传参方式 routerLink传参 routerLink routerLink && queryParams 路由中传参 navigate传参 navigateBy...
- Angular
- 2023-03-11
【angular-实践】数据监听并渲染到界面上
背景 为了做一个面包屑的样式 思路 三个界面: 根页面: index(展示面包屑) 资金页面: fund(展示收入、支出…
- Angular
- 2023-03-11
.ts import { NgModule } from '@angular/core'; import { FormsModule } from '@angular/forms'...
- Angular
- 2023-03-11
通过sessionStorage与token维护用户登录状态 login/login.component.html <input type="text" [value]="u...
- Angular
- 2023-03-11
基础用法 app.module.ts import { HttpClientModule } from '@angular/common/http' @NgModule({ imp...
- Angular
- 2023-03-11
spec作用 spec文件是你的源文件的单元测试。Angular应用程序的约定是每个.ts文件都有一个.spec.ts文件。当你使用’ng test’命令时,它们通过Karma任务...
- Angular
- 2023-03-11
ng g ng g c <组件名> --spec=false 排除生成规范文件(“spec.ts” 为测试文件)
- Angular
- 2023-03-11
.html <div (click)="fullscreenToggle()">全屏</div> .component.ts declare const d...
- Angular
- 2023-03-11
.html <!-- 菜单栏 --> <div class="header-menu"> <ul nz-menu nzMode="horizontal...
- Angular
- 2023-03-11
介绍 NgFor —— 为列表中的每个条目重复渲染一个节点。 就是for循环 实践 基础用法 .html <div *ngFor="let item of items">...
- Angular
- 2023-03-11
RouteReuseStrategy是什么 RouteReuseStrategy接口声明了5个方法。 shouldReuseRoute 这个方法每次切换路由时都会被调用。futur...
- Angular
- 2023-03-11
步骤 1.将引入的外部js文件放到assets文件下 2.在angular.json文件中找到scripts配置js文件路径 (注意不要添加到test标签下的scripts中) "...
- Angular
- 2023-03-11
angular中使用jquery的步骤: 第一步:安装jquery npm install --save jquery 第二步:安装jQuery的声明文件 npm install ...
- Angular
- 2023-03-11
作用 NgClass —— 添加和删除一组 CSS 类。 NgStyle —— 添加和删除一组 HTML 样式。 NgStyle—adds and removes a set of...
- Angular
- 2023-03-11
新建管道 ng g p bool2textFilter bool2text-filter.pipe.ts import { Pipe, PipeTransform } from '...
- Angular
- 2023-03-11
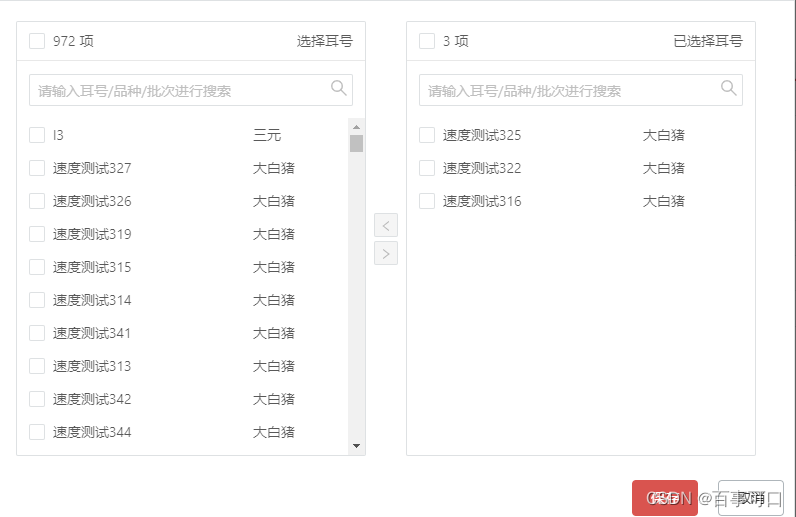
Angular引入ant.desigin的Transfer穿梭框和轮播图carousel,【更新】穿梭框数据大表格渲染支持搜索
Angular引入ant.desigin的Transfer穿梭框和轮播图 引入穿梭框 xxxx表示随意的文件名 首先在x…
- Angular
- 2023-03-11
问题原因: nodejs 默认限制了最大可使用的内存大小。 解决方案: 加内存条 修改以下两个文件,在项目的node-module模块包下 代码: node_modules\.bi...
- Angular
- 2023-03-11
今天搞了搞这个东西。。不得不抱怨angular被墙的太厉害不过我还是要留下网址 http://vitalets.github.io/angular-xeditable/ 我自己以后...
- Angular
- 2023-03-11
angular-toaster 入坑记
toaster是啥呢。是一款非常炫酷的提示插件,忍耐不住的人可以先去看特效。 不好的地方希望大家轻喷- - 去万能的np…
- Angular
- 2023-03-11








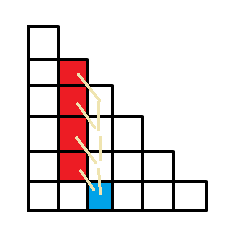
![[JS] 字母异位词分组与JS中对象键值特性](https://fox-blog-image-1312870245.cos.ap-guangzhou.myqcloud.com/202407240040390.png)