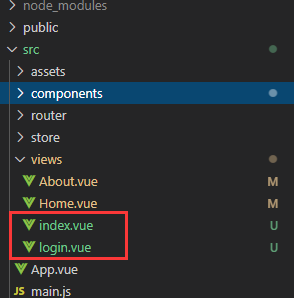
VUE_vue动态路由,引入所有路由,vue路由模块化
require.context 主要使用require.context实现前端工程化动他引入文件 require.con…
- Vue
- 2023-03-06
VUE_render渲染函数基础使用,使用render函数创建自定义按钮
创建组件button components/button.vue <script> export defau…
- Vue
- 2023-03-06
const router = new VueRouter({ linkActiveClass:"active", //设置激活样式 class属性名 routes }) .acti...
- Vue
- 2023-03-06
VUE_vant使用Toast轻提示报错[Vue warn]: Error in mounted hook: “ReferenceError: Toast is not defined“
Toast('提示内容'); 错误提示:[Vue warn]: Error in mounted hook: “Refe…
- Vue
- 2023-03-06
Invalid default value for prop “categories”: Props with type Object/Array must use a facto...
- Vue
- 2023-03-06
$h: { //除法函数,用来得到精确的除法结果 //说明:javascript的除法结果会有误差,在两个浮点数相除的时候会比较明显。这个函数返回较为精确的除法结果。 //调用:$...
- Vue
- 2023-03-06
安装 npm i -g vite //或 yarn global add vite 非脚手架 npx启动vite npx vite 打包 npx vite build 预览打包后 ...
- Vue
- 2023-03-06
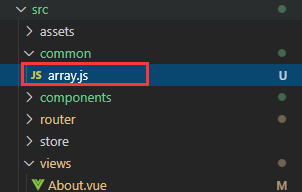
export //导出 文件 a.js export function a() { return 123; } export let b = 123; //导入 import {a...
- Vue
- 2023-03-06
添加原型属性方法:Vue.prototype 根目录下创建文件 utils/util.js main.js import util from 'utils/util' Vue.pr...
- Vue
- 2023-03-06
方式一: <!-- statusBarHeight 动态值 --> <div :style="{ height: `${statusBarHeight}px`,b...
- Vue
- 2023-03-06
vuex的基础使用 安装vuex npm install vuex --save //或者 yarn add vuex (推荐使用) main.js import Vue from...
- Vue
- 2023-03-06
VUE_vue生产打包时不输出map文件,vue打包时不输出map文件
修改项目根目录 vue.config.js文件 没有找到该文件则自己创建一个 vue.config.js module.…
- Vue
- 2023-03-06
VUE_vue中axios使用post传递参数给后端JAVA无法接受到参数如何解决
前段传递了参数控制台查看都没有问题,但是后端接收不到参数 解决: 经过排查发现,java接受参数不支持body传递,只支…
- Vue
- 2023-03-06




![VUE_vant使用Toast轻提示报错[Vue warn]: Error in mounted hook: “ReferenceError: Toast is not defined“](https://img-blog.csdnimg.cn/20210123131653797.png)