前言:根据最近做的一个医疗手机端项目总结在移动端,vue怎么在不同屏幕上做根据不同屏幕大小适配 1.适配方案 在本项目中我所使用的vue移动方案是使用amfe-flexible 和...
- Vue
- 2023-03-06
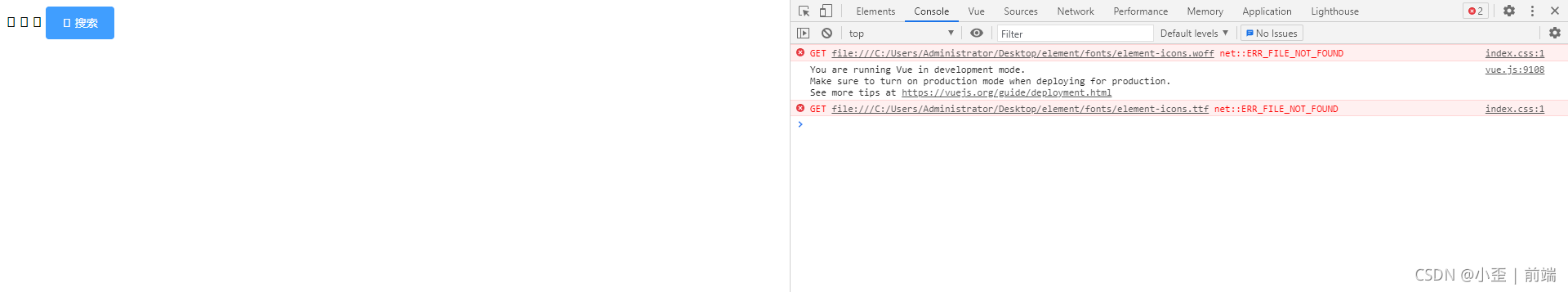
VUE_elementUI 图标字体无法正常显示 本地CDN文件
本地CDN引入使用elementUI 图标字体无法正常显示 查看element-icons.woff element-i…
- Vue
- 2023-03-06
根目录创建:vue.config.js module.exports = { lintOnSave: false, }
- Vue
- 2023-03-06
解决跨域: 1.根目录新建vue.config.js文件 module.exports = { devServer: { open: true, proxy: { '/api': ...
- Vue
- 2023-03-06
方法一 <!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <met...
- Vue
- 2023-03-06
‘Content-Type’: ‘application/json’ 请求 将数据转为 key=value 的形式 import qs from 'qs' http({ metho...
- Vue
- 2023-03-06
二级路由配置path时前面不能有 " / " 在一级路径信息数组中添加一个children配置项: {path:'/hot',component:()=>import('@/...
- Vue
- 2023-03-06
vuex import Vue from 'vue' import Vuex from 'vuex' Vue.use(Vuex) export default new Vuex.S...
- Vue
- 2023-03-06
监听单个数据 vuex数据 import Vue from 'vue' import Vuex from 'vuex' Vue.use(Vuex) export default n...
- Vue
- 2023-03-06
npm下载 npm i weixin-jsapi 在组件中引用 import wx from "weixin-jsapi" 第一个请求验证支付页面路径 第二个请求拿到后台返回支付签...
- Vue
- 2023-03-06
handler:其值是一个回调函数。即监听到变化时应该执行的函数。 deep:其值是true或false;确认是否深入监听。(一般监听时是不能监听到对象属性值的变化的,数组的值变化...
- Vue
- 2023-03-06
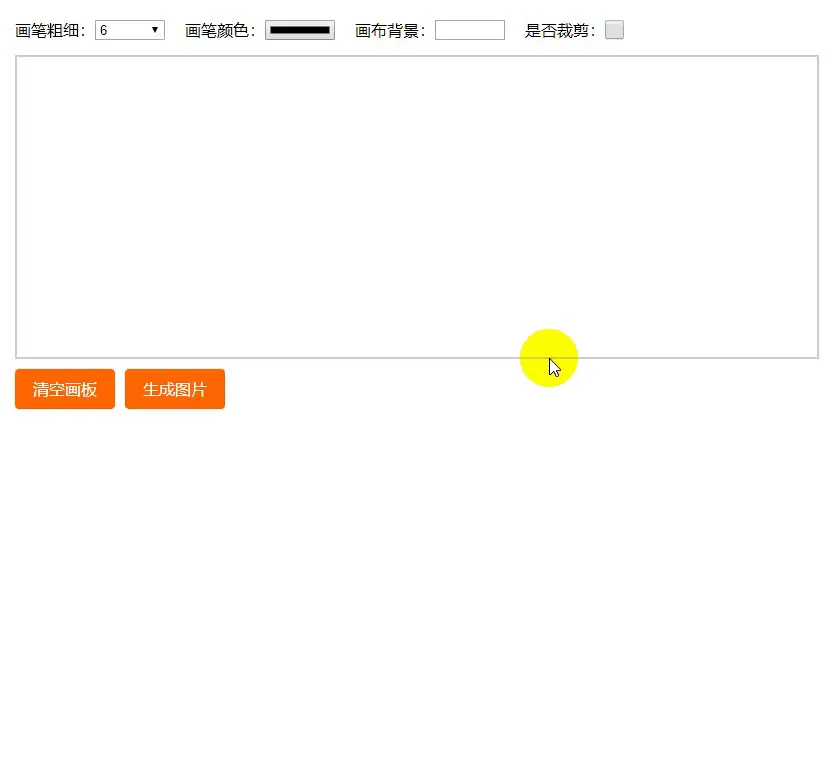
VUE_vue使用canvas实现手写电子签名
功能 兼容 PC 和 Mobile; 画布自适应屏幕大小变化(窗口缩放、屏幕旋转时画布无需重置,自动校正坐标偏移); 自…
- Vue
- 2023-03-06
问题:使用VUE时,页面加载瞬间,会闪现模板语法,例如{{user }}等 解决办法: 1、可以通过在绑定模板变量的父元素添加VUE内置的指令v-cloak解决这个问题(推荐) 具...
- Vue
- 2023-03-06
安卓: 在 index.html 中添加 meta 标签。 <meta charset="utf-8"> <meta name="viewport" conten...
- Vue
- 2023-03-06
$set 用法 set 是全局 Vue.set 的别名。 set(target, propertyName/index, value) 作用 Vue 中对于对象新增的属性或者是数组...
- Vue
- 2023-03-06
$nextTick vm.$nextTick(callback) 用法 在下次 DOM 更新循环结束之后执行延迟回调。在修改数据之后使用它,然后等待 DOM 更新。 2.1.0 ,...
- Vue
- 2023-03-06
模版编译 如何识别用户自己定义的模版,也就是 标签中类似于原生 HTML,还会有一些变量插值,或一些 Vue 指令,如 v-on、v-if 等。 这些不属于元素的语法,归功于 Vu...
- Vue
- 2023-03-06
虚拟 DOM 虚拟DOM是什么? 虚拟 DOM 就是用一个 JS 对象来描述一个 DOM 节点。 <div class="a" id="b">我是内容</div&...
- Vue
- 2023-03-06
响应式原理 口述 Vue 的响应式是通过 Object.defineProperty 进行数据劫持 + 发布订阅模式 进行依赖收集及更新实现响应式。 通过递归的形式将 data 数...
- Vue
- 2023-03-06