在做这个功能的过程中,我遇到了以下几个问题:
①展开时查询没问题,但是切换页面与改变容量时无法赋值;
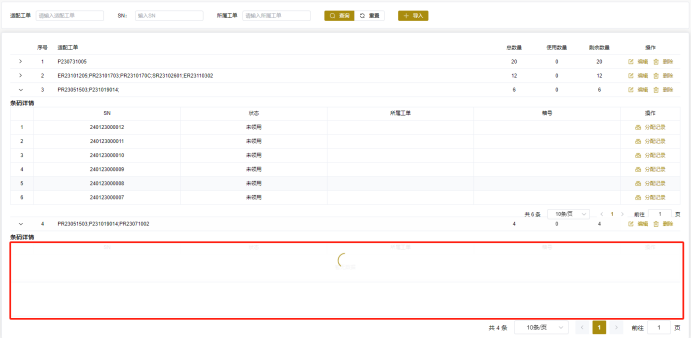
②查询过程中子表格共用一个加载变量,导致我展开一个子表格时另外的已展开的子表格会同时“转圈圈”;
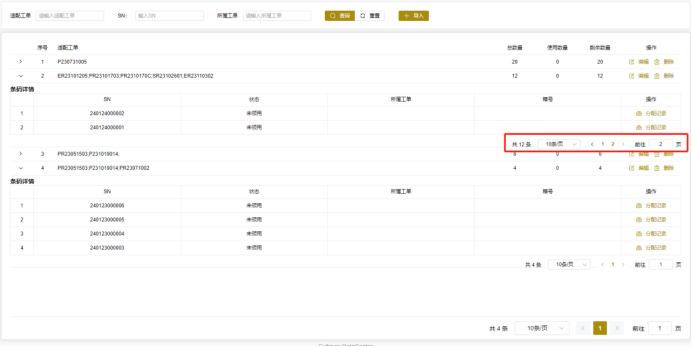
③子表格共用一套分页参数,导致一个子表格切换页面时,其他子表格也跟着切换;
我们一个一个来解决这些问题;
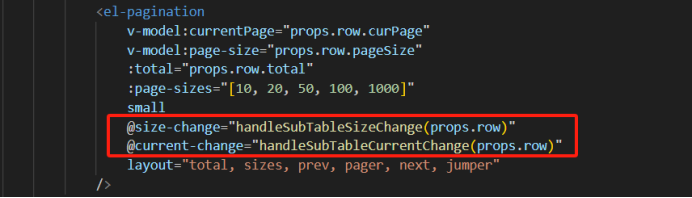
1、切换页面与改变容量时,我们会触发el-pagination控件的size-change事件以及current-change事件,查看官方文档得知这两个事件都只有一个number类型的参数,这里我们需要自己传入参数,那就是主表的当前行(props.row),我们把行数据传过去之后,才能给行的子表格这一个属性赋值,如下图所示;

注:这里的props是在代码中定义了的,如下图;

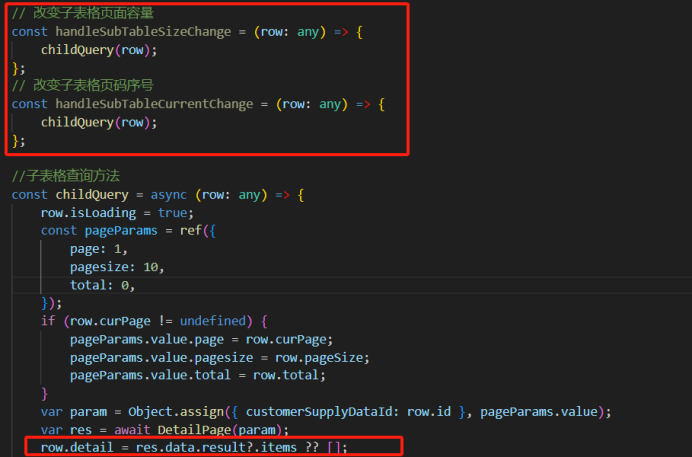
这样我们的数据在查询出来之后可以直接把值赋给row.detail,如下图所示;

