//html <scroll-view scroll-y="true" @scroll.passive="getScroll($event)" style="height:3...
- Vue
- 2023-03-06
1,一定要注意文档,细心看文档 NPM 安装 1>、推荐使用 npm 来安装,享受生态圈和工具带来的便利,更好地和 webpack 配合使用,当然,我们也推荐使用 ES201...
- Vue
- 2023-03-06
//1、登录得到token up() { this.none = true; let _this = this; if (!_this.valueItem.username |...
- Vue
- 2023-03-06
1、引入echarts cmd下载 echarts.js npm install echarts -S 全局引入main.js import echarts from 'echar...
- Vue
- 2023-03-06
getRequest(){ var headers = { "Content-Type": "application/x-www-form-urle...
- Vue
- 2023-03-06
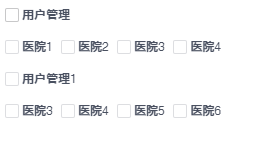
form-create的基本使用 是一个可以通过 JSON 生成具有动态渲染、数据收集、验证和提交功能的表单生成组件 持续更新,有写的不对的地方请指点 入门 安装 yarn add...
- Vue
- 2023-03-06
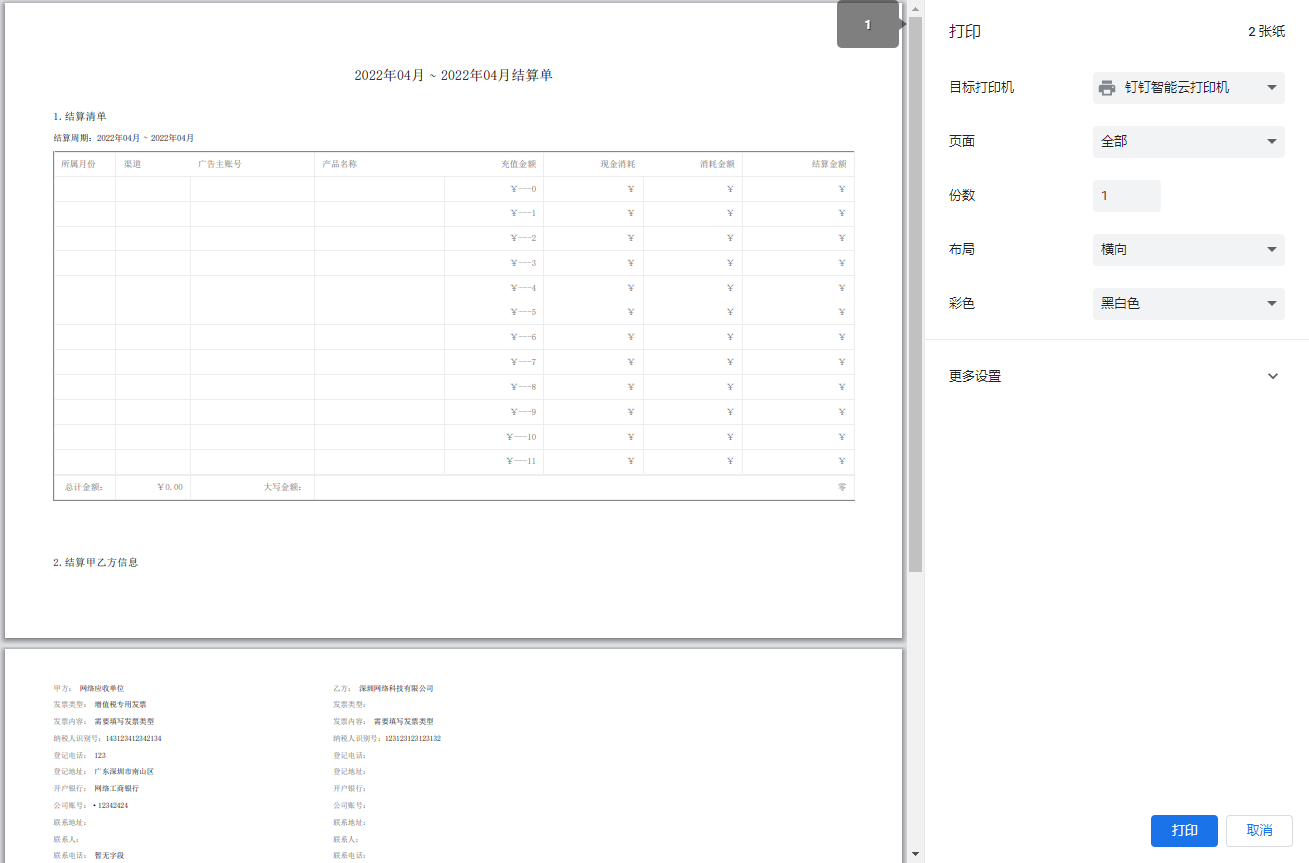
浏览器打印机,浏览器打印a4纸解决方案,浏览器打印方案调研
需求 产品:需要把结算单根据客户打印出来。 通过canvas 将表格画成图片,打印机只能会打印一直纸,而且还是尺寸被压缩…
- Vue
- 2023-03-06
配置代理 proxy: { '/baiduApi': { target: 'https://aip.baidubce.com', //访问地址 changeOrigin: true...
- Vue
- 2023-03-06
Element puls 设置中文的方法 src/app.vue 引入包给 el-config-provider 配置就可以了 <template> <el-co...
- Vue
- 2023-03-06