1.根目录创建文件 utils/article.js utils/request.js 可以创建在不同文件夹下,引入的时候引入相应文件就可以 request.js 需要安装axio...
- Vue
- 2023-03-06
1.npm安装vuex npm install vue-router --save-dev 2.文件 在项目根目录 router/index.js 3.配置路由 文件store/i...
- Vue
- 2023-03-06
vuex官网地址: vuex简书: 1.npm安装vuex npm i vuex -s 2.创建文件 在项目根目录创建 store/index.js 3.初始化文件store/in...
- Vue
- 2023-03-06
一、 main.js中定义全局过滤器 nameFiltes:过滤器名称,值为一个方法 Vue.filter('nameFiltes',function(data){ return ...
- Vue
- 2023-03-06
1.标签添加ref name可以随便定义 <div ref="name">vue操作dom</div> 2.获取元素 获取ref值为name的元素 this...
- Vue
- 2023-03-06
1、npm 安装scss,文件根目录下安装,指令如下: 三个都需要安装才可以使用 npm install node-sass --save-dev npm install sass...
- Vue
- 2023-03-06
1、npm 安装axios,文件根目录下安装,指令如下: npm install --save-dev axios 2、在main.js中引入axios import axios ...
- Vue
- 2023-03-06
//beforecreate:el 和 data 并未初始化 //created:完成了 data 数据的初始化,el没有 //beforeMount:完成了 el 和 data ...
- Vue
- 2023-03-06
安装nodejs –> 下载安装 命令行工具进行一下步骤 1.安装脚手架 1.1 安装 npm install vue-cli -g //g表示全局安装 选择版本看个人需求:...
- Vue
- 2023-03-06
url地址传递参数 错误写法 <a href="{{value.goodsId}}"></a> <a :href="value.goodsId">...
- Vue
- 2023-03-06
vue cdn <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> a...
- Vue
- 2023-03-06
<template> <div ref="scroll"> <div v-for="item in 20" :key="item">{{item...
- Vue
- 2023-03-06
方法一:通过 watch // 监听,当路由发生变化的时候执行 watch:{ $route(to,from){ console.log(to.path); } }, 或者 // ...
- Vue
- 2023-03-06
import { Toast,Dialog } from 'vant'; //微信支付 兼容微信浏览器和h5 wxpay:function(wxConfig){ let { app...
- Vue
- 2023-03-06
VUE_vue项目页面加载时一闪而过的标题的修改
路由文件 const routes = [ { path: '/', name: 'Home', component: …
- Vue
- 2023-03-06
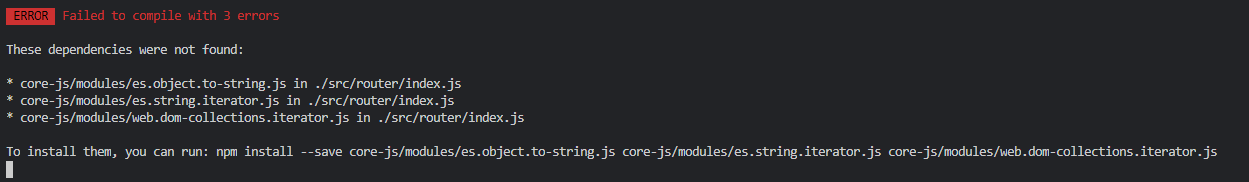
VUE_vue cli3 启动报错 core-js/modules/es.object.to-string.js in ./src/router/index.js
解决办法 安装 npm install --save core-js 重启 npm run serve
- Vue
- 2023-03-06
<div> {{price | priceFilter(100)}} </div> data: { price:0, }, methods: { }, fi...
- Vue
- 2023-03-06
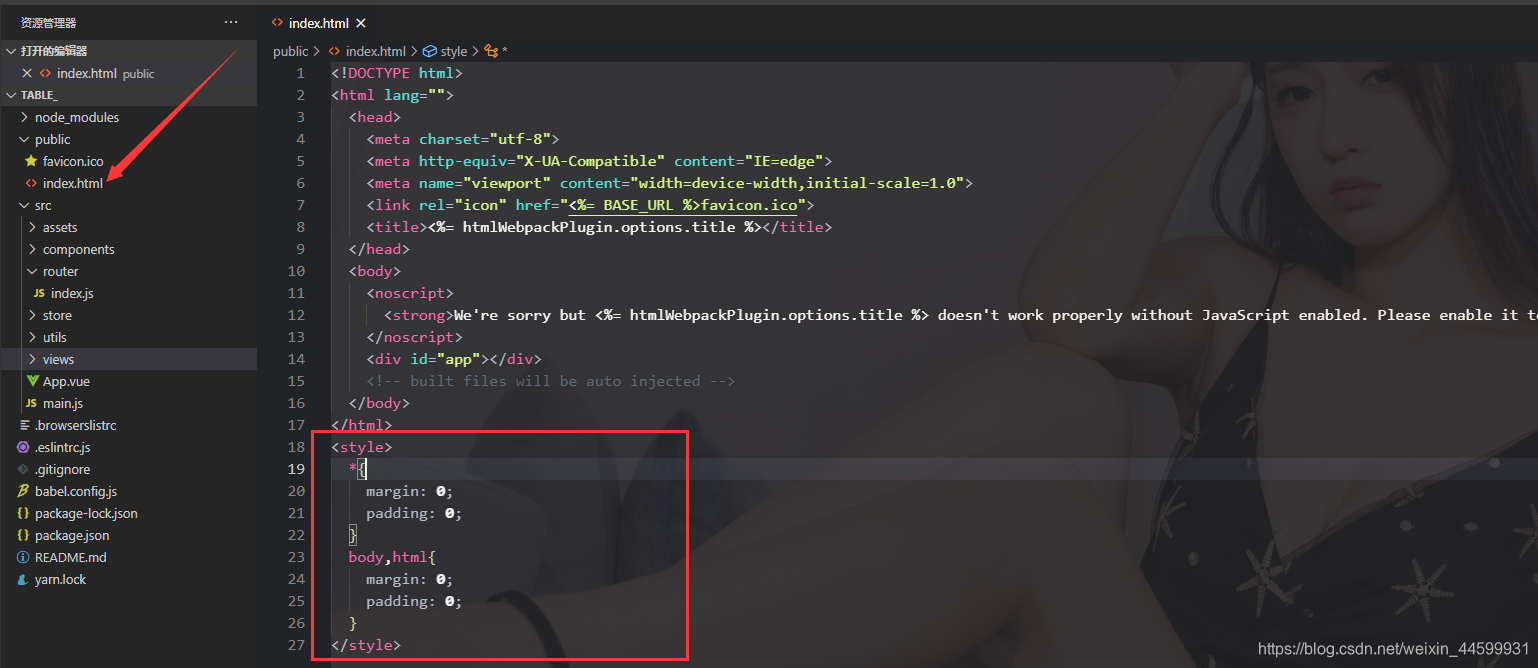
VUE_vue去掉自带的body margin 8px
打开public下index.html文件添加以下css样式 *{ margin: 0; padding: 0; } b…
- Vue
- 2023-03-06
因为计算属性是一个属性,不是一个方法,所以会报错is not a function 错误写法 <div id="app"> {{num(1)}} </div>...
- Vue
- 2023-03-06