这样我们解决了无法给子表格直接赋值的问题,这里的解决方案主要是给el-pagination控件的size-change以及current-change事件手动传入当前主表的行数据(props.row)。
2、其实第2个问题与第3个问题如出一辙,都是因为多个控件共用了同一个参数导致的互相干扰,很明显这样是不行的;所以我们只要想办法解决共用参数的问题就好了,我们可以发现,其实子表格数据本身就是一个例子,多个子表格,用“同一个变量”(props.row.detail)来赋值,那是不是我们的分页参数也可以在主表格中占一个位置,当作参数使用呢,这样主表每一行里面的子表格中的loading以及分页参数自然就互不干扰了;
下图为主表格中添加的列,我们用v-if来隐藏;

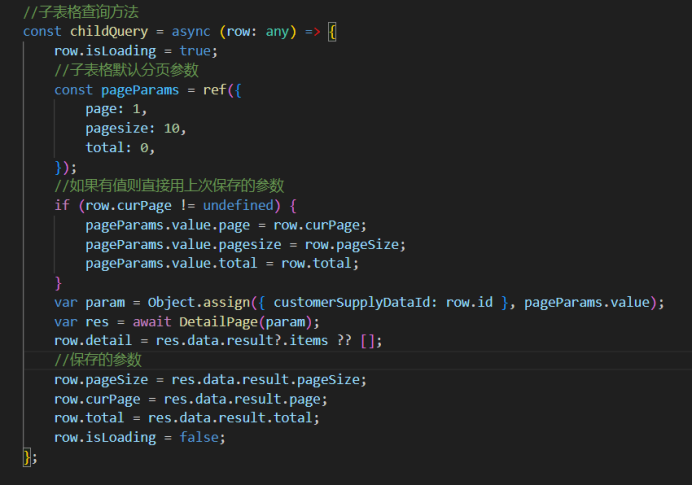
然后在分页查询事件触发的时候,与行参数一并传入了子表格查询方法(childQuery)中,第一次查询使用默认参数,每次查询最后都保存后端分页参数的结果,第二次开始后直接使用上次保存的分页参数查询即可,这样就可以解决【分页参数】互相干扰的问题,同样,isLoading参数也是每次使用当前row的isLoading,这样自然就不会互相干扰,代码如下图所示;

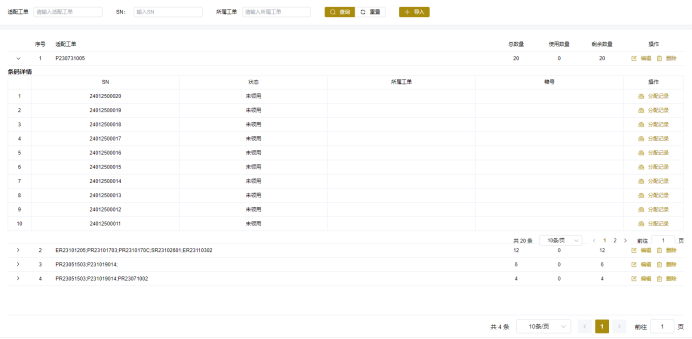
接下来我们看一下效果图:
正常展开效果图:

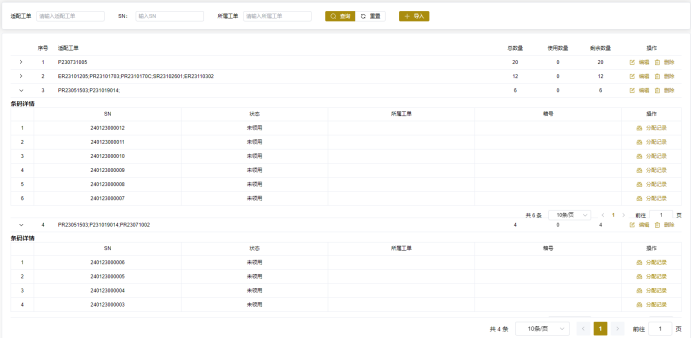
多子表展开效果图:


换页效果图:

至此,问题解决,这是我自己探索出来的解决方案,肯定不是最好的解决方案,如果有更好的方法,欢迎一并探讨,感谢阅读!


















![原来你是这样的JAVA–[07]聊聊Integer和BigDecimal](https://img2024.cnblogs.com/blog/37001/202402/37001-20240224171021931-593439949.png)