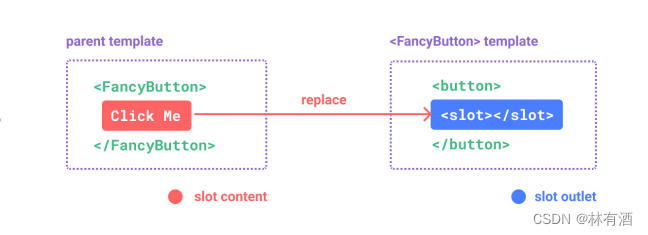
- Vue中将 <slot> 元素作为承载分发内容的出口;
- 在封装组件中,使用特殊的元素<slot>就可以为封装组件开启一个插槽;
- 该插槽插入什么内容取决于父组件如何使用;

插槽基本使用
<!-- 1、在子组件中插入插槽 --> <template> <div class="show-message"> <h2>{{ title }}</h2> <!-- 使用插槽,插槽内可写默认内容 --> <slot>
<p>我是内容1</p>
</slot> </div> </template> <!-- 2、插槽部分想要展示什么内容由父元素进行决定,如果插槽没有 插入东西, 那么这个插槽会被忽略或显示默认内容 --> <template> <div class="app"> <!-- 内容是p元素展示 --> <show-message title="哈哈哈哈"> <p>我是内容1</p> </show-message> <!-- 内容是button元素展示 --> <show-message title="呵呵呵呵"> <button>我是内容2</button> </show-message> <!-- 内容是h2元素展示 --> <show-message title="嘿嘿嘿嘿"> <h3>我是内容3</h3> </show-message> </div> </template>
具名插槽使用
// 子组件 <template> <div class="nav-bar"> <div class="left"> <slot name="left">left</slot> </div> <div class="content"> <slot name="content">content</slot> </div> <div class="right"> <slot name="right">right</slot> </div> </div> </template> // 父组件--- v-slot:left 可简写成 #left <template> <div class="app"> <nav-bar> <template #left> <button>返回</button> </template> <template #content> <span>内容</span> </template> <template #right> <a href="#">登录</a> </template> </nav-bar> </div> </template>
动态插槽名称
<!-- 可以通过 v-slot:[dynamicSlotName]方式动态绑定一个名称 --> <template> <div class="app"> <!-- 设置动态插槽名, 插槽名称又name这个变量动态控制 --> <nav-bar v-slot:[name]> <a href="#">注册</a> </nav-bar> </div> </template>
作用域插槽
<!-- 子组件中在插槽中传递出要使用的数据 --> <template> <div show-data> <div v-for="(item, index) in titles" :key="index"> <!-- 包裹一个插槽, 通过插槽将子组件的数据传递给父组件 --> <!-- 可以传递多个数据 --> <slot :item="item" abc="abc"> <h2>{{ item }}</h2> </slot> </div> </div> </template> <!-- 父组件使用v-slot:插槽名=接收数据变量名来进行接收, 此时可以将h2元素换成其他元素进行替换 --> <template> <div class="app"> <show-data :titles="titles" > <!-- 接收传递过来的数据 --> <template v-slot:default="props"> <!-- 将h2元素替换为button, 并展示传递过来的数据 --> <button>{{ props.item }}</button> </template> </show-data> </div> </template>