按键修饰符 vue中提供了一些按键修饰符,开发者可以直接通过按键修饰符捕捉键盘事件 <input v-on:keyup.enter="submit"> 但是在开发过程中...
- Vue
- 2023-03-06
在vue项目中路由跳转过程中浏览器会报Avoided redundant navigation to current location 这个错误,解决方法:在路由文件里添加这一句可...
- Vue
- 2023-03-06
一、在 main.js 中初始化根 Vue 之前,添加一个 data 对象,内写入一个名为 Event 的空 Vue 对象,也就是中央事件总线 new Vue({ el: '#ap...
- Vue
- 2023-03-06
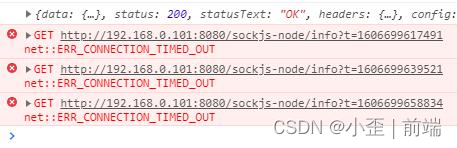
VUE_vue项目报错:net::ERR_CONNECTION_TIMED_OUT
主要原因是由于切换网络环境导致的,譬如原来在公司运行,而后改到家中,就会因为IP地址不一致而提示错误。 解决方法: 1.…
- Vue
- 2023-03-06
VUE_v-bind 传入一个对象的所有属性
- Vue
- 2023-03-06
// 安装 npm i vue-lazyload --save // 注册 import VueLazyload from 'vue-lazyload' // 引入这个懒加载插件 ...
- Vue
- 2023-03-06
js实现全屏 <a-button type="primary" @click="screen">全屏</a-button> data() { return ...
- Vue
- 2023-03-06
使用provice和inject结合的方法。此方法着实有效,不会有闪烁的空白出现。如下: 首先在App.vue组件里声明这个方法,写法如下: <template> &l...
- Vue
- 2023-03-06
VUE_iview menu不能自动展开子菜单
iview的menu组件垂直菜单有个自动展开属性open-names,可以指定一个数组,只要submenu子菜单组件的n…
- Vue
- 2023-03-06
//完整url可以用 window.location.href //路由路径可以用 this.$route.path //路由路径参数 this.$route.params
- Vue
- 2023-03-06
@click="click" 单击 @mousedown="down" 按下 @mouseup="up" 抬起 @dblclick="dblclick" 双击 @mousemove...
- Vue
- 2023-03-06
VUE_vue+ueditor,vue使用富文本
UEditor是百度的一个javascript富文本编辑器,功能强大,常见的富文本编辑器中总有它的一席之地,今天我们就写…
- Vue
- 2023-03-06
this.$nextTick这个方法作用是当数据被修改后使用这个方法会回调获取更新后的dom再渲染出来 <div ref="tar">{{ content }}<...
- Vue
- 2023-03-06
安装 //安装nuxt脚手架 yarn add -D create-nuxt-app //创建一个名字为project的项目 npx create-nuxt-app project...
- Vue
- 2023-03-06